AngularJS表單
AngularJS提供豐富填寫表單和驗證。我們可以用ng-click來處理AngularJS點擊按鈕事件,然後使用 $dirty 和 $invalid標誌做驗證的方式。使用novalidate表單聲明禁止任何瀏覽器特定的驗證。表單控件使用了大量的角活動。讓我們快速瀏覽一下有關事件先。
事件
AngularJS提供可與HTML控件相關聯的多個事件。例如ng-click通常與按鈕相關聯。以下是AngularJS支持的事件。
ng-click
ng-dbl-click
ng-mousedown
ng-mouseup
ng-mouseenter
ng-mouseleave
ng-mousemove
ng-mouseover
ng-keydown
ng-keyup
ng-keypress
ng-change
ng-click
使用點擊一個按鈕的指令,表單重置數據。
驗證數據
可使用下面跟蹤誤差。
$dirty - 規定值已被改變。
$invalid- 該值的狀態是無效的。
$error- 指出確切的錯誤。
例子
下面的例子將展示上述所有指令。
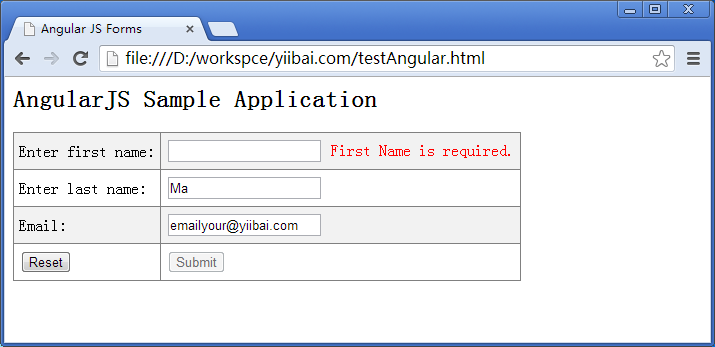
testAngularJS.html
AngularJS Sample Application
輸出
在Web瀏覽器打開textAngularJS.html。看到結果如下。