Selenium Webdriver
Selenium Webdriver
webdriver自動化俗稱Selenium 2.0測試Web應用程序工具。 webdriver使用不同的底層框架,Selenium 遙控器使用JavaScript的Selenium 核嵌入式已經在有一定的侷限性的瀏覽器中。 webdriver直接交互而不與Selenium 遠程控制,依賴於服務器上的任何中介的瀏覽器。它是用在以下方面:
在Selenium開發者社區努力下,不斷提高Selenium webdriver與Selenium的整合。
MULT瀏覽器測試,包括對不能很好地支持Selenium的遠程控制瀏覽器改進的功能(硒1.0)
處理多個幀,多個瀏覽器窗口,彈出窗口和警報。
複雜的頁面導航。
高級用戶導航,如拖動和拖放。
基於AJAX的UI元素
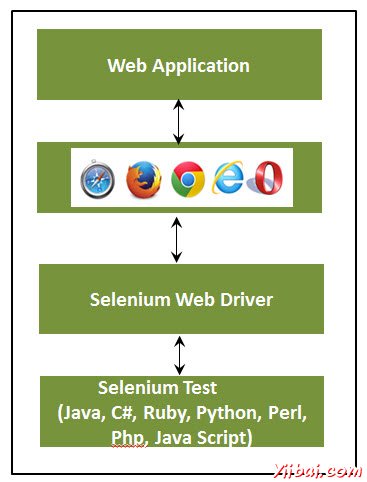
體系結構
webdriver最好用一個簡單的架構圖,說明,如下圖所示。

Selenium RC VS webdriver
Selenium RC
Selenium WebDriver
Selenium RC的結構複雜,因爲服務器需要啓動在開始試運行前。
webdriver架構比Selenium RC簡單,因爲它控制着從操作系統層面的瀏覽器。
Selenium服務器充當瀏覽器和Selenese的命令之間的中間人
webdriver直接相互作用,以在瀏覽器和使用瀏覽器的引擎進行控制。
Selenium RC的腳本執行速度較慢,因爲它使用了Javascript來與RC互動
webdriver的速度更快,因爲它直接交互使用的瀏覽器。
Selenium RC不能支持無頭,因爲它需要一個真正的瀏覽器一起工作。
webdriver可以支持無頭執行
它是一個簡單的API
複雜,API相比,RC有點大
減面向對象的API
純粹的面向對象的API
不能測試移動應用程序
可測試iPhone/Android應用程序
使用webdriver腳本
讓我們瞭解webdriver如何工作。爲了演示目的,我們將使用http://www.calculator.net/。我們將執行「百分比計算器」,這是位於「數學計算器」。我們已經下載了所需要webdriver的JAR。請參閱環境設置一章。
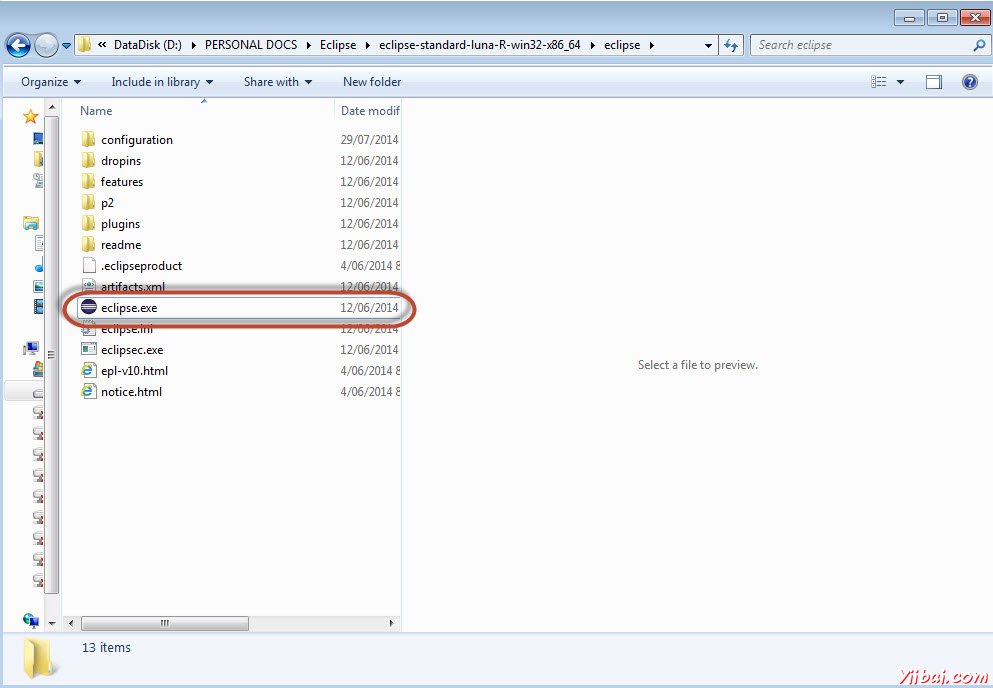
第1步:從提取Eclipse文件夾中啓動「Eclipse」。

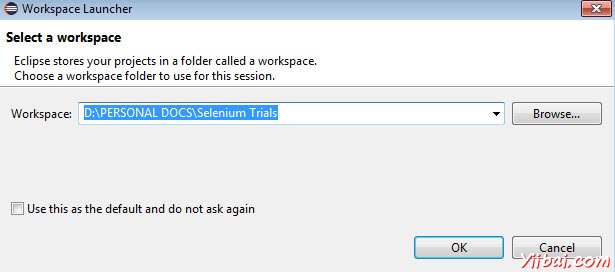
第2步:點擊「Browse」按鈕選擇工作區。

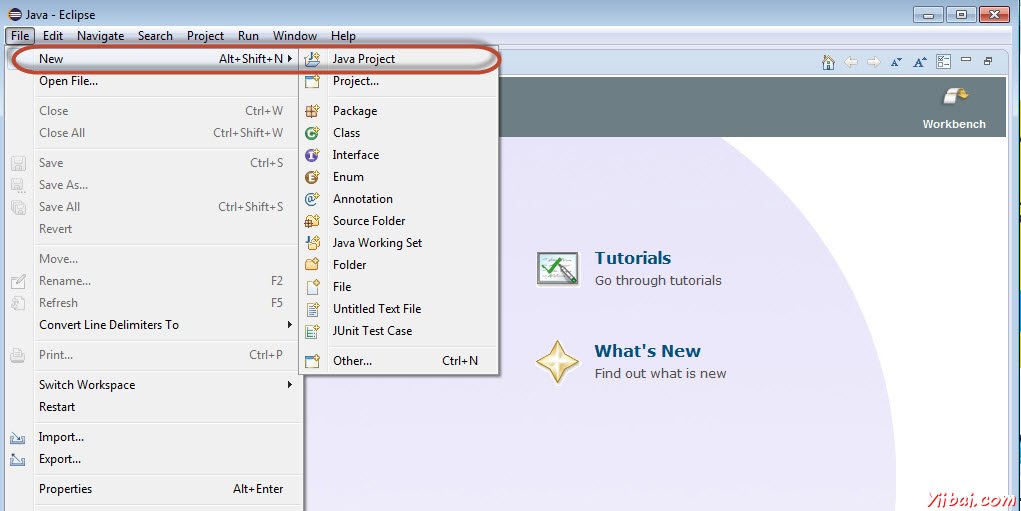
第3步:現在,創建「New Project」,從「File」菜單。

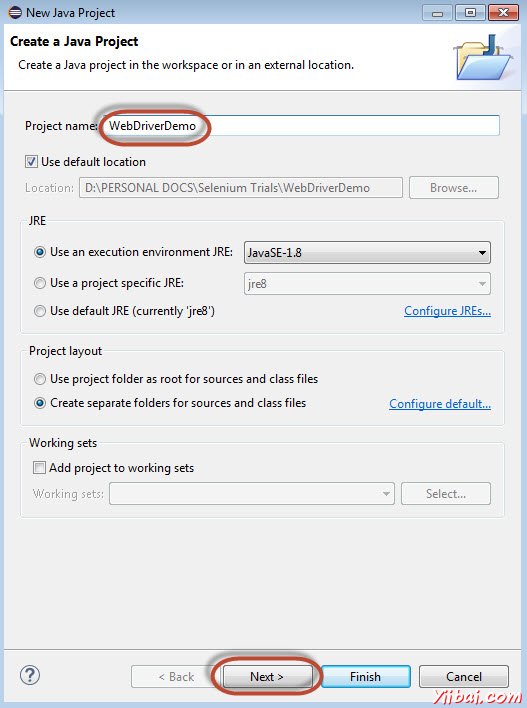
第4步:輸入項目名稱,然後單擊「Next」。

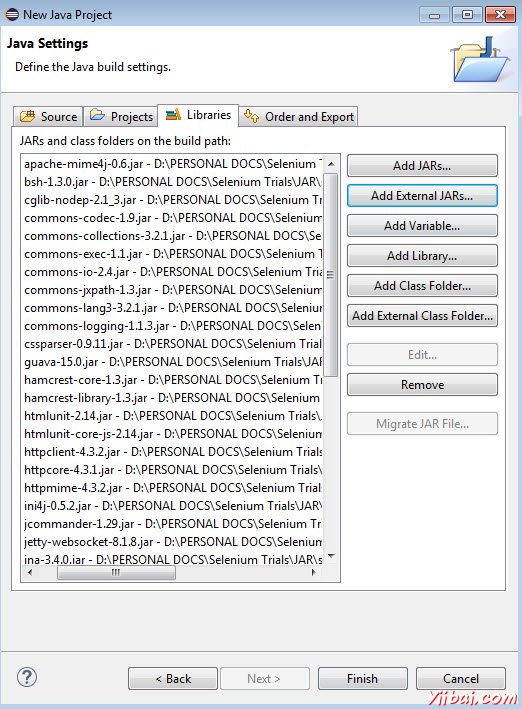
第五步:進入Libraries選項卡,並選中所有的JAR包文件,我們已經下載(請參閱環境搭建章)。添加引用Selenium webdriver的庫文件夾中的所有JAR,selenium-java-2.42.2.jar和selenium-java-2.42.2-srcs.jar

第6步:如下圖所示創建包。

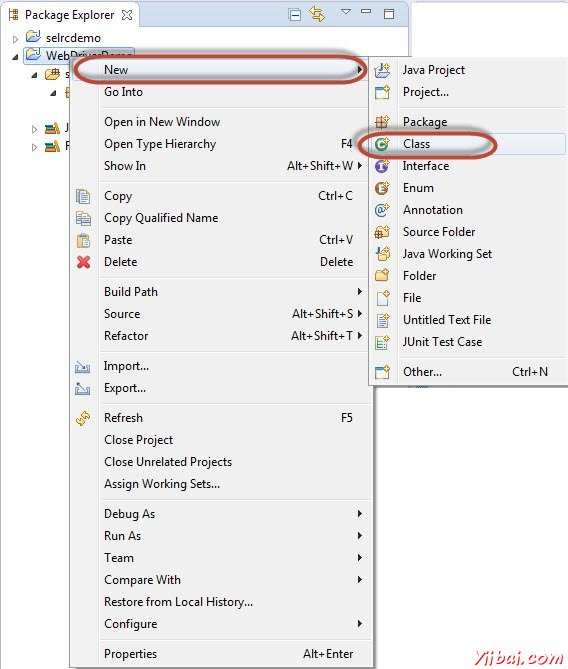
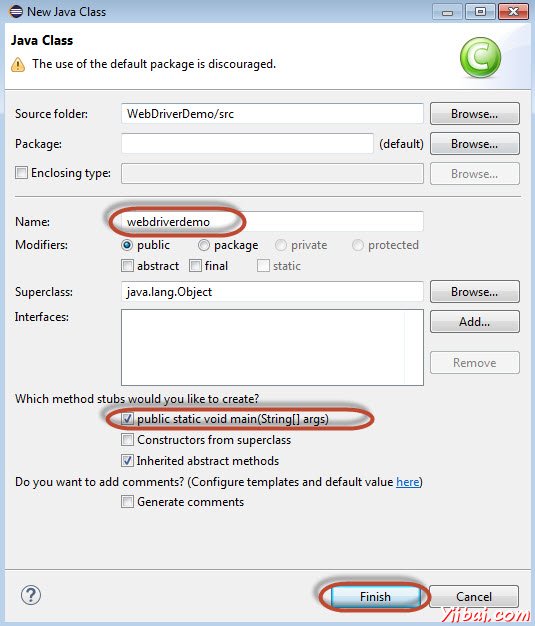
第7步:現在,讓我們創建一個通過執行'Class'右鍵單擊程序包,然後選擇「New」>>「Class」

第8步:現在命名類,並讓它設置爲main方法

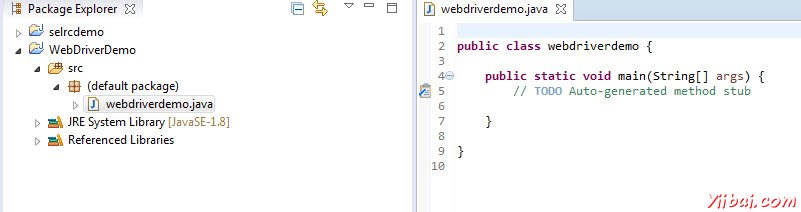
第9步:類概要如下所示。

步驟10:現在是時候編寫代碼了。下面的腳本更容易理解,因爲它清楚地解釋了一步,在嵌入的註釋步驟。請看看「Locators」一章,瞭解如何捕捉對象的屬性。
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo
{
public static void main(String[] args)
{
WebDriver driver = new FirefoxDriver();
//Puts a Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//\*\[@id='menu'\]/div\[3\]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//\*\[@id='menu'\]/div\[4\]/div\[3\]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//\*\[@id='content'\]/table/tbody/tr/td\[2\]/input")).click();
// Get the Result Text based on its xpath
String result = driver.findElement(By.xpath(".//\*\[@id='content'\]/p\[2\]/span/font/b")).getText();
//Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close(); }
}
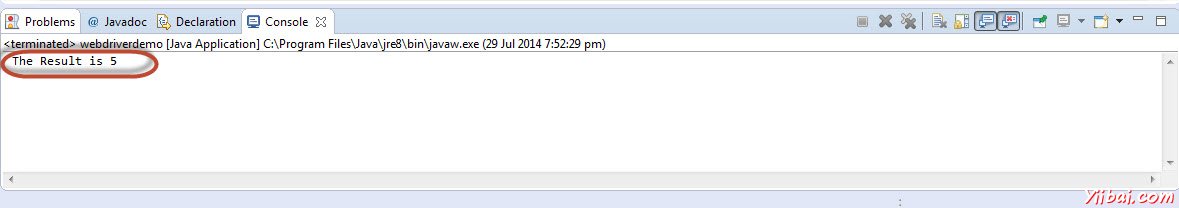
第11步:以上腳本的輸出將被打印在控制檯。

最常用的命令
下表列出了webdriver的最常用的命令以及它的語法,這將有助於我們開發webdriver腳本。
Commmand
描述
driver.get("URL")
導航到應用程序
element.sendKeys("inputtext")
輸入一些文本輸入框
element.clear()
從輸入框清空內容
select.deselectAll()
這將取消選擇頁面上的第一個選擇所有選項:
select.selectByVisibleText("some text")
select the OPTION with the input specified by the user.
driver.switchTo().window("windowName")
Moving the focus from one window to another
driver.switchTo().frame("frameName")
swing from frame to frame
driver.switchTo().alert()
Helps in handling alerts
driver.navigate().to("URL")
Navigate to the URL
driver.navigate().forward()
To Navigate forward
driver.navigate().back()
To Navigate back
driver.close()
Closes the current Browser associated with the driver
driver.quit()
Quits the driver and closes all the associated window of that driver.
driver.refresh()
Refreshes the current page.