ASP.Net MVC數據模型
在本章中,我們將討論和學習在ASP.NET MVC Framework應用程序中構建模型。模型存儲數據,並根據來自控制器中的命令檢索出來,最終在視圖中顯示這些數據。
Model是一個類的集合,應用程序中可使用這些數據來編寫業務邏輯。 因此,基本上模型是業務領域特定的容器。它用於與數據庫進行交互。也可以用來操縱數據來實現業務邏輯。
下面通過創建一個新的ASP.NET MVC項目,來演示如何應用模型的簡單例子。
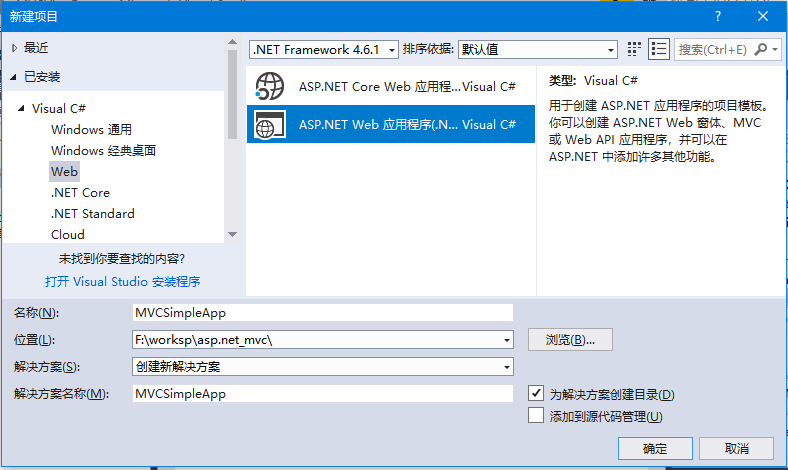
打開Visual Studio,然後單擊菜單:文件 -> 新建 -> 項目 選項。創建一個名稱爲:MVCSimpleApp 的MVC項目。
詳細創建過程請參考:http://www.yiibai.com/asp.net\_mvc/asp.net\_mvc\_getting\_started.html

通過在解決方案資源管理器 中右鍵單擊 Controllers 文件夾來添加一個控件器:HomeController。在彈出菜單項中選擇:添加 -> 控制器 。
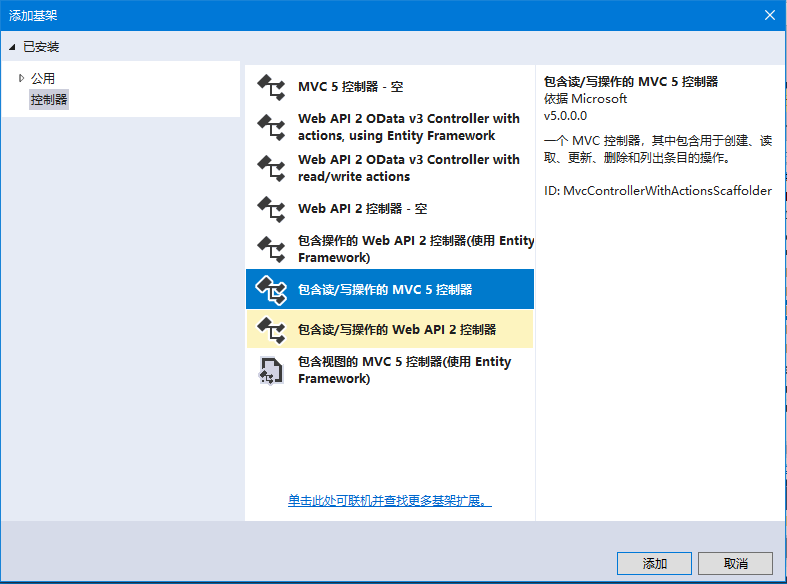
選擇包含讀/寫操作的MVC 5控制器 選項,這個模板將爲控制器創建一個具有默認操作的Index方法。這也將列出其他方法,如:Edit/Delete/Create 。

第1步 - 創建控制器
在Controllers文件夾中看到一個新的 C# 文件 - EmployeeController.cs,在Visual Studio中打開並進行編輯。修改更新EmployeeController.cs文件中的代碼,其中包含一些默認的動作方法,如下面的代碼所示 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCSimpleApp.Controllers {
public class EmployeeController : Controller{
// GET: Employee
public ActionResult Index(){
return View();
}
// GET: Employee/Details/5
public ActionResult Details(int id){
return View();
}
// GET: Employee/Create
public ActionResult Create(){
return View();
}
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try{
// TODO: Add insert logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
// GET: Employee/Edit/5
public ActionResult Edit(int id){
return View();
}
// POST: Employee/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection){
try{
// TODO: Add update logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
// GET: Employee/Delete/5
public ActionResult Delete(int id){
return View();
}
// POST: Employee/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection){
try{
// TODO: Add delete logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
}
}第2步 - 添加模型
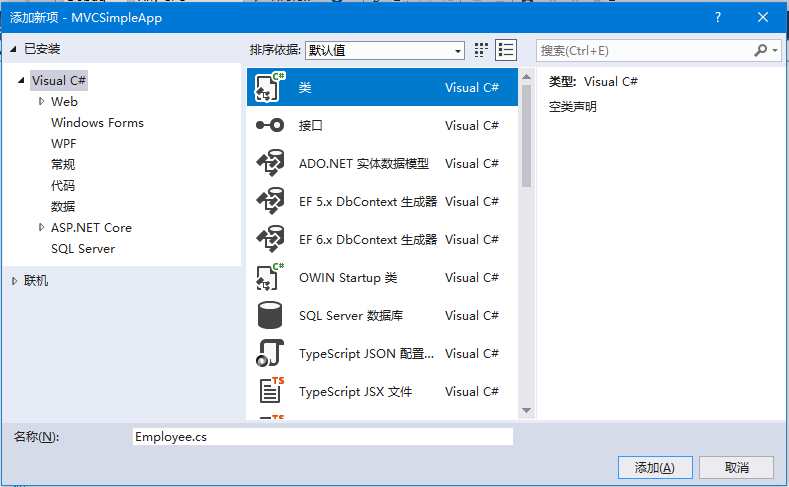
右鍵單擊解決方案資源管理器 中的Models 文件夾,然後在彈出菜單項中選擇:添加 -> 類 , 將看到添加新項目對話框,填寫模型名稱爲:Employee.cs ,如下圖所示 -

第3步 - 使用下面的代碼將一些屬性添加到Employee類。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCSimpleApp.Models {
public class Employee{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
}通過添加一個方法來更新EmployeeController.cs文件,該方法將返回員工列表。
[NonAction]
public List<Employee> GetEmployeeList(){
return new List<Employee>{
new Employee{
ID = 1,
Name = "Allan",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 23
},
new Employee{
ID = 2,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 45
},
new Employee{
ID = 3,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 37
},
new Employee{
ID = 4,
Name = "Laura",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 26
},
};
}第4步 - 更新索引操作方法,如下面的代碼所示。
// GET: Employee
public ActionResult Index()
{
var employees = from e in GetEmployeeList()
orderby e.ID
select e;
return View(employees);
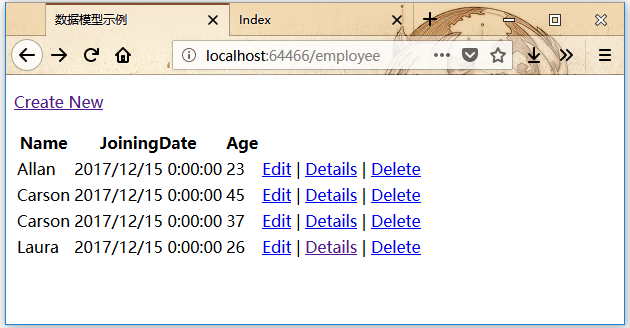
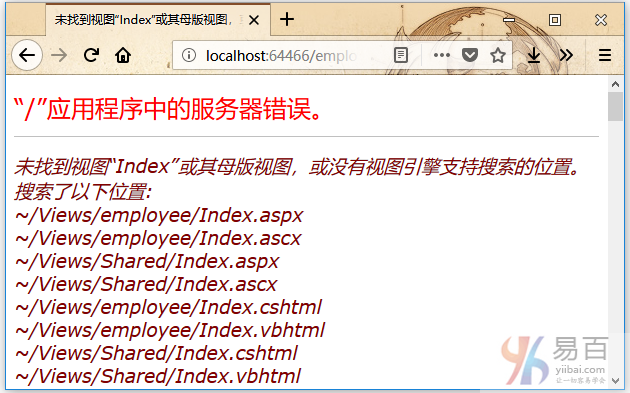
}第5步 - 運行這個應用程序,打開瀏覽器訪問URL:http://localhost:64466/employee,將看到以下輸出。

正如在上面的截圖所看到的,有一個錯誤,這個錯誤實際上是相當具有描述性的,告訴我們它找不到索引視圖。
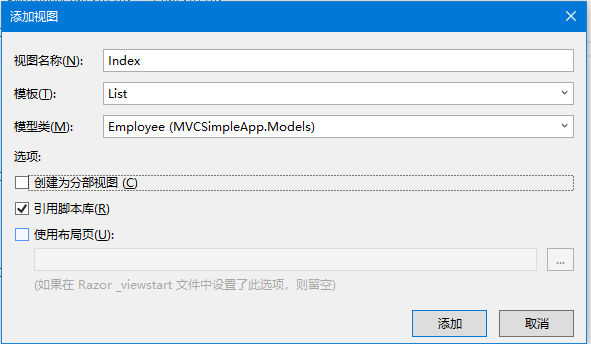
第6步 - 因此,要添加一個視圖,右鍵單擊Index動作方法,並選擇添加視圖。它將顯示「添加視圖」對話框,並將添加默認名稱。參考下圖 -

第7步 - 從模板下拉列表中選擇列表,在模型類下拉列表中選擇Employee,並取消選中「使用佈局頁面」複選框,然後單擊「添加」 按鈕。
它會在這個視圖中自動添加一些默認的代碼。如下所示 -
@model IEnumerable<MVCSimpleApp.Models.Employee>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.JoiningDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Age)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.JoiningDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>
</body>
</html>第8步 - 運行這個應用程序,將看到以下輸出。