拖放
拖放
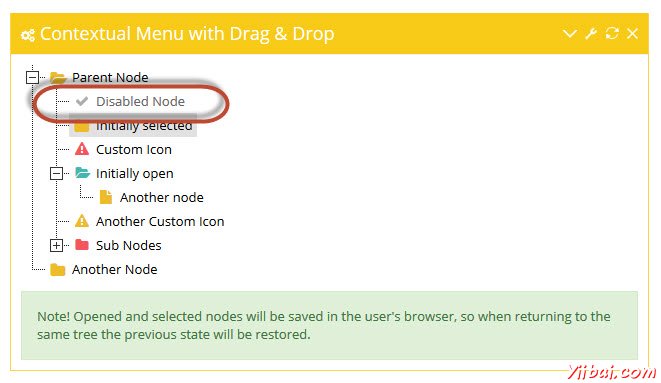
作爲一名測試人員,我們會在一個情況來執行「拖放」操作。我們將執行一拖拿起一棵樹網格,可用於我們http://www.keenthemes.com/preview/metronic/templates/admin/ui\_tree.htmll拖放操作。在下面的例子中,我們想拖動一個元素「禁用節點」從「最初打開」文件夾「父節點」文件夾。

import java.util.concurrent.TimeUnit; import org.openqa.selenium.*; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.interactions.Actions; import org.openqa.selenium.interactions.Action; public class webdriverdemo { public static void main(String[] args) throws InterruptedException { WebDriver driver = new FirefoxDriver(); //Puts a Implicit wait, Will wait for 10 seconds before throwing exception driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); //Launch website driver.navigate().to("http://www.keenthemes.com/preview/metronic/templates/admin/ui\_tree.htmll"); driver.manage().window().maximize(); WebElement From = driver.findElement(By.xpath(".//*[@id='j3_7']/a")); WebElement To = driver.findElement(By.xpath(".//*[@id='j3_1']/a")); Actions builder = new Actions(driver); Action dragAndDrop = builder.clickAndHold(From) .moveToElement(To) .release(To) .build(); dragAndDrop.perform(); driver.close(); } }
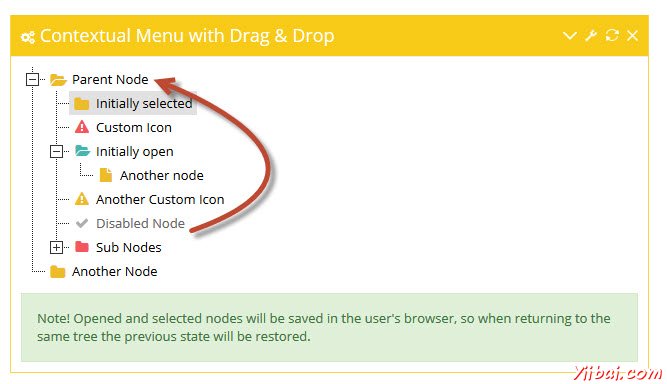
輸出
執行拖放操作的輸出之後將在下面,如圖所示。