VueJS watch屬性
在本章中,我們將學習watch屬性。 使用一個例子,我們會看到在VueJS中使用watch屬性。
示例
創建一個文件:watch-property.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs Watch屬性示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
公里(kilometers) : <input type = "text" v-model = "kilometers">
米(meters) : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>在上面的代碼中,我們創建了兩個文本框,一個是公里,另一個是米。 在數據屬性中,公里和米被初始化爲0。watch對象創建有兩個函數:kilometers和meters。 在這兩個功能中,完成從公里到米,從米到公里的轉換。
當在任何一個輸入框中輸入數值時,watch會負責更新兩個文本框。不必專門分配任何事件,等待它改變,並做了額外的驗證工作。watch負責通過在各個功能中完成的計算來更新文本框。
我們來看看瀏覽器中的輸出。如下圖所示 -

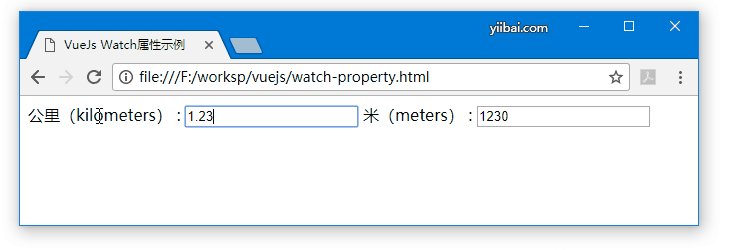
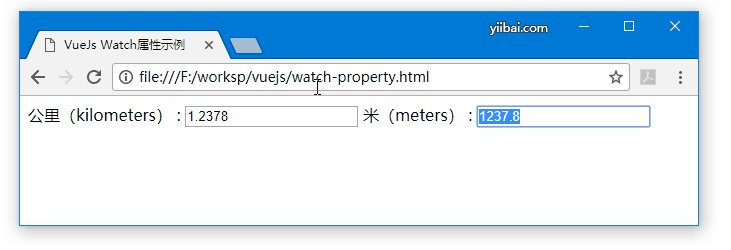
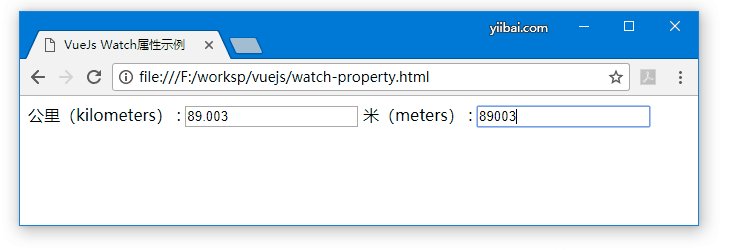
現在在公里 文本框中輸入一些值,並在米文本框中看到它的變化,反之亦然。