Yii分頁
當有太多的數據顯示在一個頁面上時,應該讓它們在多個頁面顯示。這也被稱爲分頁。
需要數據分頁顯示在動作中。
準備數據庫
第1步- 創建一個新的數據庫。數據庫可以通過以下兩種方式來準備(或使用其它可視化圖形界面創建數據庫)。
在終端運行: mysql -u root -p
創建一個新的數據庫 CREATE DATABASE mystudy CHARACTER SET utf8 COLLATE utf8_general_ci;
第2步- 在 config/db.php 文件配置數據庫連接。目前使用的系統使用下面的配置(這裏沒有密碼)。
'yii\\db\\Connection', 'dsn' => 'mysql:host = localhost;dbname = mystudy', 'username' => 'root', 'password' => '', 'charset' => 'utf8', \]; ?>
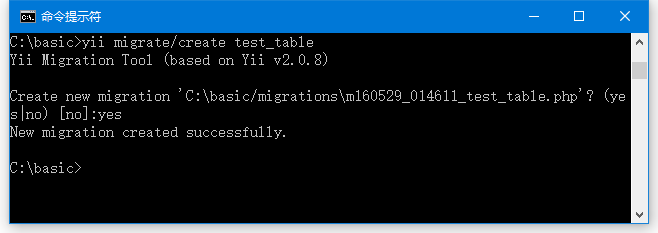
第3步 - 在項目根文件夾執行:yii migrate/create test_table 。此命令將用於創建管理數據庫數據庫遷移。 migrations文件會出現在項目的根的 migrations 文件夾中。

第4步 - 修改遷移文件(在本示例中生成的是:m160529_014611_test_table.php ),並使用以下代碼。
createTable("user", \[ "id" => Schema::TYPE\_PK, "name" => Schema::TYPE\_STRING, "email" => Schema::TYPE\_STRING, \]); $this->batchInsert("user", \["name", "email"\], \[ \["User1", "[email protected]"\], \["User2", "[email protected]"\], \["User3", "[email protected]"\], \["User4", "[email protected]"\], \["User5", "[email protected]"\], \["User6", "[email protected]"\], \["User7", "[email protected]"\], \["User8", "[email protected]"\], \["User9", "[email protected]"\], \["User10", "[email protected]"\], \["User11", "[email protected]"\], \]); } public function down() { //$this->dropTable('user'); } } ?>
上述遷移創建了用戶表的這些字段: id, name 和 email. 它還增加了一些演示用戶。
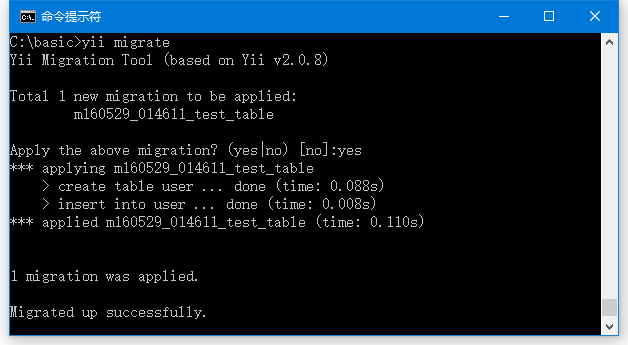
第5步 - 在項目的根目錄內運行: yii migrate 來遷移應用到數據庫。執行結果如下圖所示:

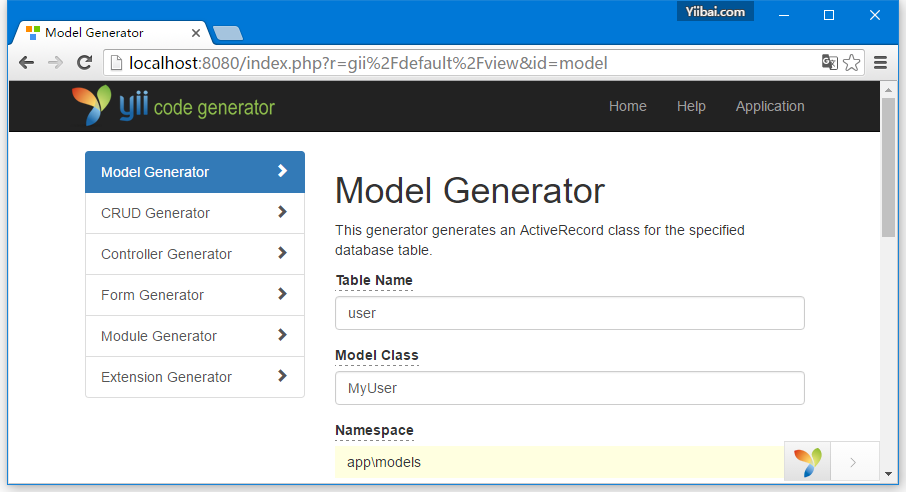
第6步-現在,我們需要爲user表創建模型。爲了簡便起見,我們將使用GII代碼生成工具。在瀏覽器中打開 url: http://localhost:8080/index.php?r=gii 。
然後,點擊 「Model generator」 下的 「Start」按鈕。 填寫表名(「user」)和模型類(「MyUser」),單擊「Preview」按鈕,最後點擊 「Generate」 按鈕。

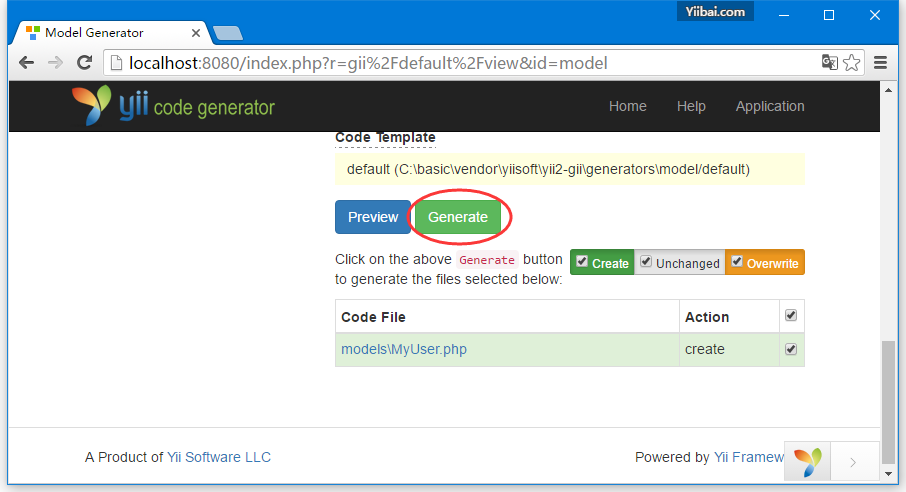
向下拉到底,如下圖所示:

MyUser 文件憶經生成在 models 目錄。
在動作中的分頁
第1步 - 添加 actionPagination() 方法到 SiteController 。
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset)
->limit($pagination->limit)
->all();
return $this->render('pagination', [
'models' => $models,
'pagination' => $pagination,
]);
}
第2步 - 創建一個名爲 pagination.php 的視圖文件在 views/site 文件夾內。
id; ?> name; ?> email; ?>$pagination, \]); ?>
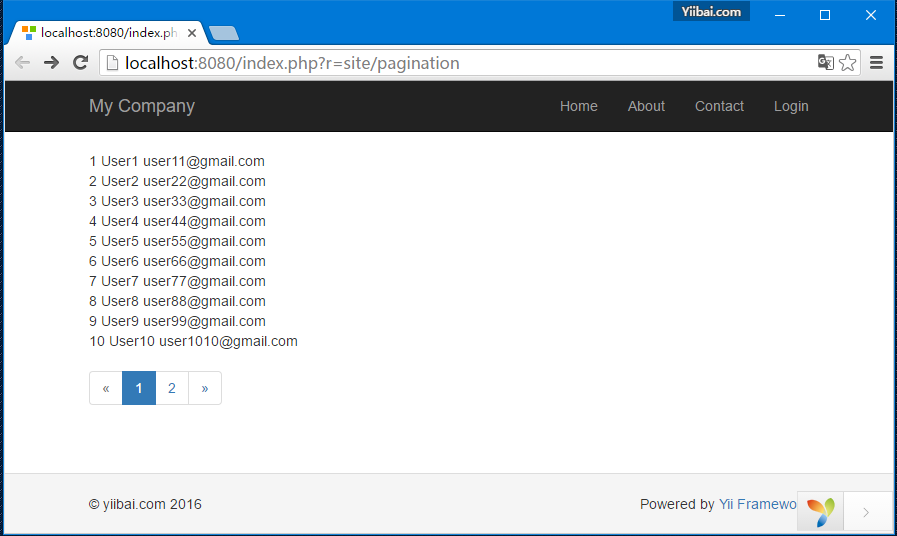
現在打開瀏覽器瀏覽: http://localhost:8080/index.php?r=site/pagination ,就會看到一個分頁控件列表,如下圖所示 -