ASP.Net MVC Bootstrap
在本章中,我們將看看現在包含在ASP.NET和MVC中的前端框架Bootstrap。這是一個流行的Web應用程序前端工具包,將幫助我們建立一個HTML,CSS和JavaScript的用戶界面。
它最初是由Twitter的網站開發人員爲個人使用而創建的,但是由於其靈活性和易用性,它現在是開源的,並且已經深受設計人員和開發人員的歡迎。
您可以使用Bootstrap創建一個從小型移動屏幕到大型桌應用的界面。在本章中,我們還將介紹Bootstrap如何與佈局視圖一起工作來構造應用程序的外觀。
Bootstrap提供佈局,按鈕,表單,菜單,小部件,圖片輪播,標籤,徽章,排版以及各種功能所需的所有部分。由於Bootstrap都是HTML,CSS和JavaScript,所有開放的標準,你可以使用任何框架,包括ASP.NET MVC。當你開始一個新的MVC項目時,Bootstrap將會出現,在項目中可以找到Bootstrap.css 和Bootstrap.js 。
我們來創建一個新的ASP.NET Web應用程序。填寫項目的名稱:MVCBootstrap,然後單擊確定 ,會看到下面的對話框。

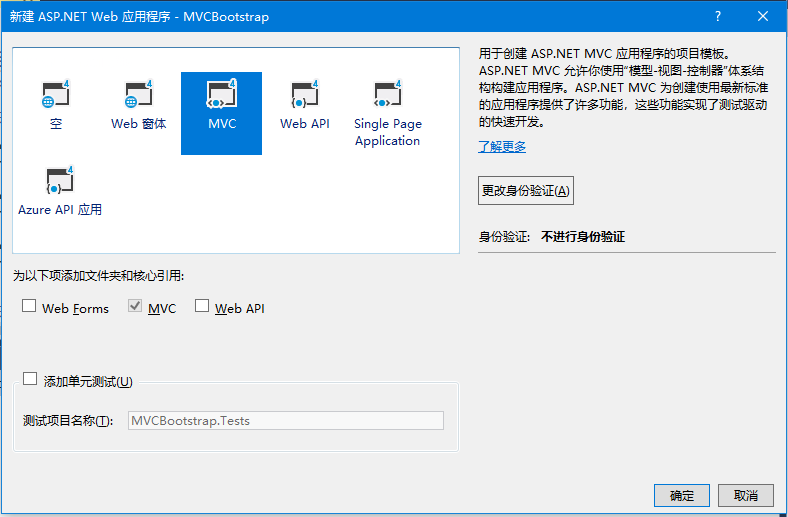
在這個對話框中,如果選擇了空的模板,會得到一個空的web應用程序,並且不會有Bootstrap ,不會有任何控制器或任何其他腳本文件。

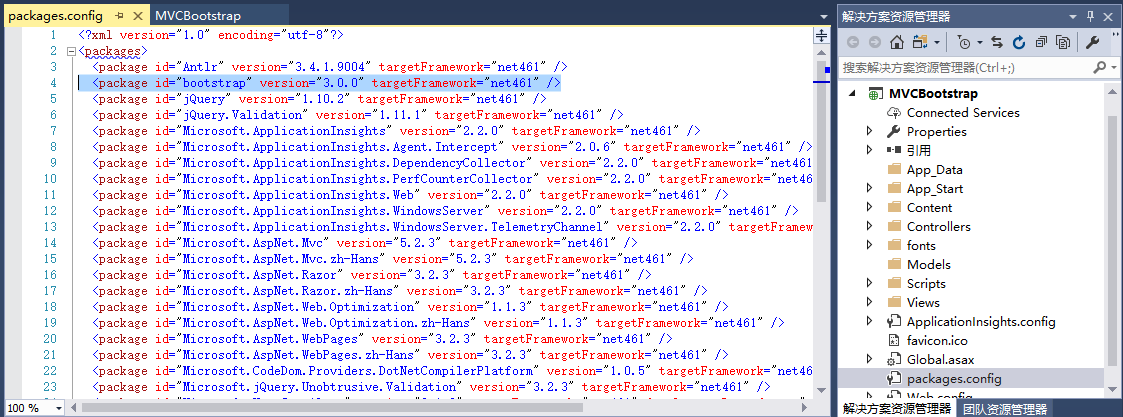
現在選擇MVC模板,然後單擊確定 。 當Visual Studio創建這個解決方案時,它將下載並安裝到項目中的一個包將成爲Bootstrap NuGet包。可以通過到packages.config 進行驗證,可以看到有Bootstrap版本3 的包,如下圖所示 -

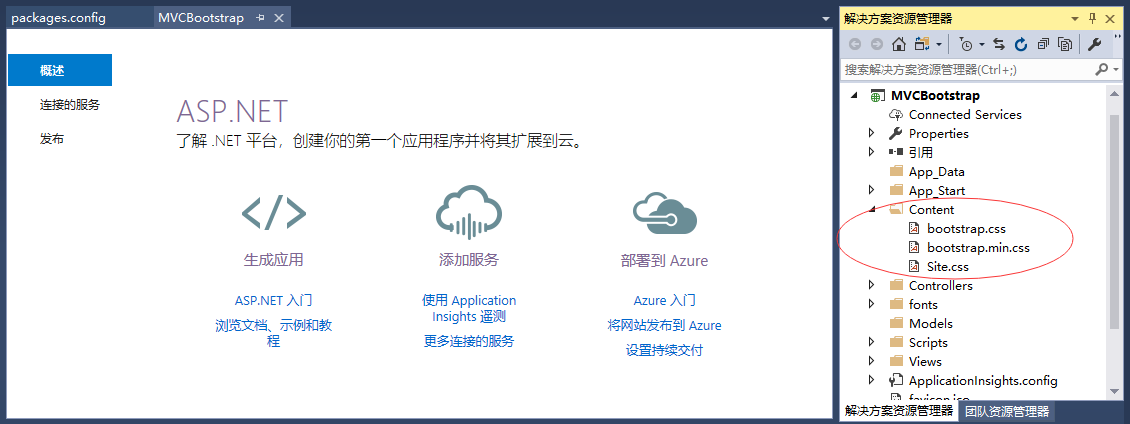
還可以看到包含不同 css 文件的 Content 文件夾。

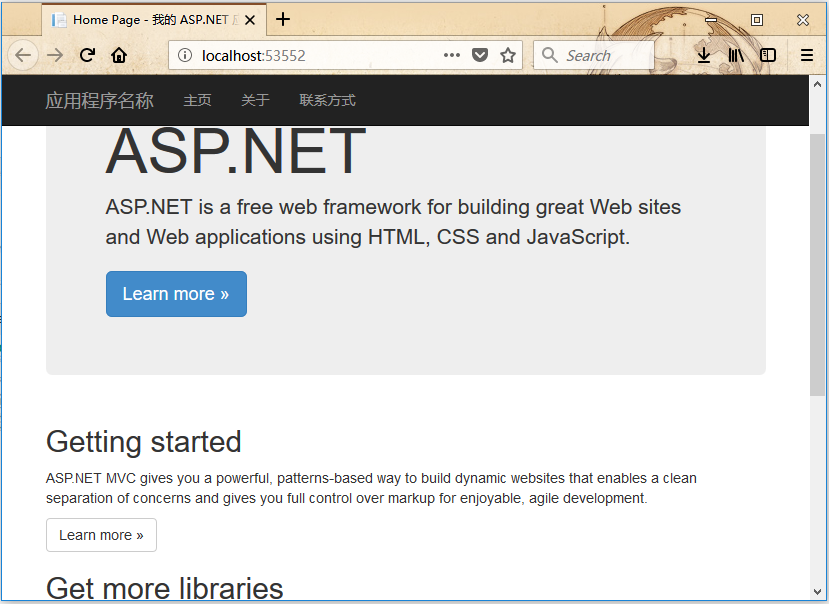
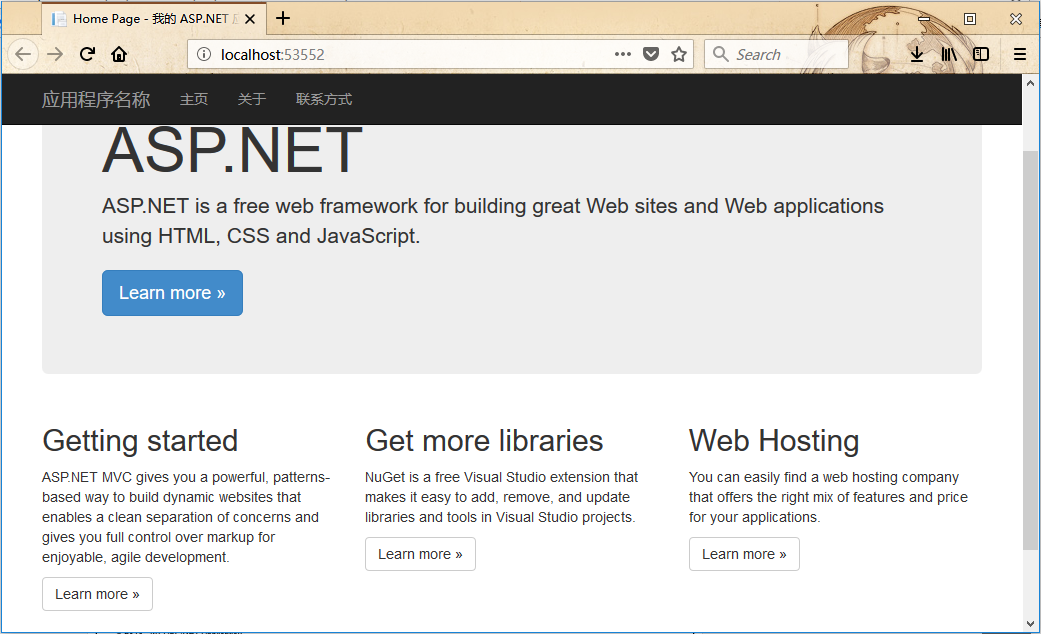
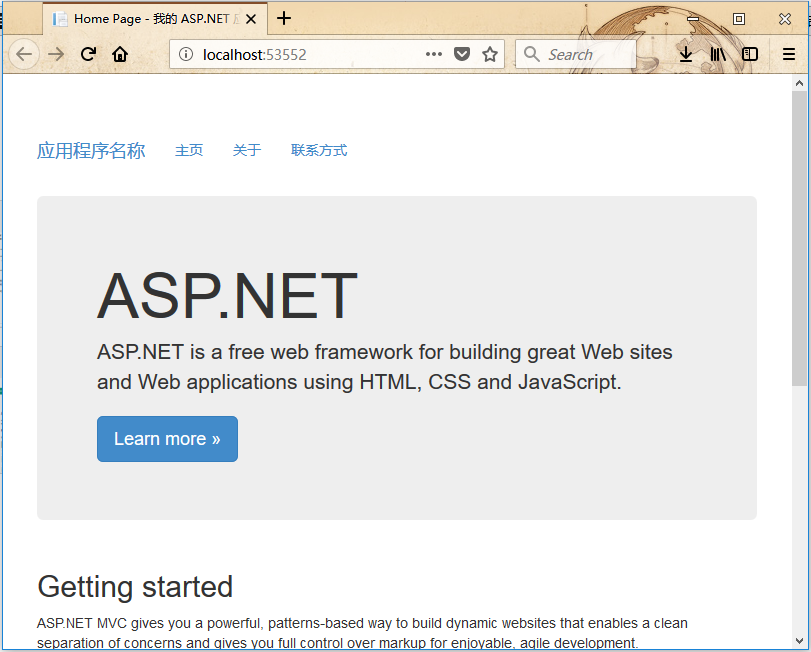
運行這個應用程序,會看到下面的頁面。

出現此頁面時,看到的大部分佈局和樣式都是由 Bootstrap 應用的佈局和樣式。 它包括頂部的導航欄,鏈接以及廣告ASP.NET的顯示。它還包括所有這些部分,關於入門和獲得更多的類庫和虛擬主機。
如果只是稍微拉伸一下瀏覽器,那麼這些瀏覽器實際上並排放置,這是Bootstrap 響應式設計功能的一部分。

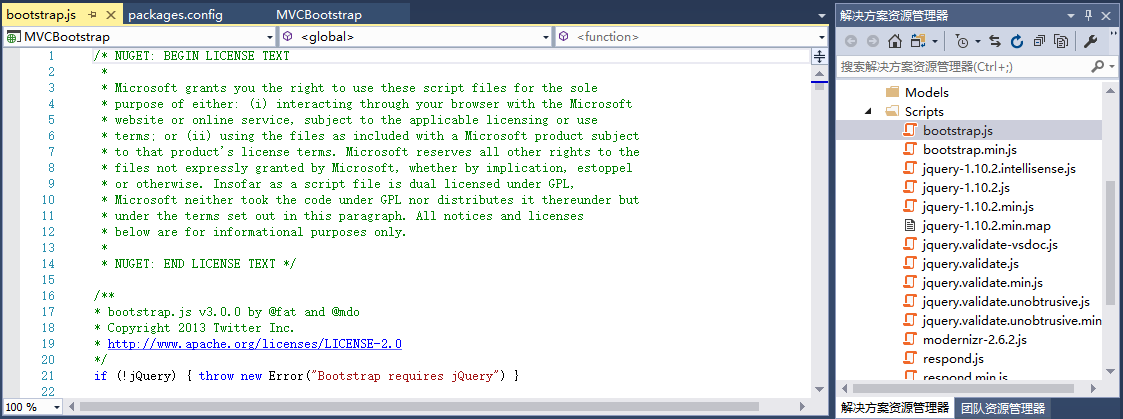
如果查看Content文件夾,那麼應該會看到有一個Bootstrap.css 文件。
NuGet軟件包還提供了一個縮小版本的文件。 在Scripts目錄下,應該有一個:Bootstrap.js 文件,這是Bootstrap的一些組件所必需的。

它確實依賴於jQuery,幸運的是jQuery也安裝在這個項目中,並且有一個縮小版的Bootstrap JavaScript文件。
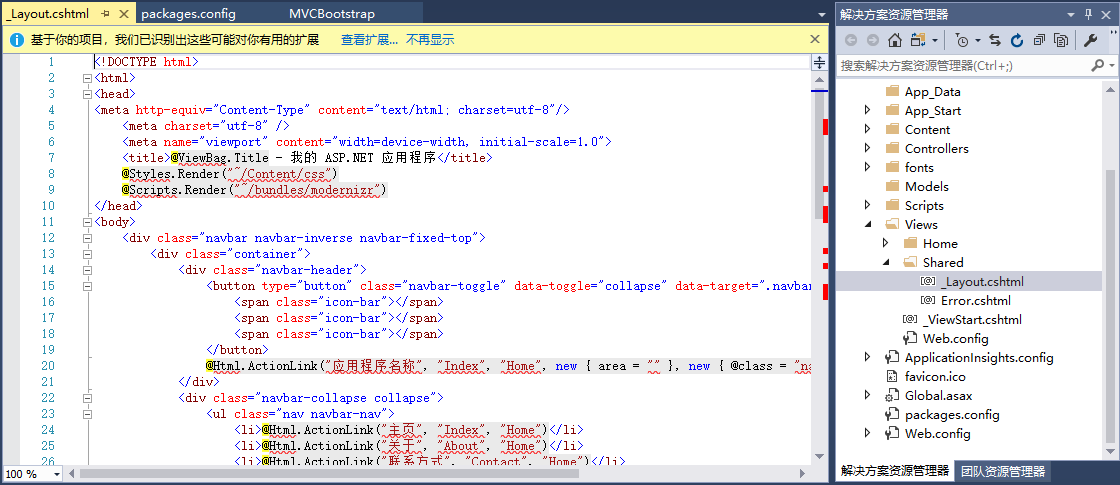
現在的問題是,所有這些在應用程序中添加了哪裏? 可能您期望它在佈局模板中,位於View/Shared/_layout.cshtml 下的此項目的佈局視圖。

佈局視圖控制着用戶界面的結構。 以下是_layout.cshtml文件中的完整代碼。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 我的 ASP.NET 應用程序</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("應用程序名稱", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("主頁", "Index", "Home")</li>
<li>@Html.ActionLink("關於", "About", "Home")</li>
<li>@Html.ActionLink("聯繫方式", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - 我的 ASP.NET 應用程序</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>在上面的代碼中有兩點需要注意。 首先在<title>之後,看到下面這行代碼。
@Styles.Render("~/Content/css")Styles.Render對於 Content/css 實際上是Bootstrap.css文件將被包含的地方,在底部,會看到下面這行代碼 -
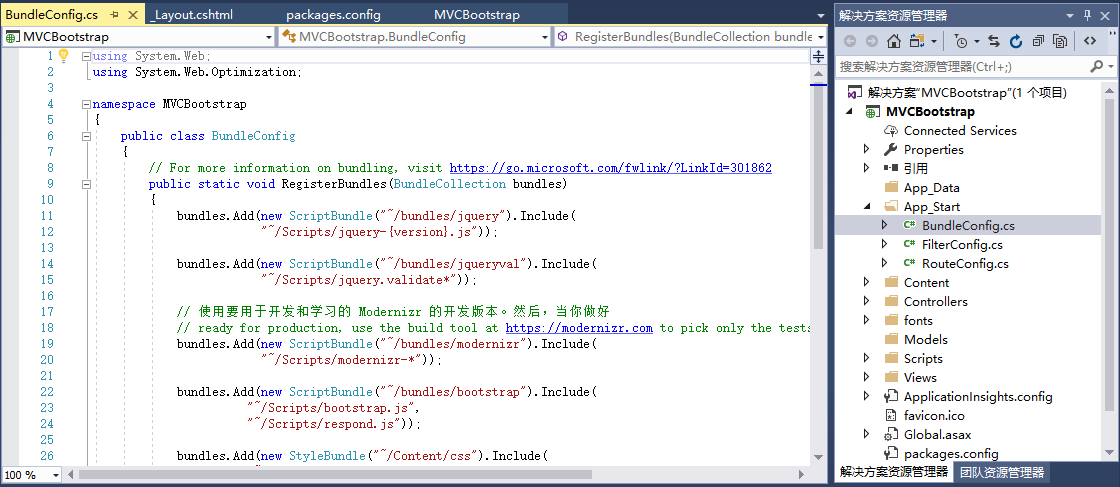
@Scripts.Render("~/bundles/bootstrap")它正在渲染引導腳本,找出這些包裏面究竟是什麼,打開App_Start文件夾中的BundleConfig.cs 文件,內容如下所示 -

在BundleConfig.cs 文件中,可以從底部看到CSS包包含了Bootstrap.css 和自定義的site.css 。如下所示 -
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));這是我們添加自己的樣式表來定製應用程序外觀的地方。還可以看到在包含Bootstrap.js 的CSS包之前出現的Bootstrap包,以及另一個JavaScript文件respond.js。
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));下面來註釋掉Bootstrap.css 文件,如下面的代碼所示 -
bundles.Add(new StyleBundle("~/Content/css").Include(
//"~/Content/bootstrap.css",
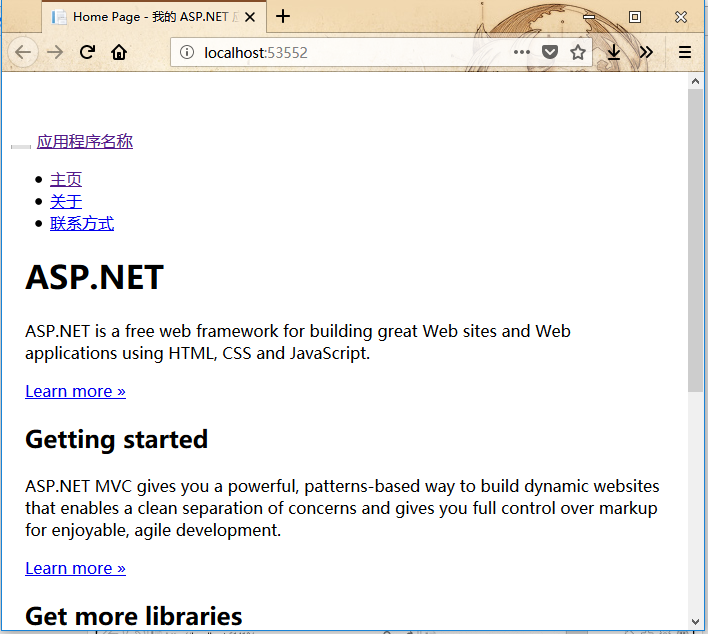
"~/Content/site.css"));再次運行此應用程序,只是爲了讓您瞭解Bootstrap的功能,因爲現在唯一可用的樣式是site.css 文件中的樣式。得到結果如下 -

正如上面所看到的,失去了頁面頂部的導航欄。
現在來看看Bootstrap是什麼。Bootstrap只是自動執行一些操作,當添加類並具有正確的HTML結構時,Bootstrap可爲您做一些事情。 如果查看_layout.cshtml 文件,可以看到如以下代碼所示的navbar類 -
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("應用程序名稱", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("主頁", "Index", "Home")</li>
<li>@Html.ActionLink("關於", "About", "Home")</li>
<li>@Html.ActionLink("聯繫方式", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>它是Bootstrap的CSS類,如navbar,navbar inverse和navbar fixed top。 如果刪除了一些像navbar inverse,navbar fixed top這樣的類,並且取消註釋Bootstrap.css,然後再次運行應用程序,應該會看到下面的輸出。

會看到有一個導航欄,但現在它不使用反色,所以它是白色的。 它也不會粘在頁面的頂部。 當向下滾動時,導航欄會從頂部滾動,將無法再看到它。