Selenium頁面對象模型
Selenium頁面對象模型
大家都知道,Selenium作用於webelements屬性,例如ID,名稱,Xpath等與QTP有一個內置的對象庫(OR),Selenium還沒有NOT得到一個內置OR。
因此,我們需要建立或也應該是維護和按需訪問。 Page對象模型(POM)是一種流行的設計模式,以創造一種與webelements特性中的每一個都使用一個類文件創建一個對象庫。
優點
頁面的對象模型是其中測試對象和功能被彼此分開,從而保持代碼乾淨的實現。
對象保持獨立的測試腳本。一個目的可以通過一個或多個測試腳本進行訪問,因此,POM可以幫助我們創建對象一次和多次使用。
由於創建對象後,很容易訪問和易於更新一個對象的特定屬性。
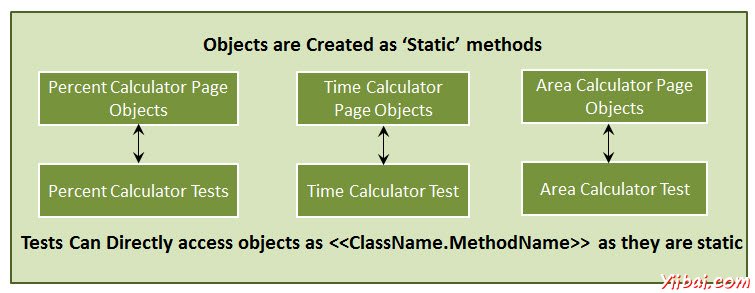
POM流程圖
網頁中的每一個創建對象和方法被開發專用於訪問這些對象。讓我們利用http://calculator.net來理解是一樣的。
存在與之關聯的各種計算器,並在特定的頁面的那些對象中的每一個在一個單獨的類文件爲靜態方法創建,他們都在'測試'class文件中的靜態方法將被訪問的對象進行訪問。

示例
讓我們來了解通過執行用於百分比計算器測試中實現POM 。
步驟1:創建一個包內一個簡單的類(page_objects_perc_calc.java)文件,並創建這些對象標識符中的每一個方法,如下圖所示。
package PageObject;
import org.openqa.selenium.*;
public class page_objects_perc_calc
{
private static WebElement element = null;
// Math Calc Link
public static WebElement lnk\_math\_calc(WebDriver driver)
{
element = driver.findElement(By.xpath(".//\*\[@id='menu'\]/div\[3\]/a"));
return element;
}
// Percentage Calc Link
public static WebElement lnk\_percent\_calc(WebDriver driver)
{
element = driver.findElement(By.xpath(".//\*\[@id='menu'\]/div\[4\]/div\[3\]/a"));
return element;
}
// Number 1 Text Box
public static WebElement txt\_num\_1(WebDriver driver)
{
element = driver.findElement(By.id("cpar1"));
return element;
}
// Number 2 Text Box
public static WebElement txt\_num\_2(WebDriver driver)
{
element = driver.findElement(By.id("cpar2"));
return element;
}
// Calculate Button
public static WebElement btn\_calc(WebDriver driver)
{
element = driver.findElement(By.xpath(".//\*\[@id='content'\]/table/tbody/tr/td\[2\]/input"));
return element;
}
// Result
public static WebElement web\_result(WebDriver driver)
{
element = driver.findElement(By.xpath(".//\*\[@id='content'\]/p\[2\]/span/font/b"));
return element;
} }
第2步:創建一個類主導入包,併爲這些對象標識符中的每一個方法,如下圖所示。
package PageObject;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class percent_calculator
{
private static WebDriver driver = null;
public static void main(String[] args)
{
driver = new FirefoxDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("http://www.calculator.net");
// Use page Object library now
page\_objects\_perc\_calc.lnk\_math\_calc(driver).click();
page\_objects\_perc\_calc.lnk\_percent\_calc(driver).click();
page\_objects\_perc\_calc.txt\_num\_1(driver).clear();
page\_objects\_perc\_calc.txt\_num\_1(driver).sendKeys("10");
page\_objects\_perc\_calc.txt\_num\_2(driver).clear();
page\_objects\_perc\_calc.txt\_num\_2(driver).sendKeys("50");
page\_objects\_perc\_calc.btn\_calc(driver).click();
String result = page\_objects\_perc\_calc.web\_result(driver).getText();
if(result.equals("5"))
{
System.out.println(" The Result is Pass");
}
else
{
System.out.println(" The Result is Fail");
}
driver.close(); }
}
輸出
該測試被執行並且將結果打印在控制檯。以下是相同的快照。