Yii佈局(Layouts)
佈局代表多個視圖的公用部分。例如,頁眉和頁腳。 默認情況下,佈局應存放在 views/layouts 文件夾中。
讓我們看一下基本應用程序模板的主(main )佈局 -
beginPage() ?> echo Nav::widget(\[
'options' => \['class' => 'navbar-nav navbar-right'\],
'items' => \[
\['label' => 'Home', 'url' => \['/site/index'\]\],
\['label' => 'About', 'url' => \['/site/about'\]\],
\['label' => 'Contact', 'url' => \['/site/contact'\]\],
Yii::$app->user->isGuest ?
\['label' => 'Login', 'url' => \['/site/login'\]\] :
\[
'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => \['/site/logout'\],
'linkOptions' => \['data-method' => 'post'\]
\],
\],
\]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget(\[
'links' => isset($this->params\['breadcrumbs'\]) ? $this>params
\['breadcrumbs'\] : \[\],
\]) ?>
<?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>這種佈局是所有視圖的通用頁面生成HTML頁面。$content 變量是視圖渲染內容的結果。以下方法引發有關渲染過程事件,以便在其他地方註冊的腳本和標籤會被適當注入 -
head() − 應在頭部分調用。產生一個佔位符,將與定位於頭部位置已註冊的 HTML 來代替。
beginBody() − 應在 body 部分的開頭調用。觸發 EVENT_BEGIN_BODY 事件。產生將使用定位在 body 已註冊的HTML,將替換佔位符開始位置。
endBody() − 應在 body 結束部分被調用。觸發 EVENT_END_BODY 事件。
產生一個佔位符,這將有針對性的在 body 的結束位置使用已註冊的HTML來代替。
beginPage() − 應在佈局的開頭被調用。觸發EVENT_BEGIN_PAGE 事件。
endPage() − 應在佈局結束時調用。觸發 EVENT_END_PAGE 事件。
創建佈局
第1步 - 在目錄 views/layouts 裏面創建一個名爲 newlayout.php 的文件並使用下面的代碼。
beginPage() ?> <footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>在這裏,我們已經移除了頂部的菜單欄。
第2步 - 要將佈局應用到SiteController中,需要將 $layout 屬性添加到 SiteController 類。
第3步 - 現在,如果到Web瀏覽器打開 SiteController 中的任何視圖,如打開URL=> ,您將看到的佈局已經發生了變化。

第4步- 要註冊的各種 meta 標籤,可以在內容視圖中調用 yii\web\View::registerMetaTag() 函數。
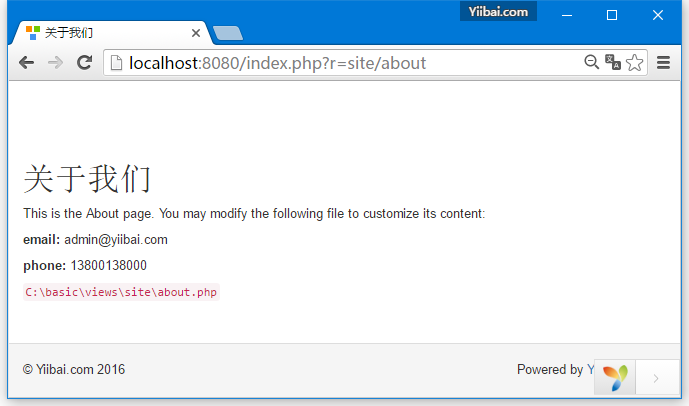
第5步 - 修改 SiteController 的「About」視圖 - views/site/about.php。
title = '關於我們'; $this->params\['breadcrumbs'\]\[\] = $this->title; $this->registerMetaTag(\['name' => 'keywords', 'content' => 'yii, Yii教程, Yii視圖, meta, 標籤'\]); $this->registerMetaTag(\['name' => 'description', 'content' => '這是一個頁面的描述!'\], 'description'); ?>title) ?>
This is the About page. You may modify the following file to customize its content:
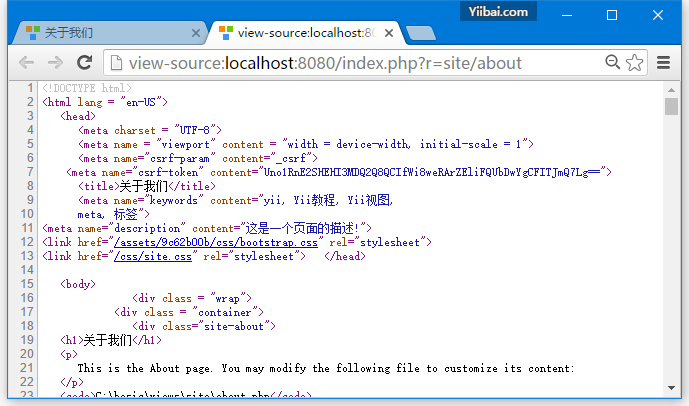
我們剛剛註冊了兩個 meta 標籤 − keywords 和 description.
第6步 - 現在打開 http://localhost:8080/index.php?r=site/about ,你會發現在頁面頭部的 meta 標籤內容如下面的屏幕截圖。

視圖觸發幾個事件 -
EVENT_BEGIN_BODY − 觸發了佈局通過調用 yii\web\View::beginBody()
EVENT_END_BODY − 觸發了佈局通過調用 yii\web\View::endBody()
EVENT_BEGIN_PAGE − 觸發了佈局通過調用 fyii\web\View::beginPage()
EVENT_END_PAGE − 觸發了佈局通過調用 yii\web\View::endPage()
EVENT_BEFORE_RENDER − 在控制器開始渲染一個文件時觸發
EVENT_AFTER_RENDER − 渲染文件後觸發
也可以對這些事件的響應內容插入到視圖。
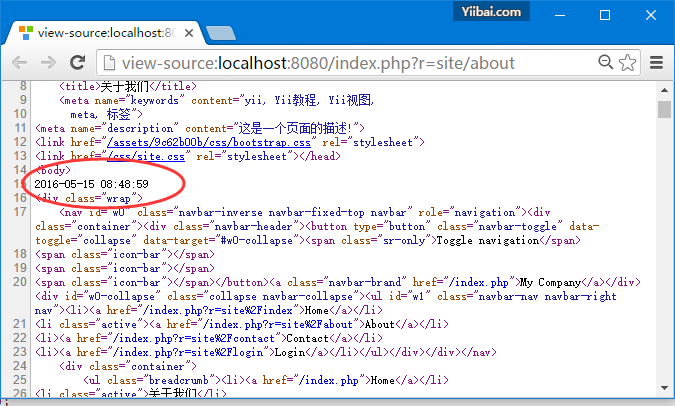
步驟7- 要顯示當前的日期和時間在 SiteController 的 actionAbout 動作中,以下面的這種方式。
public function actionAbout() {
Yii::$app->view->on(yii\web\View::EVENT_BEGIN_BODY, function () {
echo date('Y-m-d H:i:s');
});
return $this->render('about');
}
第8步 - 在瀏覽器中訪問URL=> http://localhost:8080/index.php?r=site/about,將會看到下面的內容。

要點
爲了使視圖更易於管理,你應該 -
- 將複雜的視圖分成幾個小塊文件
- 使用公用的HTML代碼部分(頁眉,頁腳,菜單等)的佈局
- 使用小部件-widgets
視圖應該 -
- 包含HTML和簡單的PHP代碼格式化和呈現數據。
- 無處理請求
- 不修改模型屬性
- 不執行數據庫查詢