VueJS入門程序
Vue是一個用於構建用戶界面的JavaScript框架。 其核心部分主要集中在視圖層上,這很容易理解。在本教程中使用的Vue版本是2.0。
由於Vue基本上是爲前端開發而構建的,我們將在即將到來的章節中處理大量的HTML,JavaScript和CSS文件。 要了解細節,這裏從一個簡單的例子開始。
在這個例子中,使用的是vuejs的開發版本。首先打開網址( http://vuejs.org/v2/guide/installation.html )下載開發版本,到一個目錄下,例如在編寫本教程時,筆者存儲下載的vue.js文件的目錄是:F:\worksp\vuejs 。
示例
在目錄是:F:\worksp\vuejs 下,創建一個文件:helloworld.html ,代碼如下所示 -
<html>
<head>
<title>VueJs HelloWorld</title>
<script type = "text/javascript" src = "vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>使用瀏覽器打開這個文件,可以看到以下效果 -

這是我們使用VueJS創建的第一個應用程序。從上面的代碼可以看出,在helloworld.html 文件的開頭添加了vue.js。
<script type = "text/javascript" src = "vue.js"></script>在瀏覽器中打印的"Hello, VueJS !",是因爲<body>中增加了一個div。
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>我們還在插值中添加了一條消息,即{{}}。 這用於與VueJS交互並在瀏覽器中打印數據。 爲了在DOM中獲得消息的值,首先創建一個vuejs的實例,如下所示 -
var vue_det = new Vue({
el: '#intro',
data: {
message: 'Hello, VueJS !'
}
})在上面的代碼片段中,調用了Vue實例,該實例採用DOM元素的id,即e1:'#intro',它是div標籤的id。有數據並分配一個值:"Hello, VueJS !"的消息。 VueJS與DOM進行交互,並使用"Hello, VueJS !"更改DOM {{message}} 中的值。
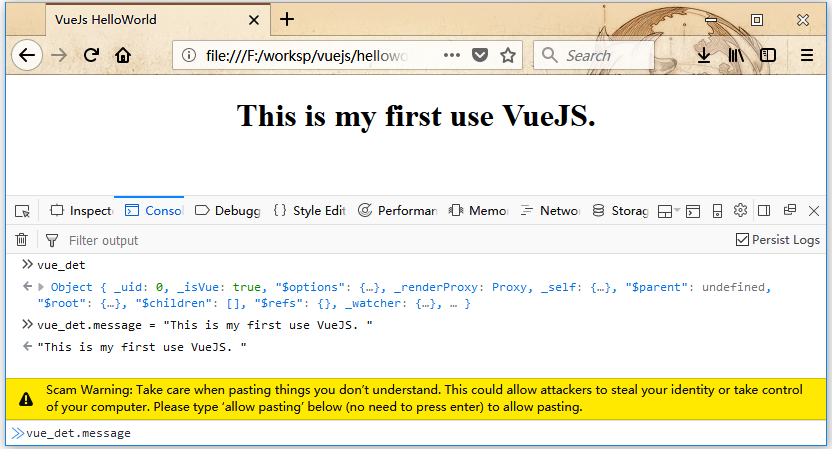
如果碰巧在控制檯中更改了消息的值,那麼瀏覽器中也會反映相同的內容。 例如 -

在上面的控制檯中,已經打印了Vue實例的vue_det對象。並用"This is my first use VueJS."字符串更新這個消息,並且立即在瀏覽器中修改這個消息,就像上面的截圖一樣。
這只是一個基本的例子,顯示了VueJS與DOM的連接,以及如何操縱它。 在接下來的幾章中,我們將學習指令,組件,條件循環等。