AngularJS表達式
表達式用於應用程序數據綁定到HTML。表達式都寫在雙括號就像{{表達式}}。表達式中的行爲跟ng-bind指令方式相同。 AngularJS應用表達式是純javascript表達式,並輸出它們被使用的數據在那裏。
使用數字
Expense on Books : {{cost \* quantity}} Rs
使用字符串
Hello {{student.firstname + " " + student.lastname}}!
使用對象
Roll No: {{student.rollno}}
使用數組
Marks(Math): {{marks\[3\]}}
例子
下面的例子將展示上述所有表達式。
testAngularJS.html 文件代碼如下:
Sample Application
Hello {{student.firstname + " " + student.lastname}}!
Expense on Books : {{cost \* quantity}} Rs
Roll No: {{student.rollno}}
Marks(Math): {{marks\[3\]}}
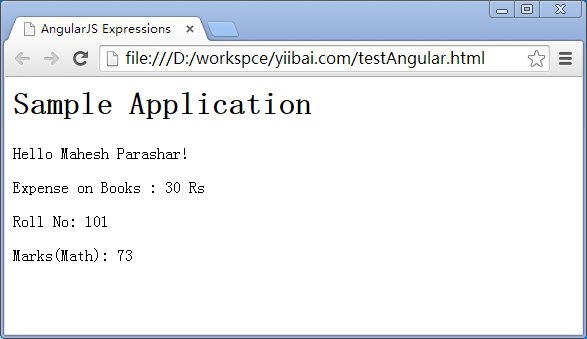
輸出
在Web瀏覽器打開textAngularJS.html。看到結果如下: