VueJS應用示例
示例1: 貨幣轉換器
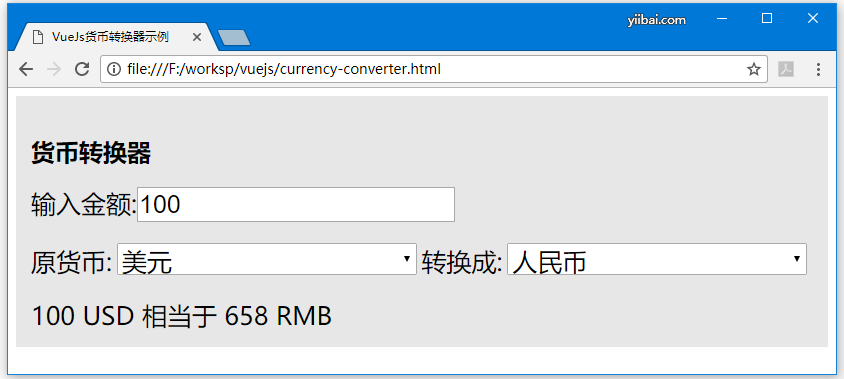
將輸入的原貨幣按結算匯率轉爲目標貨幣,參考以下代碼實現(currency-converter.html) -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs貨幣轉換器示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h2>貨幣轉換器</h2>
<span>輸入金額:</span><input type = "number" v-model.number = "amount" placeholder = "輸入金額..." /><br/><br/>
<span>原貨幣:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>轉換成:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} 相當於 {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"美元"},
{name:"EUR", desc:"歐元"},
{name:"RMB", desc:"人民幣"},
{name:"HKD", desc:"港幣"}
],
convertfrom: "RMB",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "RMB":
if (to == "USD") {
final = this.amount * 0.152;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "RMB") {
final = this.amount;
}
if (to == "HKD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "RMB") {
final = this.amount * 6.58;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "HKD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "RMB") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "HKD") {
final = this.amount * 0.45;
}
break;
case "HKD":
if (to == "RMB") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "HKD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>執行上面示例代碼,得到以下結果 -

說明 - 在上面的例子中,我們創建了一種貨幣轉換器,將貨幣的一個值轉換爲其他貨幣的選定值。示例中創建了兩個貨幣下拉框。 當在文本框中輸入轉換的數量時,轉換後顯示如下。使用計算屬性來進行貨幣轉換的必要計算。
示例2:客戶詳細信息
下面示例演示一個客戶管理的界面設計,參考以下文件(customer-details.html)代碼 -
<html>
<head>
<meta charset="utf-8" />
<title>示例2:客戶詳細信息</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>客戶詳細信息</h1>
<span>名字:</span>
<input type = "text" placeholder = "Enter Name" v-model = "name"/><br/>
<span>電話:</span>
<input type = "text" placeholder = "Enter Phone" v-model = "phone"/><br/>
<span>地址:</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">添加</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.name"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.name}}</p></div><div class = "Cell"><p>{{itr.phone}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
name: this.name,
phone: this.phone,
addr : this.addr
});
this.name = "";
this.phone = "";
this.addr = "";
}
}
});
</script>
</body>
</html>說明 - 在上面的例子中,我們有三個文本框輸入 - 名字,電話和地址。 有一個添加按鈕,它將在表格格式中輸入的值添加到文本框中,並帶有刪除按鈕。
表格式是使用組件創建的。 單擊按鈕使用emit事件與父組件進行交互,以從數組中刪除元素。輸入的值存儲在數組中,並使用prop屬性與子組件共享。