ASP.Net MVC助手
在ASP.Net Web表單中,開發人員正在使用工具箱來在任何特定的頁面上添加控件。 但是,在ASP.NET MVC應用程序中,沒有工具箱可用於在視圖上拖放HTML控件。 在ASP.NET MVC應用程序中,如果想創建一個視圖,它應該包含HTML代碼。 所以那些剛接觸MVC的開發者,特別是在網頁表單的背景下,發現這個有點難。
爲了克服這個問題,ASP.NET MVC提供了HtmlHelper類,它包含不同的方法來幫助你編程創建HTML控件。 所有的HtmlHelper方法都會生成HTML並以字符串形式返回結果。 最終的HTML是由這些函數在運行時生成的。 HtmlHelper類用於生成UI,不應該在控制器或模型中使用。
有不同類型的幫手方法。
- Createinputs - 爲文本框和按鈕創建輸入。
- Createlinks - 創建基於來自路由表的信息的鏈接。
- Createforms - 創建表單標籤,可以回發到動作,或回發到另一個控制器上的操作。
如果有看過前面視圖教程文章中(項目:MVCSimpleApp) EmployeeController控制器的Index動作生成的視圖,將看到以Html開始的操作符前綴,如Html.ActionLink和Html.DisplayNameFor等,如下面的代碼所示。
@model IEnumerable<MVCSimpleApp.Models.Employee>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class = "table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.JoiningDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Age)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.JoiningDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
</tr>
}
</table>
</body>
</html>這個HTML是從ViewPage基類繼承的一個屬性。所以,它在所有的視圖中都可用,並返回一個名爲HTMLHelper的實例。
我們來看看一個簡單的例子,讓用戶可以編輯員工信息。 因此,此編輯操作將使用大量不同的HTML助手。
如果看上面的代碼,會在最後部分看到下面的HTML Helper方法 -
@Html.ActionLink("Edit", "Edit", new { id = item.ID })在ActionLink助手中,第一個參數是「Edit」鏈接,第二個參數是控制器中的動作方法,也是「Edit」,第三個參數ID是要編輯的員工編號。
我們通過添加靜態列表來更改EmployeeController類,並使用以下代碼更改索引操作。
public static List<Employee> empList = new List<Employee>{
new Employee{
ID = 1,
Name = "Allan",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 23
},
new Employee{
ID = 2,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 45
},
new Employee{
ID = 3,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 37
},
new Employee{
ID = 4,
Name = "Laura",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 26
},
};
public ActionResult Index(){
var employees = from e in empList
orderby e.ID
select e;
return View(employees);
}下面來更新編輯操作。您將看到兩個編輯操作,一個用於GET,一個用於POST。這裏更新GET的編輯操作,其中只有參數中的Id,如下面的代碼所示。
// GET: Employee/Edit/5
public ActionResult Edit(int id){
List<Employee> empList = GetEmployeeList();
var employee = empList.Single(m => m.ID == id);
return View(employee);
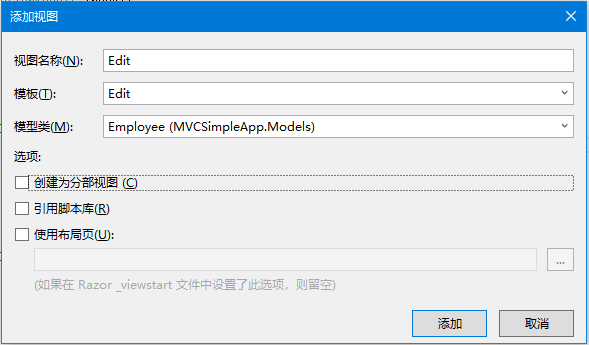
}現在,我們知道有編輯的動作,但是沒有任何對應此動作的視圖。 所以還需要添加一個視圖(View)。 爲此,請右鍵單擊Edit操作,然後選擇添加視圖。從「模板」下拉列表中選擇Edit,從「模型」下拉列表中選擇「Employee」 -

以下是Edit視圖中的默認實現。參考以下示例代碼 -
@model MVCSimpleApp.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Edit</title>
</head>
<body>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Employee</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.ID)
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.JoiningDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.JoiningDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.JoiningDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>Html.BeginForm非常有用,因爲它使您能夠更改URL,更改方法等。
在上面的代碼中,看到另一個HTML助手:@ HTML.HiddenFor,它用於生成隱藏的字段。
MVC框架足夠聰明地發現這個ID字段在模型類中,因此它需要防止被編輯編修改,這就是爲什麼它被標記爲隱藏字段的原因。
Html.LabelFor HTML助手在屏幕上創建標籤。如果在進行更改時錯誤地輸入了任何內容,則Html.ValidationMessageFor助手將顯示正確的錯誤消息。
還需要更改POST的編輯操作,需要更新員工信息時,它就會調用這個動作。參考以下代碼 -
// POST: Employee/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
List<Employee> empList = GetEmployeeList();
var employee = empList.Single(m => m.ID == id);
if (TryUpdateModel(employee))
{
//To Do:- database code
return RedirectToAction("Index");
}
return View(employee);
}
catch
{
return View();
}
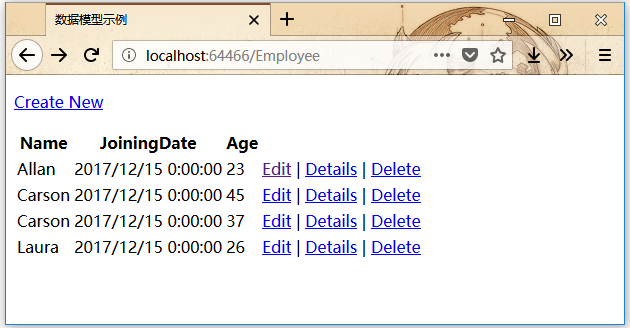
}讓我們運行這個應用程序,並請求以下URL:http://localhost:64466/Employee員工。將會看到以下輸出。

點擊任何特定員工的編輯鏈接,以點擊員工編號爲1編輯鏈接爲示例,您將看到以下視圖顯示結果。

將年齡從23歲改爲29歲,然後點擊「保存」按鈕,然後會在Index視圖中看到更新的年齡。