SVG事件監聽器
在SVG中,可以直接將各種事件監聽器添加到SVG shape 。
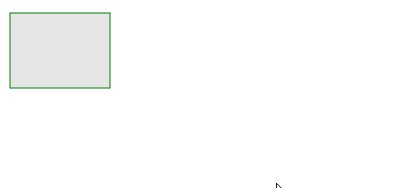
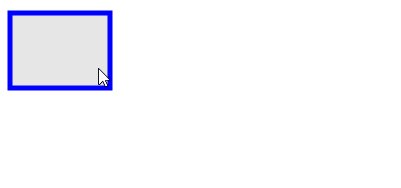
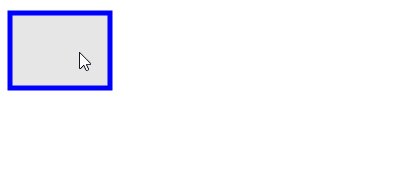
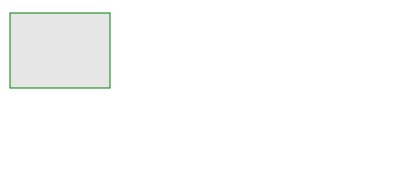
示例:
<!DOCTYPE html>
<html>
<body>
<svg width="500" height="150">
<rect x="10" y="10" width="100" height="75"
style="stroke: black; fill: silver; fill-opacity: .4;"
onmouseover="this.style.stroke = 'blue'; this.style['stroke-width'] = 5;"
onmouseout="this.style.stroke = 'green'; this.style['stroke-width'] = 1;"/>
</svg>
</body>
</html>轉換座標系
- 使用
transform屬性,可以將圖形移動到新位置。 也可以旋轉或縮放圖形。 必須將transform屬性添加到適當的SVG元素以轉換座標系。
上面示例代碼,執行效果如下所示 -