VueJS Reactive接口
VueJS提供了添加反應性到動態添加的屬性的選項。考慮到已經創建了Vue實例並需要添加watch屬性。它可以做到如下 -
創建一個文件:reactive-interface.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJS Reactive接口</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>數據對象中有一個屬性計數器(counter)被定義爲1。當我們點擊按鈕時,計數器(counter)會增加。
Vue實例已經被創建。 爲了增加監視(watch),還需要這樣做 -
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
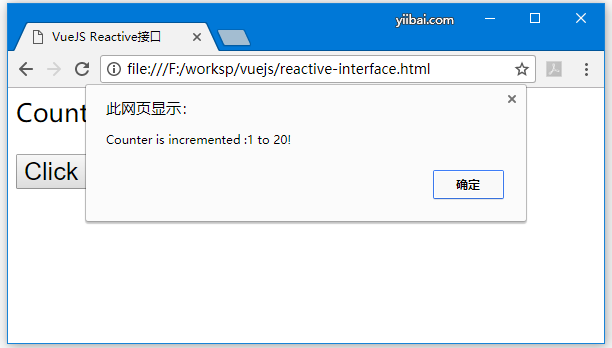
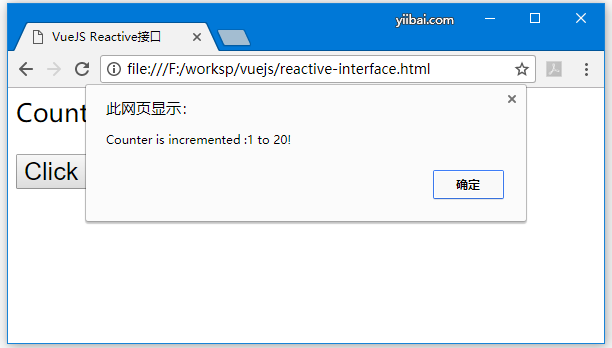
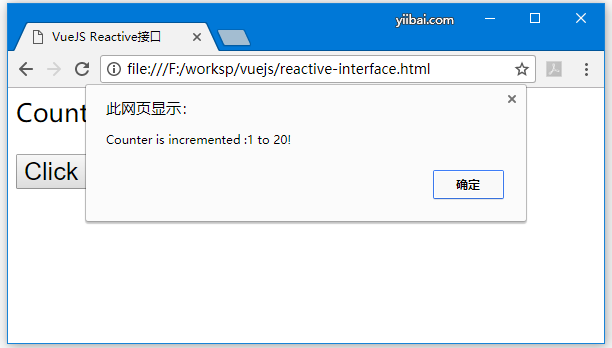
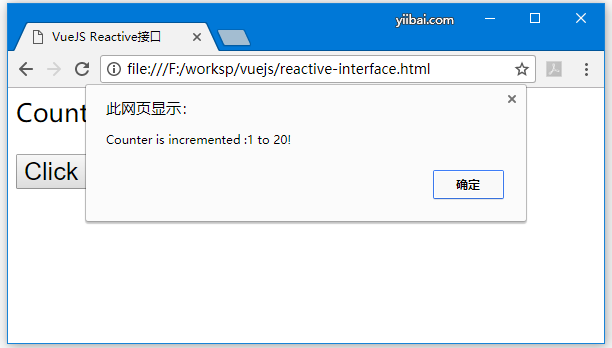
});需要使用$watch在vue實例之外添加監視。 添加了一個警報(alert()),顯示計數器屬性的值更改。 還增加了一個定時器功能,即setTimeout,它將計數器值設置爲20。
setTimeout(
function(){
vm.counter = 20;
},2000
);每當計數器發生變化時,watch方法中的警報就會被觸發,如下圖所示。

VueJS無法檢測屬性添加和刪除。 最好的方法是始終聲明屬性,這些屬性在Vue實例中需要被預先反應。如果需要在運行時添加屬性,可以使用Vue全局Vue.set和Vue.delete方法。
1. Vue.set
此方法有助於在對象上設置屬性。它用來繞過Vue無法檢測屬性添加的限制。
語法
Vue.set( target, key, value )在這裏,
- target:可以是一個對象或一個數組
- key:可以是字符串或數字
- value:可以是任何類型的值
下面來看一個例子。創建一個文件:vue-set.html -
在上面的例子中,在開始時使用下面的一段代碼創建了一個變量myproduct。
var myproduct = {"id":1, name:"book", "price":"20.00"};它被賦予Vue實例中的數據對象如下 -
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});考慮一下,在創建Vue實例之後,如果想添加一個屬性到myproduct數組中。可以通過如下方法做到 -
vm.products.qty = "1";下面來看看看控制檯中的輸出。如下所示 -

如上所見,在產品中添加數量。 get/set方法基本上增加了反應性,可用於id,name和price,不可用於qty。
不能通過添加vue對象來實現反應。VueJS大多希望在開始時創建所有的屬性。 但是,如果稍後需要添加它,可以使用Vue.set。 爲此,需要使用vue全局設置它,即Vue.set。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>上面示例中使用Vue.set添加數組到數組,使用下面的一段代碼。
Vue.set(myproduct, 'qty', 1);vue對象如下控制檯輸出。

現在,可以看到使用Vue.set添加的數量的get/set。
2. Vue.delete
該函數用於動態刪除屬性。
示例
Vue.delete( target, key )在這裏,
- target:可以是一個對象或一個數組
- key:可以是字符串或數字
- value:可以是任何類型的值
參考以下代碼 -
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>在上面的例子中,使用了Vue.delete來從數組中刪除價格。
Vue.delete(myproduct, 'price');以下是在控制檯中輸出 -

刪除後,只能看到價格被刪除的ID和名稱。也可以注意到get/set方法被刪除。