AngularJS依賴注入
依賴注入是一個在組件中給出的替代了硬的組件內的編碼它們的依賴關係的軟件設計模式。這減輕一個組成部分,從定位的依賴,依賴配置。這有助於使組件可重用,維護和測試。
AngularJS提供了一個至高無上的依賴注入機制。它提供了一個可注入彼此依賴下列核心組件。
值
工廠
服務
提供者
常值
值
值是簡單的JavaScript對象,它是用來將值傳遞過程中的配置相位控制器。
//define a module
var mainApp = angular.module("mainApp", []);
//create a value object as "defaultInput" and pass it a data.
mainApp.value("defaultInput", 5);
...
//inject the value in the controller using its name "defaultInput"
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number); }
});
工廠
工廠是用於返回函數的值。它根據需求創造值,每當一個服務或控制器需要。它通常使用一個工廠函數來計算並返回對應值
//define a module
var mainApp = angular.module("mainApp", []);
//create a factory "MathService" which provides a method multiply to return multiplication of two numbers
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service to utilize the multiply method of factory.
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
...
服務
服務是一個單一的JavaScript包含了一組函數對象來執行某些任務。服務使用service()函數,然後注入到控制器的定義。
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service which defines a method square to return square of a number.
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
mainApp.controller('CalcController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number); }
});
提供者
提供者所使用的AngularJS內部創建過程中配置階段的服務,工廠等(相AngularJS引導自身期間)。下面提到的腳本,可以用來創建,我們已經在前面創建MathService。提供者是一個特殊的工廠方法以及get()方法,用來返回值/服務/工廠。
//define a module
var mainApp = angular.module("mainApp", []);
...
//create a service using provider which defines a method square to return square of a number.
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
常量
常量用於通過配置相位值考慮事實,值不能使用期間的配置階段被傳遞。
mainApp.constant("configParam", "constant value");
例子
下面的例子將展示上述所有指令。
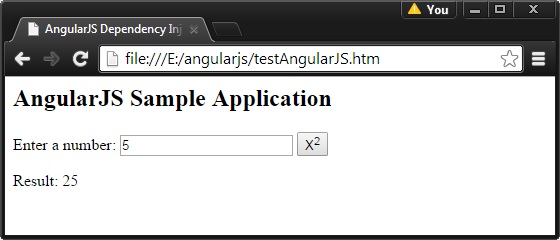
testAngularJS.html
AngularJS Sample Application
Enter a number:
Result: {{result}}
結果
在Web瀏覽器打開textAngularJS.html。看到結果如下。