ASP.Net MVC自託管(本地主機部署)
在這一章中,我們將介紹自託管。 自託管爲應用程序創建一個運行環境,可以在任何環境下運行,例如:在MAC或Linux機器中運行。自託管也意味着它將擁有一個微型CLR版本。
使用文件系統進行部署
我們來看一個簡單的自託管的例子。
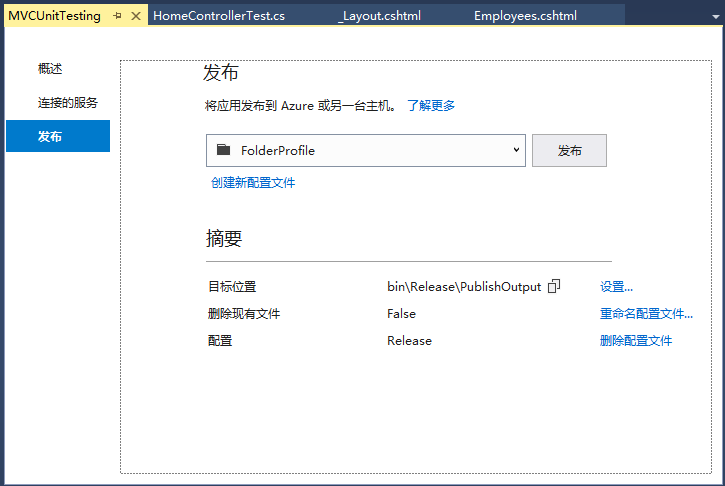
第1步 - 當ASP.NET MVC應用程序完成之後,假設想要使用自託管部署應用,右鍵單擊解決方案資源管理器 中的項目,然後選擇:發佈 ,彈出下面的對話框。

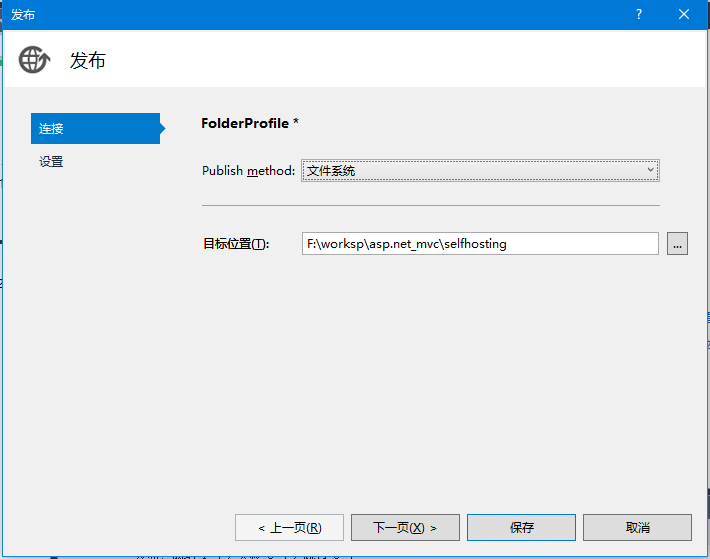
第2步 - 從發佈方法下拉列表中選擇文件系統(FolderProfile),並點擊設置…目標位置爲:F:\worksp\asp.net_mvc\selfhosting 。 點擊「下一步」按鈕。

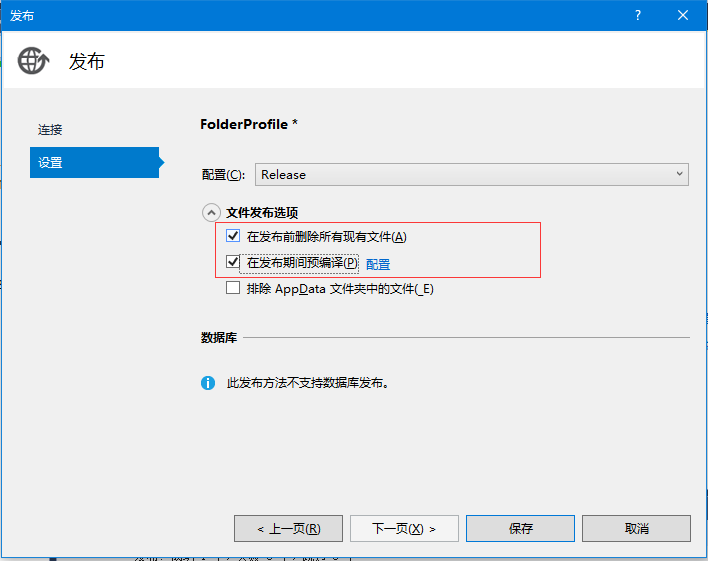
第3步 - 展開文件發佈 選項。選中「發佈前刪除所有現有文件」 和「發佈時預先編譯」 複選框,然後單擊「保存」繼續。

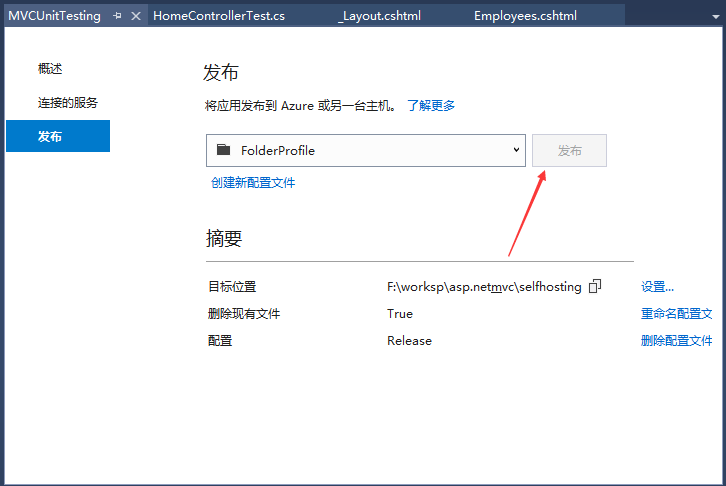
第4步 - 回到主頁面,點擊發佈,如下所示 -

發佈成功結果如下所示 -

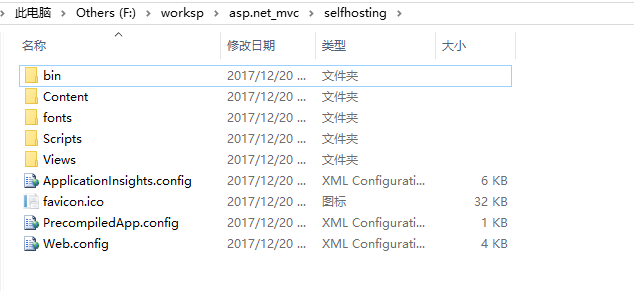
打開系統中目標位置的所有文件和文件夾(F:\worksp\asp.net_mvc\selfhosting),如下圖所示 -

它將具有在本地主機上部署所需的所有文件。
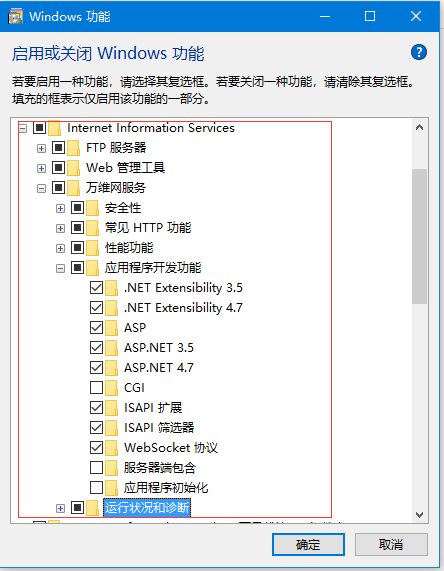
第5步 - 現在打開:控制面板 -> 程序和功能,並展開:Internet信息服務 -> 萬維網服務 -> 應用程序開發功能 。

注:這裏爲了方便學習,幾乎所有功能都選擇了。
第6步 - 選中複選框,如上面的屏幕截圖所示,然後點擊確定。配置過程需要一定的時間,請耐心等待直至完成。
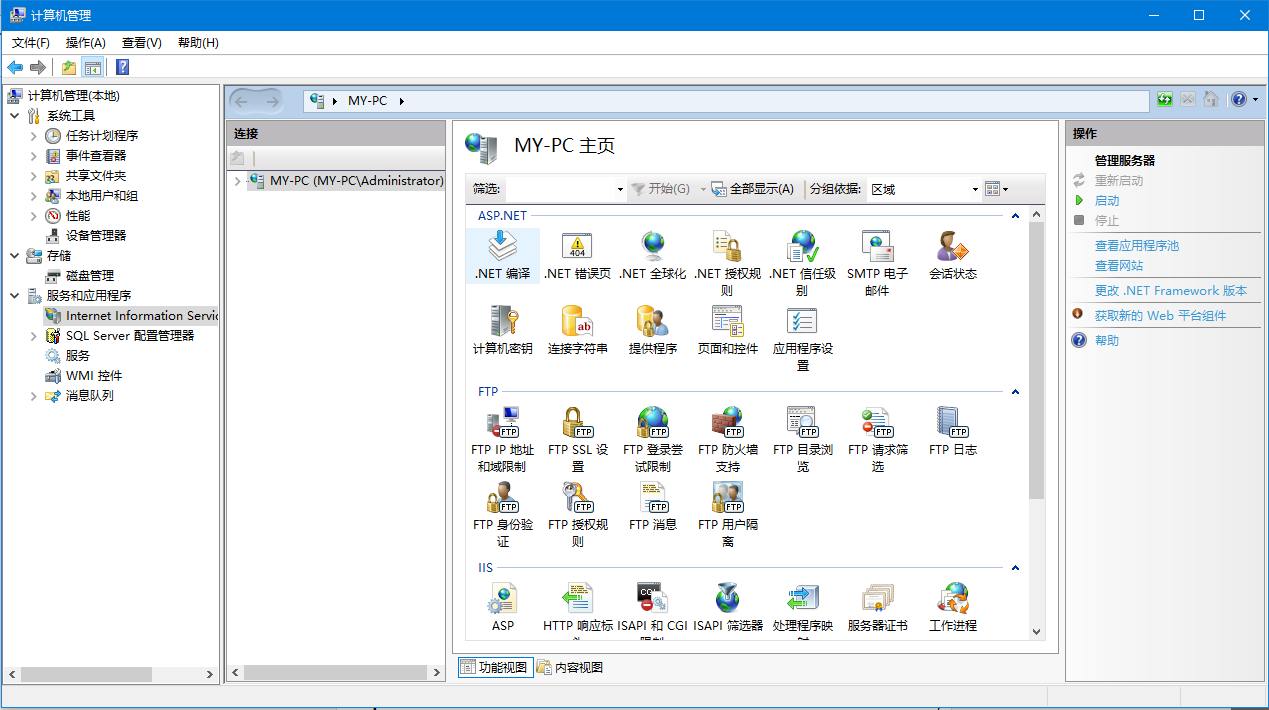
第7步 - 點擊「開始」-「控制面板」,找到」系統和安全」->」管理工具」,並雙擊打開IIS管理器,如以下屏幕截圖所示。

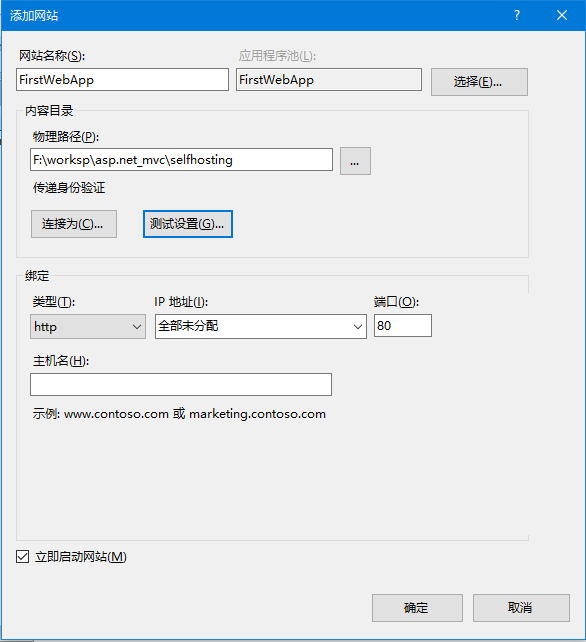
第7步 - 在屏幕左側看到不同的連接,右鍵單擊:網站 ,然後選擇添加網站,如下所示 -

如上圖中所示,它的物理路徑和在發佈時使用文件系統時所提到的是一樣的(F:\worksp\asp.net_mvc\selfhosting)。
第8步 - 點擊確定 繼續。啓動網站,打開瀏覽器,訪問:localhost/FirstWebApp,應該會看到與之前顯示相同的結果。