Selenium WebDriver處理下拉列表
在本節中,您將學習如何處理Selenium WebDriver中的下拉列表。在繼續本節之前,先了解一下在Selenium WebDriver中處理下拉列表的一些基礎知識。
Selenium WebDriver下拉選擇
Selenium WebDriver中的「選擇」類用於在下拉列表中選擇和取消選擇選項。 可以通過將下拉webElement作爲參數傳遞給其構造函數來初始化Select類型的對象。
WebElement testDropDown = driver.findElement(By.id("testingDropdown"));
Select dropdown = new Select(testDropDown);如何從下拉菜單中選擇一個選項?
WebDriver提供了三種從下拉菜單中選擇選項的方法。
1. selectByIndex - 用於根據索引選擇一個選項,從0開始。
dropdown.selectByIndex(5);2. selectByValue - 用於根據「value」 屬性選擇一個選項。
dropdown.selectByValue("Database");3. selectByVisibleText - 用於根據選項上的文本選擇選項。
dropdown.selectByVisibleText("Database Testing");讓我們考慮下面一個測試用例,自動化以下場景:
- 調用Google Chrome瀏覽器
- 打開網址:https://localhost/testing.html
- 從下拉菜單中選擇「數據庫測試」選項
- 關閉瀏覽器
注 : 有關文件:testing.html 的內容,可參考前面幾章節中給出的代碼。
接下來我們將逐步創建測試用例,以便您完全瞭解如何處理WebDriver中的下拉列表。
第1步. 啓動Eclipse IDE並打開在本教程前幾節中創建的現有測試套件「Demo_Test」。
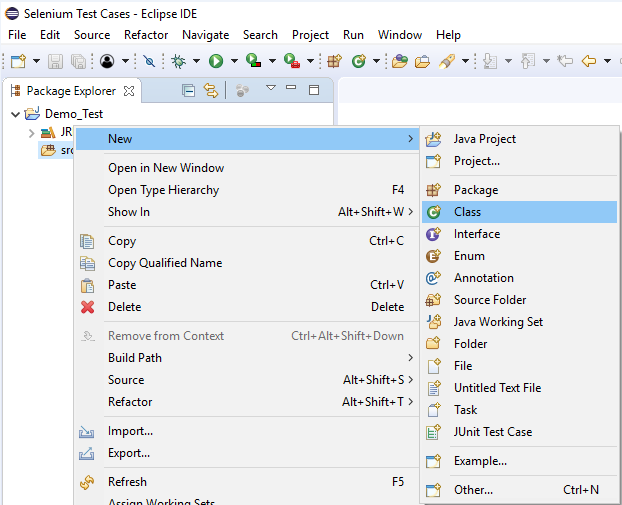
第2步. 右鍵單擊「src」文件夾,然後從New -> Class 創建一個新的類文件。

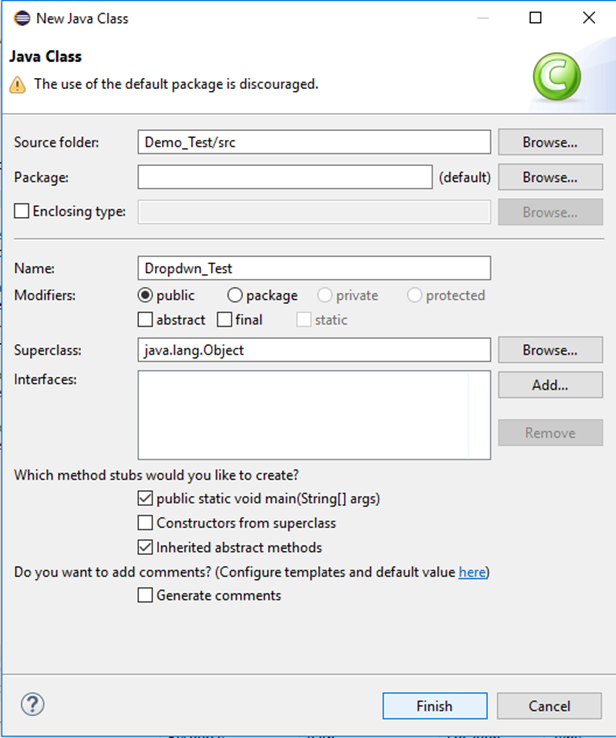
將類的名稱命名爲「Dropdwn_Test」 ,然後單擊「完成」按鈕。

第3步. 編碼自動測試代碼。
要調用Google Chrome瀏覽器,需要下載ChromeDriver.exe文件並將系統屬性「在Chrome瀏覽器上運行測試」設置爲ChromeDriver.exe文件的路徑。已在本教程前面幾篇中討論過這個問題。 還可以參考「在Chrome瀏覽器上運行測試」來了解如何下載和設置Chrome驅動程序的系統屬性。
以下是爲Chrome驅動程序設置系統屬性的示例代碼:
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");之後,使用ChromeDriver類初始化Chrome驅動程序。
以下是使用ChromeDriver類初始化Chrome驅動程序的示例代碼。
// Instantiate a ChromeDriver class.
Driver driver=new ChromeDriver();結合上述兩個代碼塊,將獲得啓動Google Chrome瀏覽器的代碼段。
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
Driver driver=new ChromeDriver();之後需要編寫代碼來自動化第二個測試場景(導航到所需的URL)。以下是導航到所需URL的示例代碼:
// Launch Website
driver.navigate().to("http://localhost/testing.html");到目前爲止完整的代碼如下所示:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Partial_Link {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("http://localhost/testing.html");
}
}第4步. 現在,將嘗試通過檢查其HTML代碼來找到下拉菜單。
按照下面給出的步驟找到示例網頁上的下拉菜單。
- 打開網址:http://localhost/testing.html
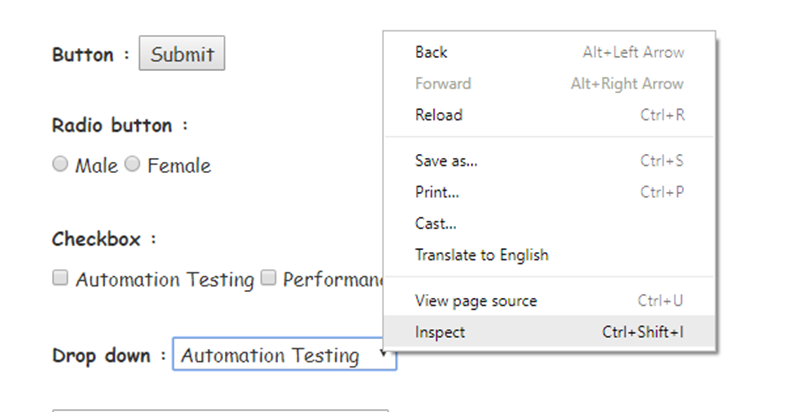
- 右鍵單擊示例網頁上的下拉菜單,然後選擇Inspect Element

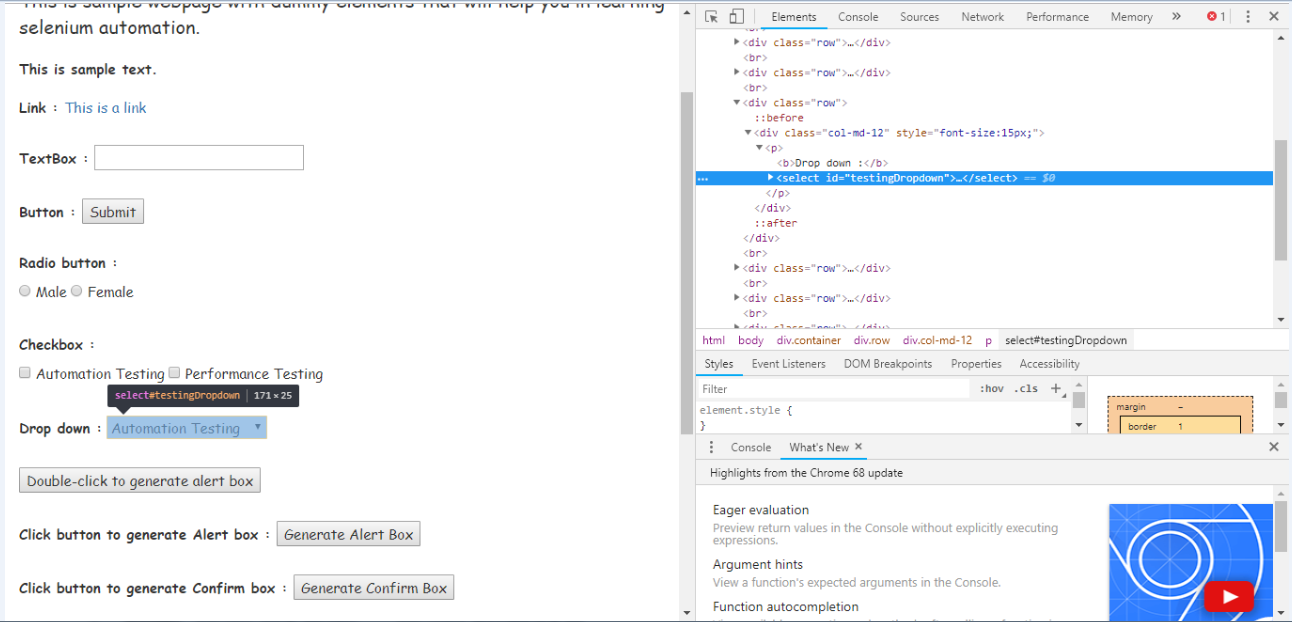
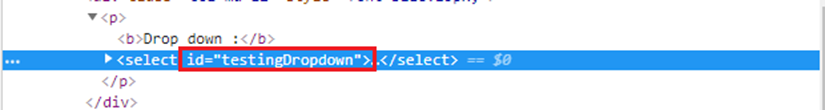
它將啓動一個窗口,其中包含下拉菜單涉及的所有特定代碼。

記下它的id屬性。

第5步. 要自動化第三個測試場景,需要編寫代碼,從下拉菜單中選擇「數據庫測試」選項。
以下示例代碼:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class Dropdwn_Test {
public static void main(String[] args) {
// System Property for Chrome Driver
System.setProperty("webdriver.chrome.driver","D:\\ChromeDriver\\chromedriver.exe");
// Instantiate a ChromeDriver class.
WebDriver driver=new ChromeDriver();
// Launch Website
driver.navigate().to("http://localhost/testing.html");
//Using Select class for selecting value from dropdown
Select dropdown = new Select(driver.findElement(By.id("testingDropdown")));
dropdown.selectByVisibleText("Database Testing");
// Close the Browser
driver.close();
}
}第6步. 右鍵單擊Eclipse代碼,然後選擇Run As -> Java Application 。
執行後,上述測試腳本將啓動Chrome瀏覽器並自動執行所有測試方案。