ASP.Net MVC緩存
在本章中,我們將重點介紹最常用的ASP.NET技術之一:緩存,以提高應用程序的性能。 在內存中存儲經常使用的內容以提供更好的性能。我們將看到如何通過利用輸出緩存來顯着提高ASP.NET MVC應用程序的性能。
在ASP.NET MVC中,可以應用OutputCache篩選器屬性,這與Web表單中輸出緩存的概念相同。 輸出緩存使您能夠緩存控制器操作返回的內容。
輸出緩存基本上允許您將特定控制器的輸出存儲在內存中。 因此,來自該控制器中的相同動作的未來請求將從緩存結果中返回。 這樣,每次調用相同的控制器操作時,都不需要生成相同的內容。
爲什麼要緩存?
我們需要緩存在許多不同的場景來提高應用程序的性能。 例如,一個ASP.NET MVC應用程序,它顯示一個僱員名單。 現在,當每次用戶調用控制器動作時,通過執行數據庫查詢從數據庫中檢索這些記錄時,它將返回顯示到Index視圖中。
因此,可以利用輸出緩存來避免每次調用相同的控制器操作時執行數據庫查詢。 在這種情況下,將從緩存中檢索視圖,而不是從控制器操作重新生成。
緩存使您可以避免在服務器上執行冗餘工作。
下面來看看如何在項目中使用緩存的一個簡單示例,爲了方便演示,這裏創建一個MVC Web項目:MVCCaching 。
注意:創建讀取數據庫表記錄請參考:http://www.yiibai.com/asp.net\_mvc/asp.net\_mvc\_databases.html
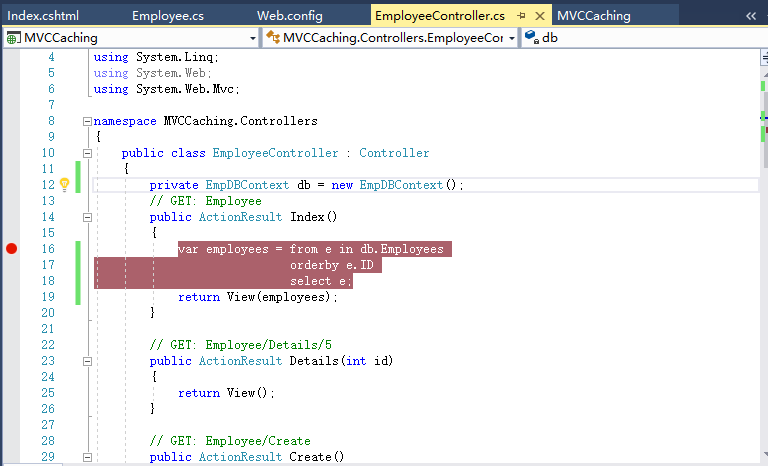
參考以下代碼 -
using MVCCaching.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCCaching.Controllers
{
public class EmployeeController : Controller
{
private EmpDBContext db = new EmpDBContext();
// GET: Employee 使用緩存
[OutputCache(Duration = 60)]
public ActionResult Index()
{
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
... ...
}
}如您所見,在EmployeeController的Index動作上添加了「OutputCache」屬性。 現在理解這個概念,在調試器模式下運行這個應用程序,並在Index操作方法中插入一個斷點。

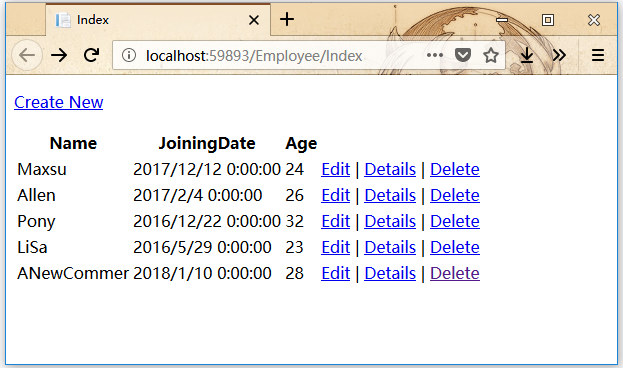
按‘F5’按鈕繼續,將看到視圖中有從數據庫中檢索到的員工列表。

在60秒內再次刷新瀏覽器,會看到這個斷點沒有經過。 這是因爲使用了輸出緩存,持續時間爲幾秒。 所以它會把這個結果緩存60秒,當刷新瀏覽器時,它會從緩存中讀取得到結果,而不會從數據庫服務器加載內容。
除了持續時間參數之外,還有其他一些設置選項,可以使用輸出緩存。 這些設置不僅適用於MVC框架,而且是從ASP.Net緩存繼承的。
改變輸出緩存
在某些情況下,可能需要不同的緩存版本,例如,當創建詳細信息頁面時,當單擊詳細鏈接時,將獲得所選員工的詳細信息。
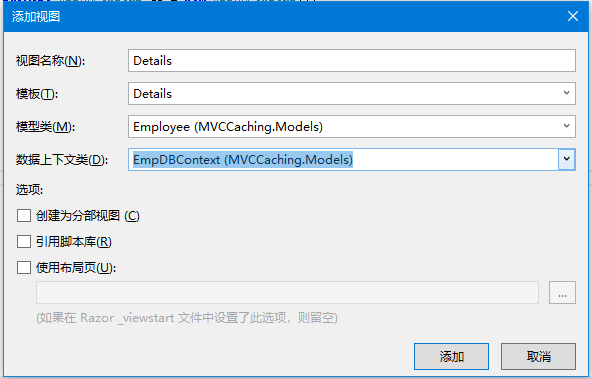
但首先需要創建詳細視圖。 爲此,請右鍵單擊EmployeeController中的Details操作方法,然後選擇添加視圖…
在默認情況下選擇了詳細信息名稱。現在從「模板」下拉列表中選擇Details,從「模型」下拉列表中選擇Employee -

點擊「添加」繼續,會看到生成了文件:Details.cshtml。參考以下代碼 -
@model MVCCaching.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Details</title>
</head>
<body>
<div>
<h4>Employee</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Name)
</dt>
<dd>
@Html.DisplayFor(model => model.Name)
</dd>
<dt>
@Html.DisplayNameFor(model => model.JoiningDate)
</dt>
<dd>
@Html.DisplayFor(model => model.JoiningDate)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Age)
</dt>
<dd>
@Html.DisplayFor(model => model.Age)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
</body>
</html>可以利用[OutputCache]屬性中的VaryByParam屬性。這個屬性使您能夠在表單參數或查詢字符串參數發生變化時創建不同的緩存版本。 以下是Details操作的實現。參考以下代碼 -
// GET: Employee/Details/5
[OutputCache(Duration = int.MaxValue, VaryByParam = "id")]
public ActionResult Details(int id){
var employee = db.Employees.SingleOrDefault(e => e.ID == id);
return View(employee);
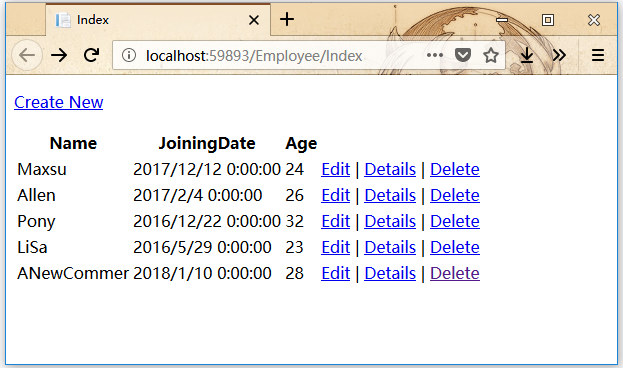
}當編譯並執行上述代碼時,訪問指定URL:http://localhost:59893/employee 應該會得到以下輸出。

點擊任何一個詳細信息鏈接,將看到該特定員工的詳細信息視圖。

Details()操作包含值爲「Id」的VaryByParam屬性。 當Id參數的不同值傳遞給控制器操作時,會生成不同的緩存版本的Details視圖。
理解使用VaryByParam屬性導致更多緩存是非常重要的。 爲每個不同版本的Id參數創建不同的緩存版本的Details視圖。
緩存配置文件
可以在web.config文件中創建緩存配置文件。 可以通過修改[OutputCache]屬性來配置輸出緩存屬性。 它提供了幾個重要的優點,如下所示。
- 控制控制器如何在一箇中心位置緩存內容。
- 創建一個緩存配置文件並將該配置文件應用於多個控制器或控制器操作。
- 修改網頁配置文件,而不用重新編譯應用程序。
- 爲已經部署到生產環境的應用程序禁用緩存。
我們來看一個簡單的緩存配置文件示例,在web.config文件中創建緩存配置文件。 <caching>部分必須出現在<system.web>部分中。如下 -
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name = "Cache10Min" duration = "600" varyByParam = "none"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>可以使用[OutputCache]屬性將Cache10Min配置文件應用於控制器操作,如下所示。
[OutputCache(CacheProfile = "Cache10Min")]
public ActionResult Index(){
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}當編譯並執行上述代碼時,訪問指定URL:http://localhost:63004/employee 應該會得到以下輸出。
如果調用Index()動作如上所示,那麼同樣也將是緩存10分鐘。