AngularJS環境設置
在本章中,我們將討論如何設置AngularJS庫在Web應用程序開發中使用。我們還將簡要地研究了目錄結構和它的內容。
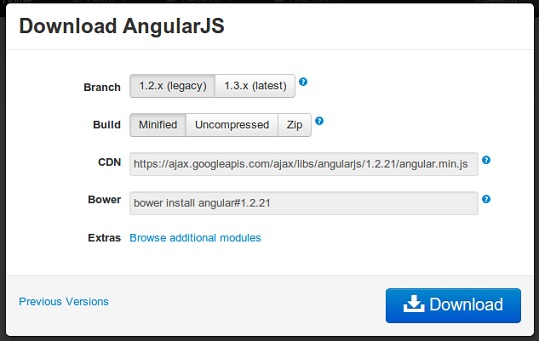
當打開鏈接https://angularjs.org/,會看到有兩個選項下載AngularJS庫:

GitHub下載 - 單擊此按鈕去到GitHub,並獲得所有最新的腳本。
下載 - 或點擊此按鈕,屏幕下方會看到:

此屏幕給出了使用角JS如下的各種選項:
下載和本地主機文件
有兩種不同的選擇:舊版和最新。名字本身是自我說明。舊版版本已經低於1.2.x版本和最新爲1.3.x版。
我們也可以使用縮小,無壓縮或壓縮版本。
CDN訪問:也可以使用CDN。在CDN會給世界各地的訪問,在這種情況下,谷歌的主機區域性數據中心。這意味着使用CDN的移動主機的文件從自己的服務器到一系列外部因素的責任。這也提供了一個優點,即如果訪問者你的網頁已經下載來自相同的CDN AngularJS副本,它不必被重新下載。
在本教程中使用CDN版本庫。
例子
現在讓我們使用AngularJS庫編寫一個簡單的例子。創建一個HTML文件 myfirstexample.html 如下:
Welcome {{helloTo.title}} to the world of Yiibai!
下面的章節詳細描述了上面的代碼:
包括AngularJS
我們已經包含了AngularJS的JavaScript文件中的HTML頁面,所以我們可以使用AngularJS:
檢查AngularJS的最新版本在其官方網站。
指向AngularJS應用
接下來,我們告訴一下HTML的一部分包含AngularJS應用。這可以通過將ng-app屬性到AngularJS應用程序的根目錄下的HTML元素。可以將它添加到HTML元素或body元素,如下所示:
視圖
這部分的視圖:
Welcome {{helloTo.title}} to the world of Yiibai!
ng-controller 告訴AngularJS什麼是控制器和視圖。 helloTo.title告訴AngularJS編寫名爲helloTo.title的HTML在這個位置的「model」的值。
控制器
控制器的部分是:
此代碼先註冊名爲HelloController中的名爲MyApp角模塊控制器的功能。我們將學習更多有關在各自的章節模塊和控制器。控制器功能被登記在經由angular.module(...)的角。controller(...)函數調用。
傳遞給控制器函數的$scope參數模型。控制器功能增加了helloTo的JavaScript對象,該對象中加上一個標題字段。
執行
將以上代碼保存爲myfirstexample.htmll在任何瀏覽器中打開它。會看到如下的輸出:

當頁面在瀏覽器中加載時,下面的事件發生:
HTML文檔被加載到瀏覽器中,並且由瀏覽器進行計算。 AngularJS JavaScript文件被加載,角全局對象被創建。接下來,JavaScript的一個註冊控制器功能被執行。
AngularJS通過HTML掃描,以尋找AngularJS應用程序和視圖。一旦視圖的找到,它連接了視圖到對應的控制器函數。
接下來AngularJS執行控制函數。然後,它呈現與填充控制器模型數據視圖。頁面現在已準備就緒。