AngularJS模塊
AngularJS支持模塊化的方法。模塊用於單獨的邏輯表示服務,控制器,應用程序等,並保持代碼的整潔。我們在單獨的js文件中定義的模塊,並將其命名爲按照module.js文件形式。在這個例子中,我們要創建兩個模塊。
Application Module - 用於初始化控制器應用程序
Controller Module - 用於定義控制器
應用模塊
mainApp.js
var mainApp = angular.module("mainApp", []);
在這裏,我們已經聲明使用 angular.module 功能的應用程序 mainApp 模塊。我們已經通過了一個空數組給它。此數組通常包含從屬模塊。
控制器模塊
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
在這裏,我們已經聲明採用studentController模塊的mainApp.controller功能的控制器。
使用模塊
在這裏,我們使用 ng-app 指令和控制器採用ng-controller指令應用模塊。我們已經在主要的HTML頁面導入mainApp.js和studentController.js。
示例
下面的例子將展示上述所有模塊。
testAngularJS.htm
AngularJS Sample Application
| Enter first name: | |||||
| Enter last name: | |||||
| Name: | {{student.fullName()}} | ||||
| Subject: |
|
mainApp.js
var mainApp = angular.module("mainApp", []);
studentController.js
mainApp.controller("studentController", function($scope) { $scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; });
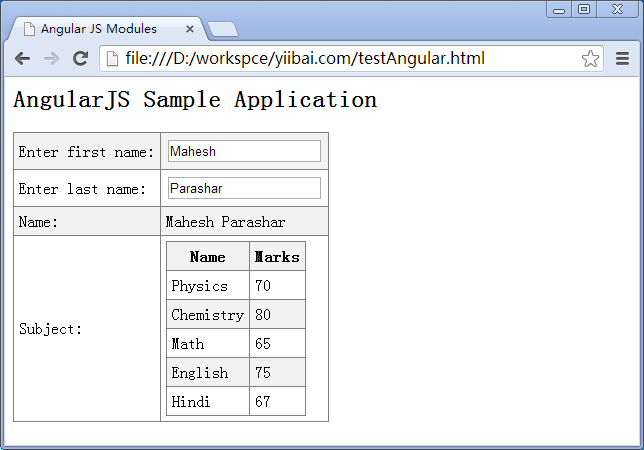
輸出
在Web瀏覽器打開textAngularJS.htm。看到結果如下。