AngularJS過濾器
過濾器是用來更改修改數據,並且可以在表達式或使用管道符指令將其歸入。以下是常用的過濾器的列表。
S.No.
名稱
描述
1
大寫
轉換文本爲大寫文本。
2
小寫
轉換文本爲小寫文本。
3
貨幣
貨幣格式格式文本。
4
過濾器
過濾數組中它根據所提供的標準的一個子集。
5
排序
排序提供標準的基礎數組。
大寫過濾器
添加大寫的過濾器使用管道符的表達式。在這裏,添加了大寫過濾器,全部用大寫字母打印學生姓名。
Enter first name:<input type="text" ng-model="student.firstName"> Enter last name: <input type="text" ng-model="student.lastName"> Name in Upper Case: {{student.fullName() | uppercase}}
小寫過濾器
添加小寫的過濾器,使用管道符的表達式。在這裏添加小寫過濾器,以小寫字母打印學生姓名。
Enter first name:<input type="text" ng-model="student.firstName"> Enter last name: <input type="text" ng-model="student.lastName"> Name in Upper Case: {{student.fullName() | lowercase}}
貨幣濾波器
加幣過濾器使用管道符返回數的表達式。在這裏,我們添加了過濾器,貨幣使用貨幣格式的打印費用。
Enter fees: <input type="text" ng-model="student.fees"> fees: {{student.fees | currency}}
過濾器的過濾器
要僅顯示所需的主題,我們使用subjectName作爲過濾器。
Enter subject: <input type="text" ng-model="subjectName"> Subject:
- <li ng-repeat="subject in student.subjects | filter: subjectName"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>
- {{ subject.name + ', marks:' + subject.marks }}
排序過濾器
要通過標記排序主題,我們使用orderBy標記。
Subject:
- <li ng-repeat="subject in student.subjects | orderBy:'marks'"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>
例子
下面的例子將展示上述所有的過濾器。
testAngularJS.html
AngularJS Sample Application
| Enter first name: | |
| Enter last name: | |
| Enter fees: | |
| Enter subject: |
| Name in Upper Case: | {{student.fullName() | uppercase}} |
| Name in Lower Case: | {{student.fullName() | lowercase}} |
| fees: | {{student.fees | currency}} |
| Subject: | |
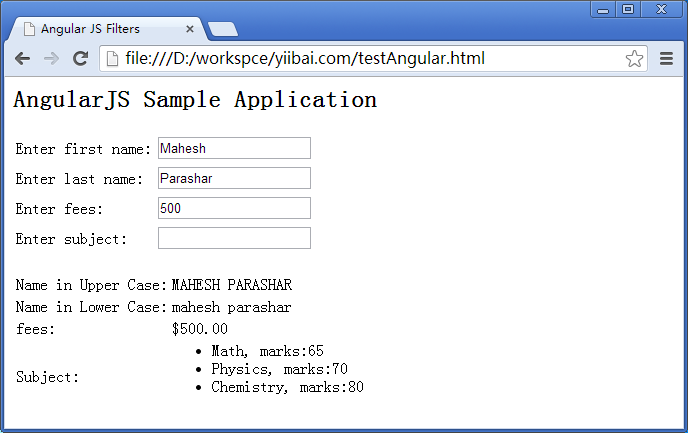
輸出
在Web瀏覽器打開textAngularJS.html,看到以下結果: