Yii2教學
從 Yii 1.1升級到 Yii2
安裝Yii2
運行應用
第一個程序HelloWord
使用表單
Yii2使用數據庫
使用Gii生成代碼
組件(Component)
屬性(Property)
事件
行爲
配置
類自動加載(Autoloading)
別名(Aliases)
服務定位器
依賴注入容器
Yii安裝
Yii創建頁面
Yii應用程序結構
Yii入口腳本
Yii控制器
Yii使用控制器
Yii使用動作
Yii模型
Yii小部件(Widget)
Yii模塊(Modules)
Yii視圖
Yii佈局(Layouts)
Yii資源(Asset)
Yii Asset轉換
Yii擴展
Yii創建擴展
Yii HTTP請求
Yii響應
Yii URL格式
Yii URL路由
Yii URL規則
Yii HTML表單處理
Yii驗證
Yii特設動態驗證
Yii AJAX驗證
Yii會話Sessions
Yii使用Flash數據
Yii Cookies
Yii使用Cookies
Yii文件上傳
Yii格式化
Yii分頁
Yii數據排序
Yii屬性
Yii數據提供者
Yii數據Widgets
Yii ListView Widget
Yii GridView Widget
Yii事件
Yii創建事件
Yii行爲
Yii創建行爲
Yii配置
Yii依賴注入
Yii數據庫訪問(MySQL,MSSQL,SQLite,MariaDB,PostgreSQL,ORACLE)
Yii數據訪問對象
Yii查詢生成器
Yii活動記錄(Active Record)
Yii數據庫遷移
Yii主題化
Yii RESTful API
Yii動作使用RESTful API
Yii字段
Yii測試
Yii緩存
Yii片段緩存
Yii別名(Aliases)
Yii日誌記錄
Yii錯誤處理
Yii身份驗證
Yii授權
Yii本地化(國際化)
Yii Gii使用
Yii Gii創建模型
Yii Gii創建控制器
Yii Gii創建模塊
Yii Asset轉換
不同於寫CSS或JS代碼,開發人員經常使用擴展語法,如 LESS, SCSS, 手寫CSS和TypeScript,CoffeeScript。 然後需要使用專用工具將這些文件轉換成真正的CSS和JS。
Yii中 assets 資源管理轉換擴展語法自動注入CSS和JS。當視圖顯示,它將在頁面包函 CSS和JS文件,而不是在擴展語法原有 assets 資源。
第1步- 以下面這種方式修改 DemoAsset.php 文件
View::POS\_HEAD\]; } ?>我們只是增加了一個 typescript 文件。
第2步 - 在 web/js 目錄下,創建一個名爲 greeting.js 文件並使用下面的代碼。
class Greeter {
constructor(greeting:string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello From TypeScript!");
console.log(greeter.greet());
在上面的代碼中,我們定義了一個Greeter類並有一個 greet()方法。我們寫的問候語在Chrome控制檯中輸出。
注:需要安裝好 typescript 環境,執行類似命令:
tsc --sourcemap greeter.ts
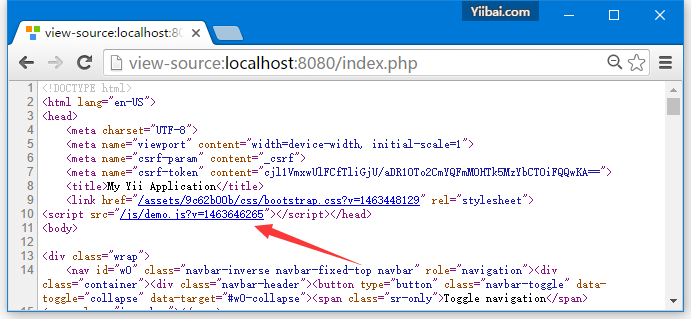
第3步- 打開URL: http://localhost:8080/index.php 。你會發現,greeting.js 文件會轉換爲 greeting.js 文件,如下面的屏幕截圖。

將輸出以下內容: