Yii視圖
視圖是負責將數據呈現給最終用戶。在Web應用程序,視圖只是一個PHP腳本文件,它包含HTML和PHP代碼。
創建視圖
第1步 - 讓我們來看看基本的應用程序模板裏的「About」視圖。
title = 'About'; $this->params\['breadcrumbs'\]\[\] = $this->title; ?>title) ?>
This is the About page. You may modify the following file to customize its content:
$this 變量是引用視圖組件負責管理和渲染此視圖模板。
下面是 「About」 頁面的樣子,訪問地址: http://localhost:8080/index.php?r=site/about

進行編碼和/或爲了過濾從最終用戶來的數據以避免XSS攻擊。應該通過調用 yii\helpers\Html::encode() 編碼純文本,
以及調用 yii\helpers\HtmlPurifier 過濾HTML內容。
第2步 - 按以下方式修改 「About」 視圖。
title = '關於我們'; $this->params\['breadcrumbs'\]\[\] = $this->title; ?>title) ?>
This is the About page. You may modify the following file to customize its content:
alert('alert!');
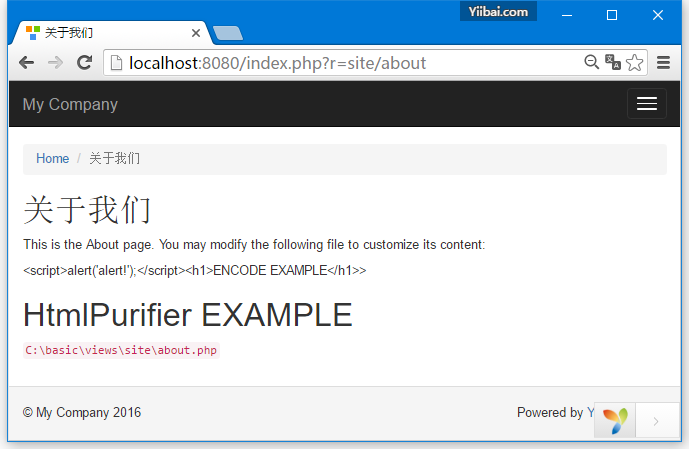
ENCODE EXAMPLE
>") ?>alert('alert!');
HtmlPurifier EXAMPLE
") ?>第3步- 現在打開瀏覽器並輸入URL=> http://localhost:8080/index.php?r=site/about , 將看到以下畫面。

請注意,Html::encode()函數中的JavaScript代碼過濾後顯示爲純文本。HtmlPurifier::process()調用後,只有h1標籤顯示。
視圖遵守這些約定 -
視圖是由控制器提供的,應該放在@app/views/controllerID文件夾中。
視圖是一個小窗口渲染呈現,應放入 widgetPad/ views 文件夾。
要渲染控制器中的視圖,可以使用下面的方法 -
render() − 渲染一個視圖,並應用佈局
renderPartial() − 渲染視圖,但不使用佈局
renderAjax() − 渲染視圖但不使用佈局,但所有的注入JS和CSS文件
renderFile() − 在一個給定的文件路徑或別名來渲染視圖
renderContent() − 渲染一個靜態字符串並應用佈局
要渲染其他視圖中的視圖,您可以使用下面的方法 -
render() − 渲染一個視圖。
renderAjax() − 渲染視圖但不使用佈局,但所有的注入JS和CSS文件。
renderFile() − 在一個給定的文件路徑或別名來渲染視圖。
第4步 - 在 views/site 文件夾裏邊,創建兩個視圖文件: _view**1.php 和 _view2.php
_view1.php −
這是視圖 - \_view1.php 的內容
_view2.php −
這是視圖 - \_view2.php 的內容
第5步 - 最扣渲染 「About」 視圖中這兩個新創建的視圖。
title = '關於我們'; $this->params\['breadcrumbs'\]\[\] = $this->title; ?>title) ?>
This is the About page. You may modify the following file to customize its content:
render("\_view1") ?> render("\_view2") ?>你會看到下面的輸出 -

當渲染視圖,可以使用視圖名稱或視圖文件的路徑/別名來定義視圖。視圖名稱解析按以下方式 -
視圖名可以省略擴展名。例如,about 對應於 about.php 文件。
如果視圖名稱開頭「/」,那麼,如果當前活動的模塊是forum,視圖名爲comment/post,路徑將是 @app/modules/forum/views/comment/post。如果沒有活動的模塊,路徑將是@app/views/comment/post。
如果視圖名稱以「//」開頭,對應的路徑是@app/views/ViewName。例如,//site/contact 對應於@app/views/site/contact.php
如果視圖名稱是contact,並在上下文控制器是 SiteController,那麼路徑將是 @app/views/site/contact.php。
如果 price 視圖要在 goods 視圖中渲染,那麼,如果它在 @app/views/invoice/goods.php 渲染,那麼 price 會被解析爲 @app/views/invoice/price.php 。
在視圖中訪問數據
要在視圖中訪問數據,需要通過方法的第二個參數將數據傳遞到視圖中渲染。
第1步- 修改 SiteController 中的 actionAbout 函數。
public function actionAbout() {
$email = "admin@yiibai.com";
$phone = "13800138000";
return $this->render('about',[
'email' => $email,
'phone' => $phone
]);
}
在上面的代碼中,我們傳遞了兩個變量:$email和$phone 到 About 視圖渲染。
第2步- 更改 view/site/about.php 視圖代碼。
title = '關於我們'; $this->params\['breadcrumbs'\]\[\] = $this->title; ?>title) ?>
This is the About page. You may modify the following file to customize its content:
email:
phone:
我們剛剛添加了從 SiteController 收到的兩個變量。
第3步 - 輸入URL在Web瀏覽器中: http://localhost:8080/index.php?r=site/about,將看到以下給出結果