Selenium教學
Selenium概述
Selenium基本術語
Selenium IDE
Selenium簡介
Selenium IDE下載
Selenium功能特性
Selenium IDE 工具特點
Selenium的侷限性
Selenium IDE測試創建
Selenium與QTP比較
Selenium IDE 測試
Selenium工具套件
Selenium IDE驗證點
Selenium - IDE模式匹配
Selenium用戶擴展
Selenium IDE- 不同的瀏覽器
Selenium 環境安裝設置
Selenium RC
Selenium - Selenese命令
Selenium Webdriver
Selenium定位器
用戶交互
單選按鈕互動
複選框交互
下拉框交互
Synchronization 同步
拖放
鍵盤操作
鼠標操作
多選擇操作
查找所有鏈接
Selenium測試設計技術
Selenium頁面對象模型
使用Excel數據驅動
log4j日誌
異常處理
多瀏覽器測試
捕捉屏幕截圖
捕捉視頻
Selenium TestNG
Selenium網格
Selenium WebDriver簡介
Selenium WebDriver架構
Selenium WebDriver功能特性
Selenium WebDriver Vs Selenium RC比較(差別)
Selenium WebDriver安裝
Selenium WebDriver第一個測試案例
Selenium WebDriver常用命令
Selenium WebDriver在Chrome瀏覽器上運行測試
Selenium WebDriver-在Firefox瀏覽器上運行測試
Selenium WebDriver-在IE瀏覽器上運行測試
Selenium WebDriver-定位策略
Selenium WebDriver處理下拉列表
Selenium WebDriver拖放處理
Selenium WebDriver處理Alert
Selenium WebDriver滾動網頁
Selenium用戶擴展
Selenium用戶擴展
這很容易擴展Selenium IDE加入自定義操作,斷言和定位,策略,這是通過添加方法,在JavaScript的幫助下Selenium 對象原型。在啓動時,Selenium會自動尋找通過這些原型方法,使用名稱的模式來識別哪些是行動,斷言和定位器。
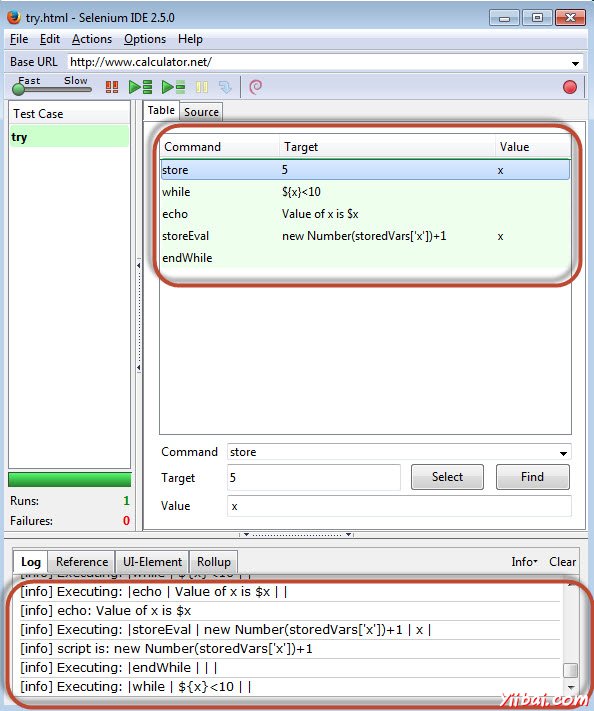
讓我們使用JavaScript添加一個'while'循環在Selenium IDE。
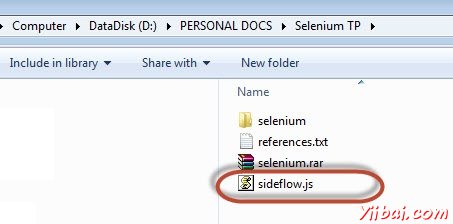
步驟 1 : 要添加js文件,首先導航到https://github.com/darrenderidder/sideflow/blob/master/sideflow.js和複製腳本和地點將其保存在本地文件夾下爲 「sideflow.js」,如下圖所示。

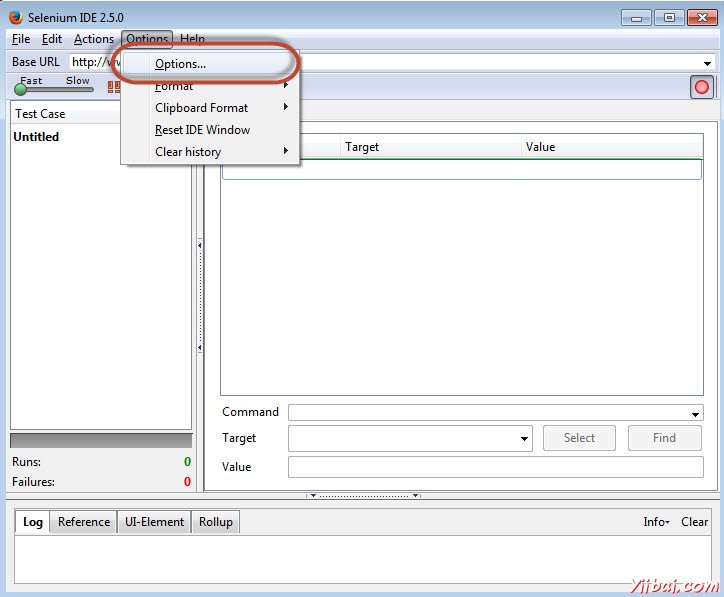
第2步:現在啓動「Selenium IDE」,然後導航到"Options" >> "Options",如下圖所示。

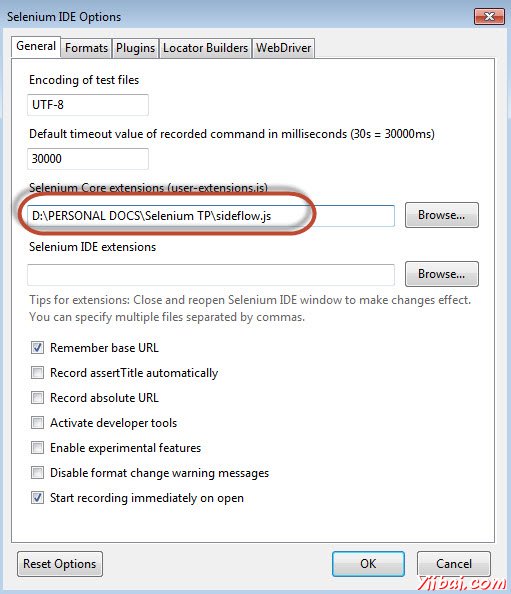
第3步:點擊「Browse」按鈕下的「Selenium Core Extensions」區域產並指向我們已經保存在第1步中的js文件。

第4步:重新啓動Selenium IDE。
第5步:現在將有機會獲得一些更多的命令,如 "Label" "While"等
第6步:現在,我們創造出在Selenium IDE內的循環,這是能夠執行的,如下圖所示。