Yii2教學
從 Yii 1.1升級到 Yii2
安裝Yii2
運行應用
第一個程序HelloWord
使用表單
Yii2使用數據庫
使用Gii生成代碼
組件(Component)
屬性(Property)
事件
行爲
配置
類自動加載(Autoloading)
別名(Aliases)
服務定位器
依賴注入容器
Yii安裝
Yii創建頁面
Yii應用程序結構
Yii入口腳本
Yii控制器
Yii使用控制器
Yii使用動作
Yii模型
Yii小部件(Widget)
Yii模塊(Modules)
Yii視圖
Yii佈局(Layouts)
Yii資源(Asset)
Yii Asset轉換
Yii擴展
Yii創建擴展
Yii HTTP請求
Yii響應
Yii URL格式
Yii URL路由
Yii URL規則
Yii HTML表單處理
Yii驗證
Yii特設動態驗證
Yii AJAX驗證
Yii會話Sessions
Yii使用Flash數據
Yii Cookies
Yii使用Cookies
Yii文件上傳
Yii格式化
Yii分頁
Yii數據排序
Yii屬性
Yii數據提供者
Yii數據Widgets
Yii ListView Widget
Yii GridView Widget
Yii事件
Yii創建事件
Yii行爲
Yii創建行爲
Yii配置
Yii依賴注入
Yii數據庫訪問(MySQL,MSSQL,SQLite,MariaDB,PostgreSQL,ORACLE)
Yii數據訪問對象
Yii查詢生成器
Yii活動記錄(Active Record)
Yii數據庫遷移
Yii主題化
Yii RESTful API
Yii動作使用RESTful API
Yii字段
Yii測試
Yii緩存
Yii片段緩存
Yii別名(Aliases)
Yii日誌記錄
Yii錯誤處理
Yii身份驗證
Yii授權
Yii本地化(國際化)
Yii Gii使用
Yii Gii創建模型
Yii Gii創建控制器
Yii Gii創建模塊
Yii GridView Widget
在 GridView 小部件是從數據提供者獲取數據,並以一個表格的形式呈現數據。表中的每一行代表一個單獨的數據項,列表示該項目的屬性。
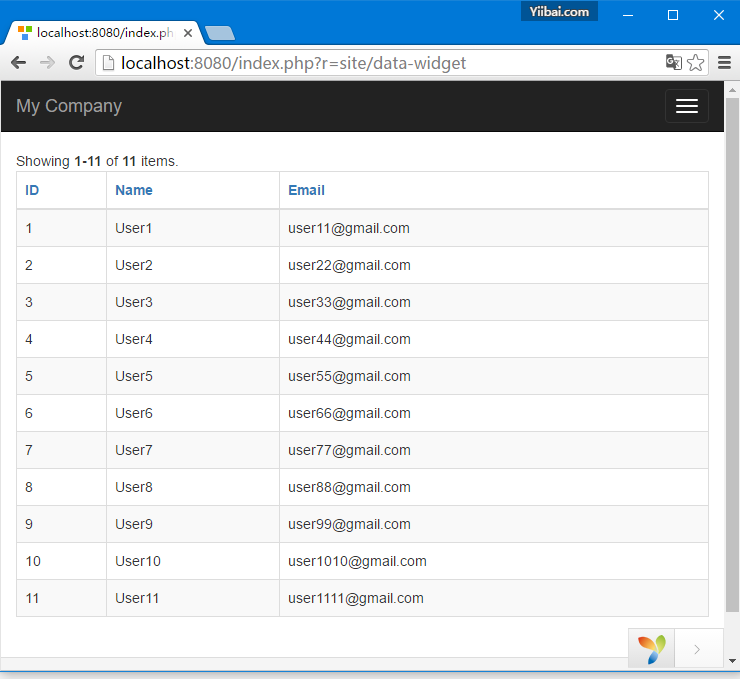
第1步 - 修改 datawidget 小部件視圖使用以下這種方式。
$dataProvider, \]); ?>第2步 - 訪問 http://localhost:8080/index.php?r=site/data-widget ,將看到 DataGrid 小部件的典型用法。

在 DataGrid 小部件中的列是在 yii\grid\Column 類中進行配置的。它代表一個模型屬性,並可以進行過濾和排序。
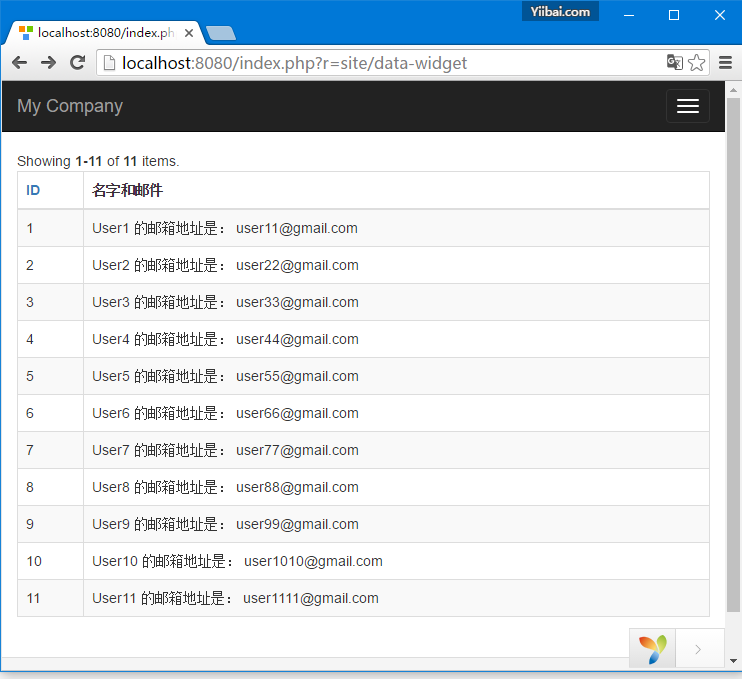
第3步 - 要將自定義列添加到網格中,可修改 datawidget.php 視圖使用以下代碼。
$dataProvider, 'columns' => \[ 'id', \[ 'class' => 'yii\\grid\\DataColumn', // can be omitted, as it is the default 'label' => '名字和郵件', 'value' => function ($data) { return $data->name . " 的郵箱地址是: " . $data->email; }, \], \], \]); ?>第4步 - 在瀏覽器打開URL地址: http://localhost:8080/index.php?r=site/data-widget ,會看到輸出如下面的圖所示。

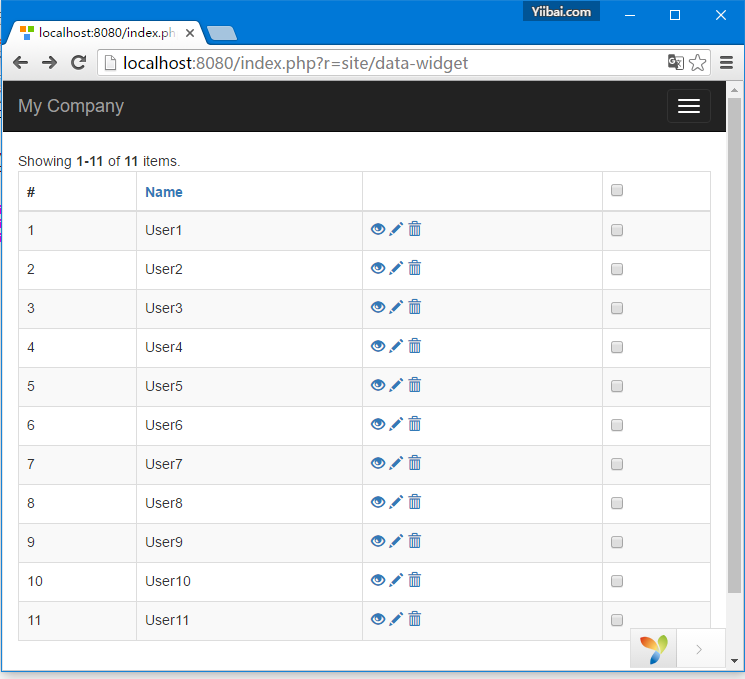
網格列可以通過使用不同的列類來實現,如:yii\grid\SerialColumn, yii\grid\CheckboxColumn 和 yii\grid\SerialColumn 進行定製。
步驟5 - 以下列方式修改 views/site/datawidget.php 視圖文件。
$dataProvider, 'columns' => \[ \['class' => 'yii\\grid\\SerialColumn'\], 'name', \['class' => 'yii\\grid\\ActionColumn'\], \['class' => 'yii\\grid\\CheckboxColumn'\], \], \]); ?>第4步 - 在瀏覽器打開URL地址: http://localhost:8080/index.php?r=site/data-widget ,會看到輸出如下面的圖所示。