Selenium RC
什麼是Selenium - RC
Selenium-RC意思是Selenium的遠程控制(又稱Selenium1.0),是主要Selenium項目持續很長一段時間Selenium webdriver(Selenium2.0)才生效存在性。現在Selenium RC是很難使用在webdriver具有更強大的功能,但用戶仍可以繼續開發使用rc腳本。
它允許我們編寫的編程語言,如Java,C#,Perl,Python和PHP創建更復雜的測試,如讀寫文件的全功率的幫助自動化的Web應用程序的UI測試,查詢數據庫,電子郵件的測試結果。
注:Selenium RC已被處理,只是爲了理解圖點和唯一webdriver進行詳細說明,webdriver更強大和穩定。Selenium RC和webdriver比較在後面的章節講解。
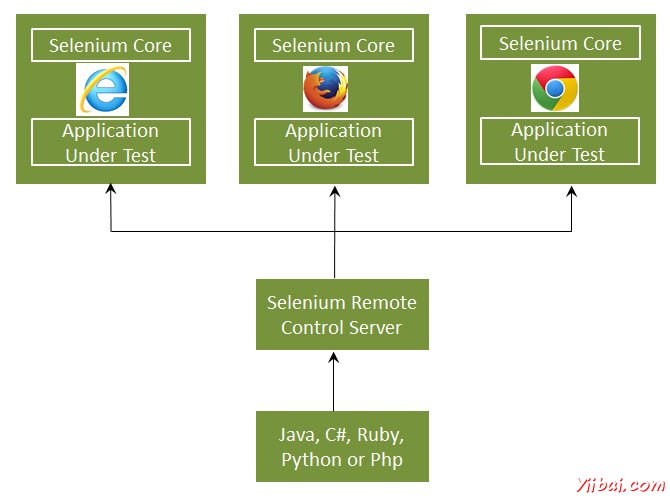
Selenium RC的結構
Selenium RC的工作方式是這樣,客戶端庫使用Selenium RC服務器經過每個Selenium命令來執行通信。然後服務器通過Selenium命令來使用Selenium核心JavaScript命令瀏覽器。
在瀏覽器中執行使用JavaScript解釋器的Selenium 命令。

Selenium RC分爲兩部分。
Selenium服務器啓動和終止,除了它的瀏覽器解釋並執行Selenese命令。它也通過攔截和驗證器和測試的應用程序之間傳遞的HTTP消息作爲HTTP代理。
客戶端庫,它提供了編程語言(Java,C#,Perl,Python和PHP)和Selenium-RC服務器中的每一個之間的接口。
RC - 腳本
現在讓我們寫使用Selenium遠程控制的示例腳本。讓我們用 http://www.calculator.net/ 來理解 Selenium RC。我們將使用「百分比計算器」,即在「數學計算器」模塊目前執行百分比計算。
第1步:啓動Selenium 的遠程控制(帶命令提示符的幫助下)在環境設置一章解釋。
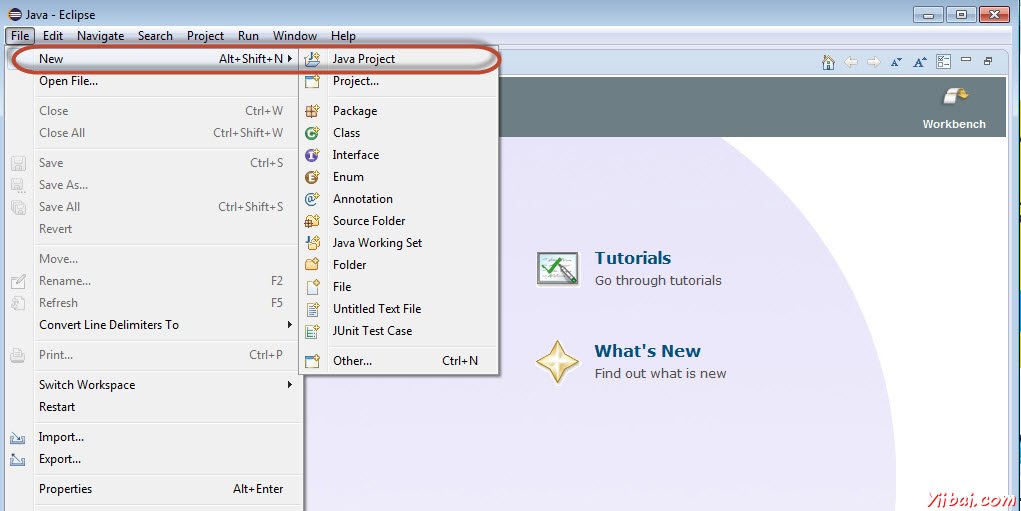
第2步:啓動Selenium RC,打開Eclipse,並創建「New Project」,如下圖所示之後。

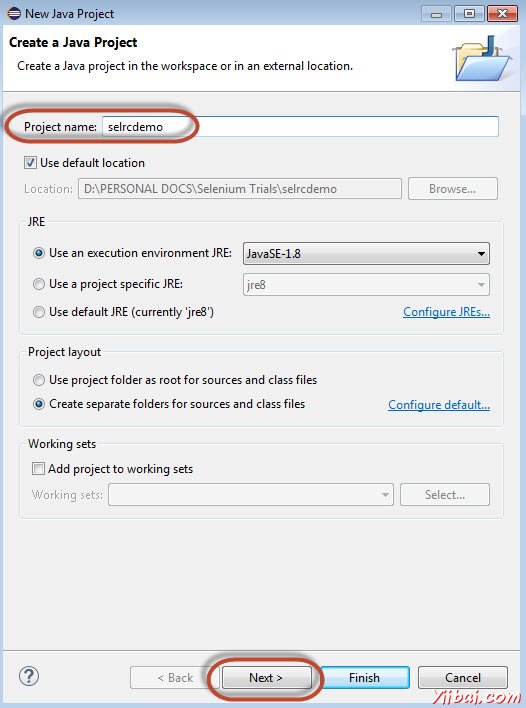
第3步:輸入項目名稱,然後單擊「Next」按鈕。

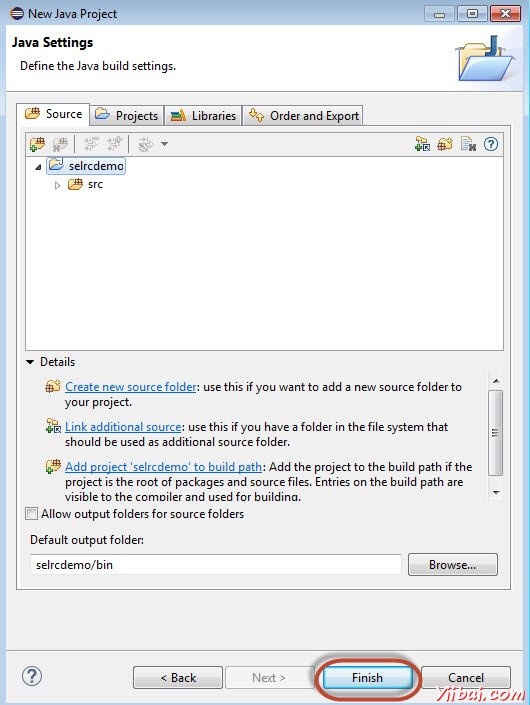
第4步:驗證源,項目,庫和輸出文件夾,然後單擊「Finish」。

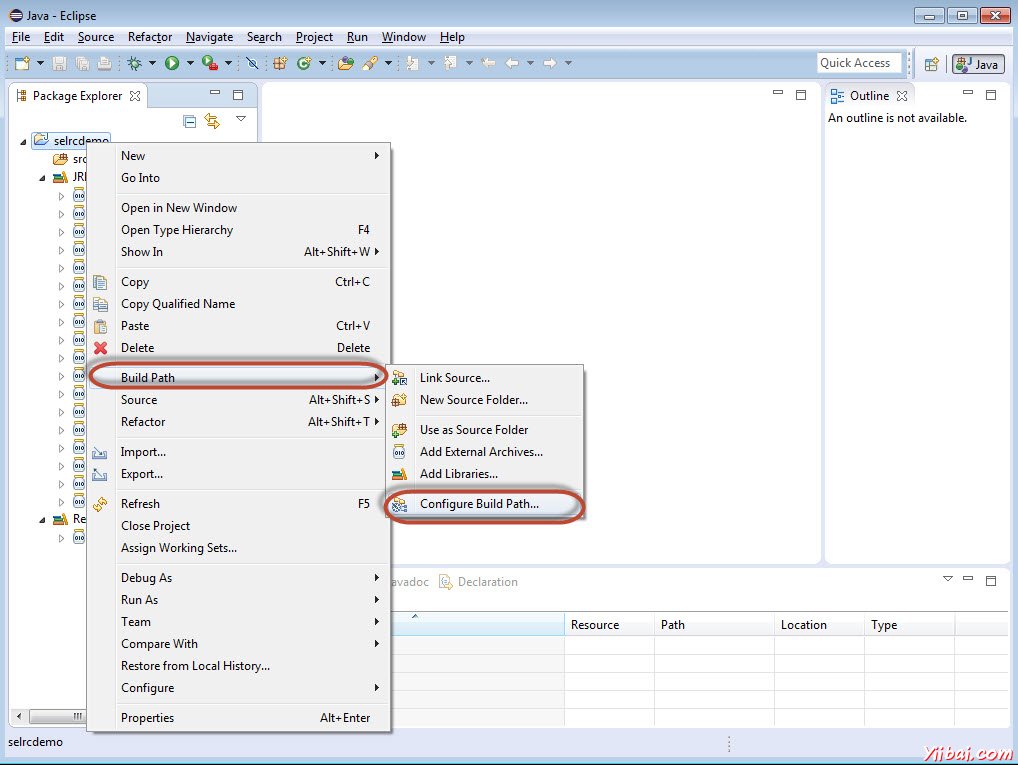
第4步:右鍵單擊「project」容器,然後選擇「Configure Build Path」。

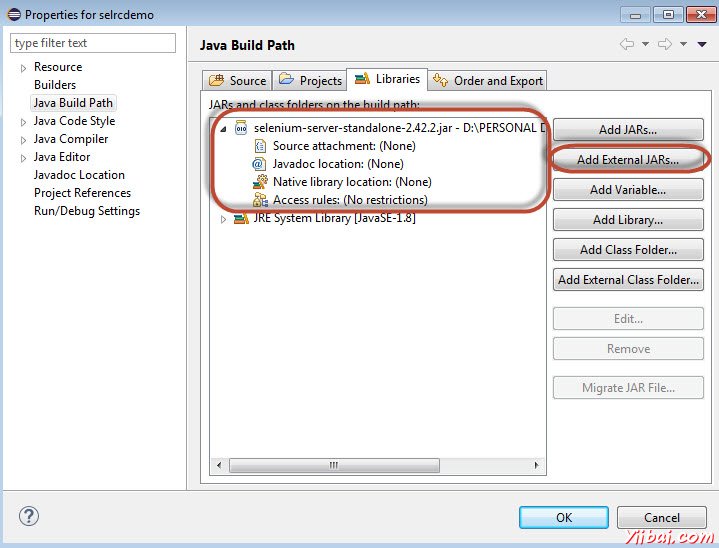
第5步:屬性'selrcdemo「打開。導航到「Libaries」選項卡,並選擇「Add External JARs」。選擇我們下載了Selenium RC的jar文件,它會出現如下圖所示。

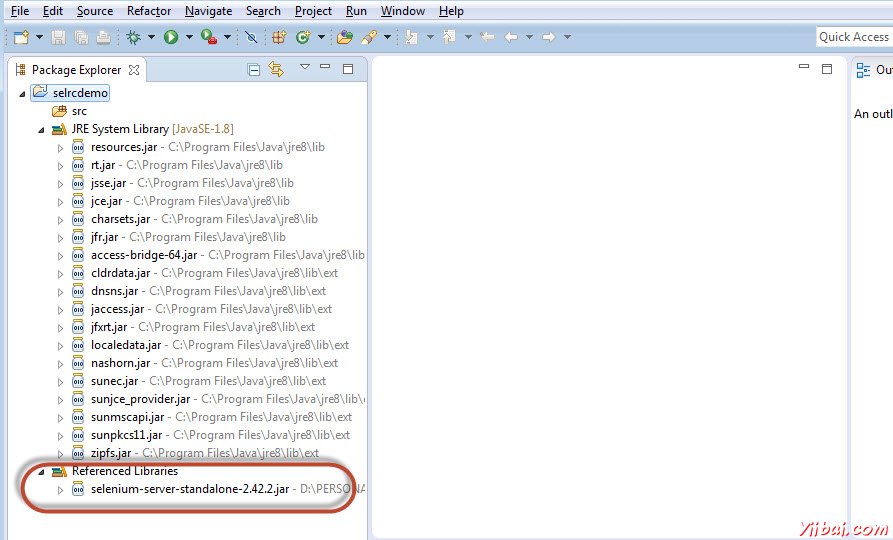
第6步:將引用的庫如下圖所示顯示。

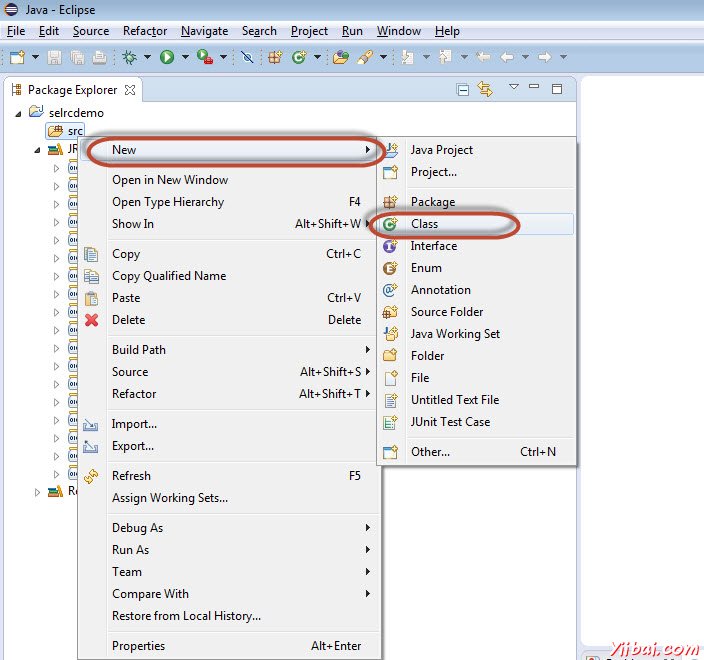
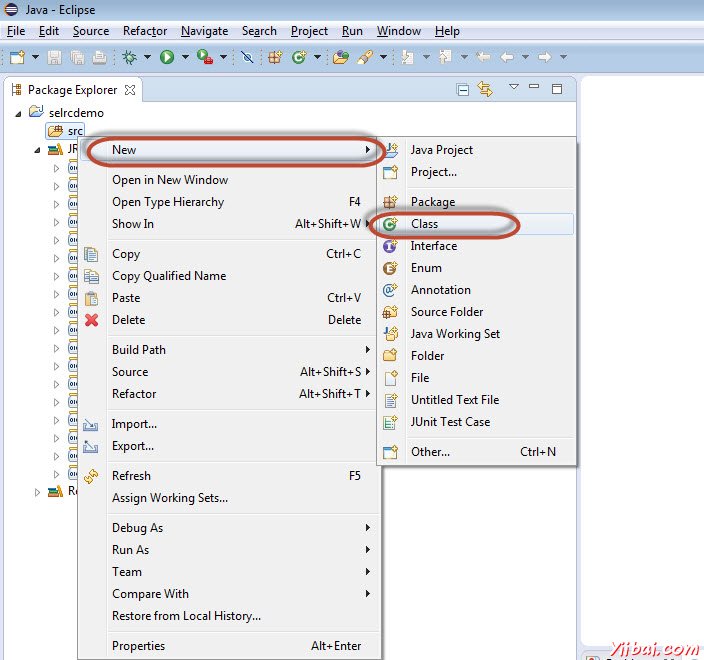
步驟7:通過執行右鍵單擊「src」文件夾中創建一個新的類文件,並選擇「New」>>「class」。

第8步:輸入類文件的名稱,並啓用「public static void main」,如下圖所示。

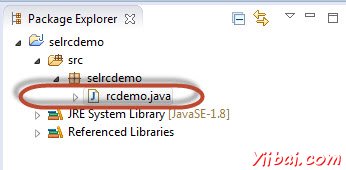
步驟9:在文件夾結構中創建的創建的類,如下所示。

第10步:現在是時候進行編碼。下面的代碼有註釋嵌入使讀者瞭解。
package selrcdemo; import com.thoughtworks.selenium.DefaultSelenium; import com.thoughtworks.selenium.Selenium; public class rcdemo { public static void main(String[] args) throws InterruptedException { //Instatiate the RC Server Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net"); selenium.start(); // Start selenium.open("/"); // Open the URL selenium.windowMaximize(); // Click on Link Math Calculator selenium.click("xpath=.//*[@id='menu']/div[3]/a"); Thread.sleep(2500); // Wait for page load // Click on Link Percent Calculator selenium.click("xpath=.//*[@id='menu']/div[4]/div[3]/a"); Thread.sleep(4000); // Wait for page load // Focus on text Box selenium.focus("name=cpar1"); // enter a value in Text box 1 selenium.type("css=input[name="cpar1"]", "10"); // enter a value in Text box 2 selenium.focus("name=cpar2"); selenium.type("css=input[name="cpar2"]", "50"); // Click Calculate button selenium.click("xpath=.//*[@id='content']/table/tbody/tr/td[2]/input"); // verify if the result is 5 String result = selenium.getText(".//*[@id='content']/p[2]"); if (result == "5") { System.out.println("Pass"); }else { System.out.println("Fail"); } } }
第11步:現在,讓我們通過點擊「Run」按鈕執行該腳本。

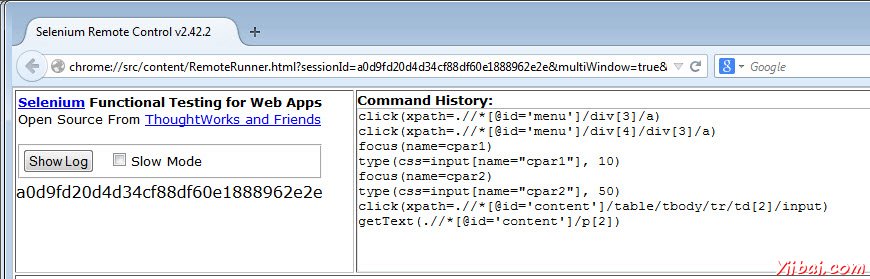
第12步:腳本將開始執行和用戶將能夠看到在「Command History」選項卡上的命令歷史記錄。

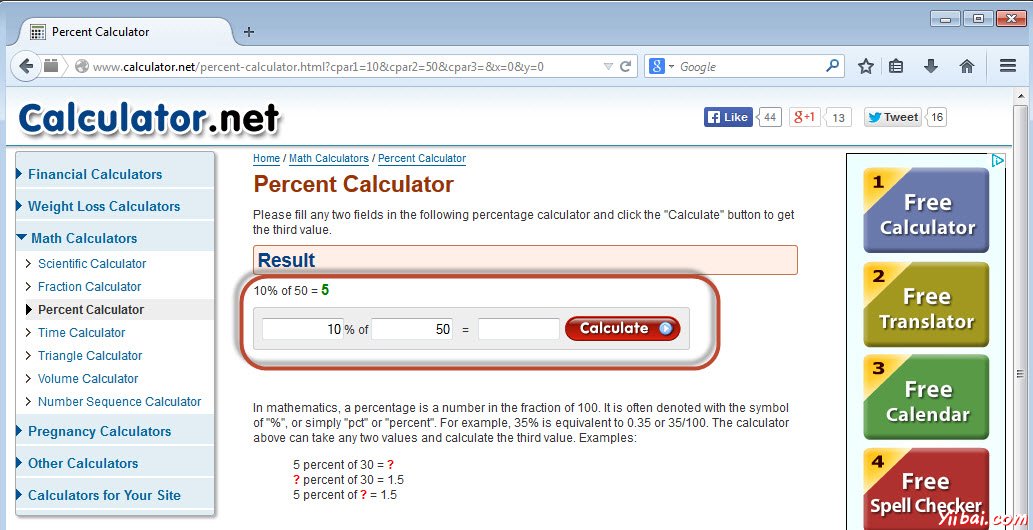
步驟13:該應用程序的最終狀態顯示爲如下。百分比的計算方法和它在屏幕上顯示的結果如下所示。

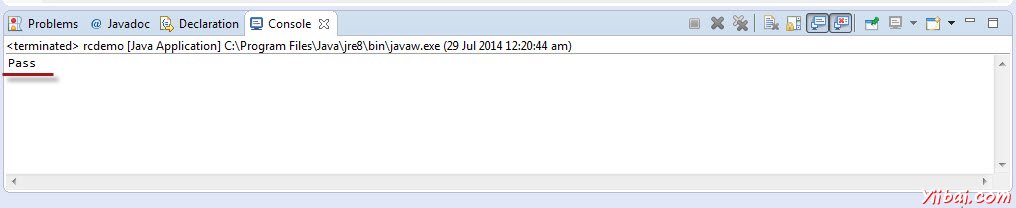
步驟14:在測試的輸出被打印的Eclipse控制檯上所示,因爲我們已打印輸出到控制檯下面。實時輸出寫入到HTML文件或簡單的文本文件。