VueJS實例
在使用VueJS之前,需要創建一個叫做根Vue實例的Vue實例(可以簡單的理解爲:創建一個Vue對象的實例)。
語法如下 -
var app = new Vue({
// options
})下面來看看一個例子,以理解Vue構造函數需要哪些東西。
文件:instances.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs實例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<p>姓名 : {{name}}</p>
<p>城市 : {{city}}</p>
<p>{{mydetails()}}</p>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>文件:vue_instance.js -
var vm = new Vue({
el: '#vue_det',
data: {
name : "Maxsu",
city : "海口",
address : "海口市美蘭區人民大道58號"
},
methods: {
mydetails : function() {
return "我叫 "+this.name +" ,所在城市: "+ this.city;
}
}
})對於Vue,有一個叫做e1的參數。它採用DOM元素的id。在上面的例子的instances.html文件中,有一個div標籤,它的id是vue_det。
<div id = "vue_det"></div>現在,無論要做什麼來影響這個div元素,但是不會影響它。
接下來,我們定義了數據對象。它是一個有值的名字,城市和地址。div內部分配的是相同的。 例如,
<div id = "vue_det">
<p>名字 : {{name}}</p>
<p>城市 : {{city}}</p>
<p>{{mydetails()}}</p>
</div>名字:{{name}}值將在插值內被替換,即{{}}與在數據對象中分配的值,即:Maxsu。 城市也是如此。
接下來,有一個方法定義了一個函數:mydetails和一個返回值。它被分配在div內。
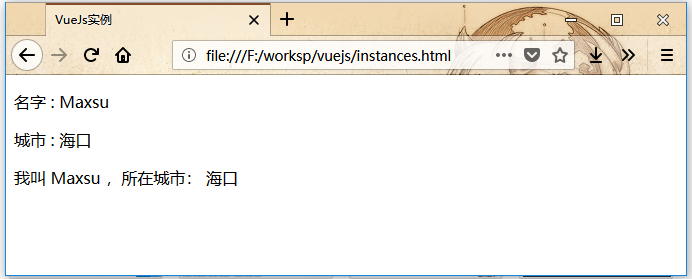
<p>{{mydetails()}}</p>因此,在{{}}中的mydetails函數被調用。 Vue實例將函數返回的值打印在{{}}中。 下面在瀏覽器中打開上面創建的文件:instances.html ,查看效果如下 -

現在,我們需要將選項傳遞給Vue構造函數,主要是數據,模板,要掛載的元素,方法,回調函數等。
讓我們來看看傳遞給Vue的選項。
#data - 這種類型的數據可以是對象或函數。Vue將其屬性轉換爲:getter/setter以使其反應。
示例一
下面來看看如何在選項中傳遞數據。
創建一個文件:instances-obj.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs實例-示例二</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { name: "Maxsu", city: "海口"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.name);
console.log(vm.$data.city);
console.log(vm.$data);
</script>
</body>
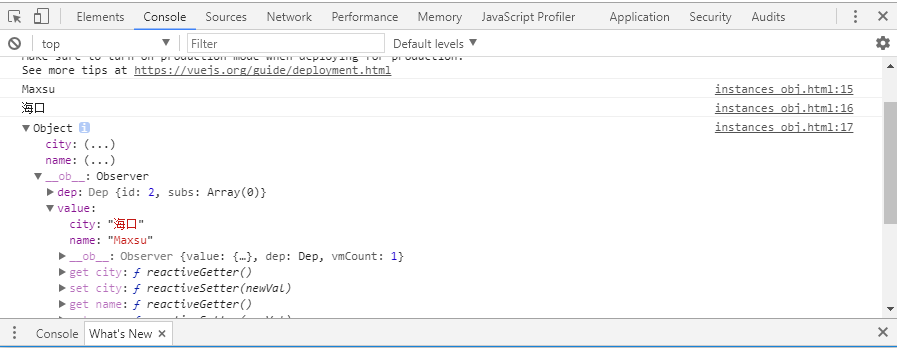
</html>打開瀏覽器,瀏覽上面文件,在終端下應該會看到以下效果 -

console.log(vm.name); - //打印Rajconsole.log(vm.$data.city); - 如上所示打印城市console.log(vm.$data); - 如上所示打印完整的對象
如果有一個組件,數據對象必須從一個函數中引用,如下面的代碼所示(instances-component.html) -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs實例-示例二</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { name: "Maxsu", city: "海口"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.name);
console.log(vm.$data);
console.log(vm.$data.city);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.name);
console.log(myComponentInstance.$data);
</script>
</body>
</html>在一個組件的情況下,數據是一個函數,與Vue.extend一起使用,如上所示。data是一個函數。 例如,
data: function () {
return _obj
}要引用組件中的data數據,需要創建它的一個實例。 例如,
var myComponentInstance = new Component();爲了從data中獲取細節,需要像上面的父組件那樣做。 例如 -
console.log(myComponentInstance.name);
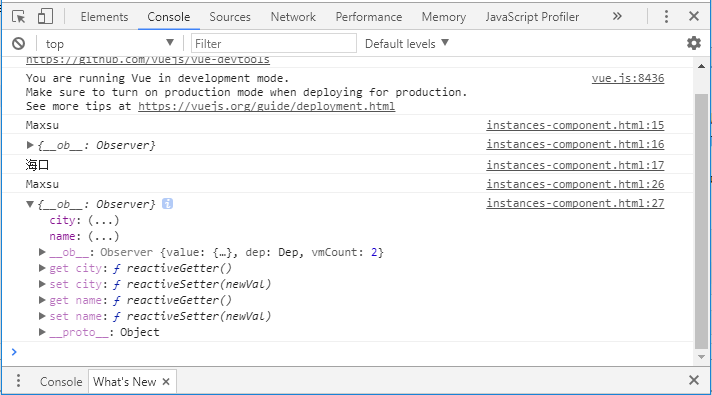
console.log(myComponentInstance.$data);以下是瀏覽器中顯示的詳細信息 -

類型的 props 是一個字符串或對象的數組。 它採用基於數組或基於對象的語法。它們被認爲是用來接受父組件數據的屬性。
示例-1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})示例-2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - 用於單元測試。Type - 字符串數組。例如,{[key:string]:any}。它需要在創建Vue實例的時候傳遞。
示例
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed − 輸入: { [key: string]: Function | { get: Function, set: Function } }
示例三
創建一個文件:instances-computed.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs實例- 示例三</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>計算有兩個函數:aSum和aSquare。
函數aSum只是返回this.a + 2。函數aSquare再次調用兩個函數:get和set。
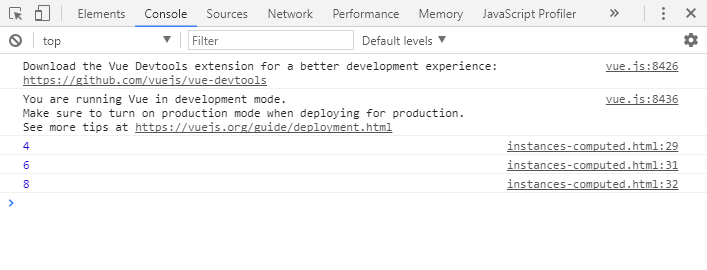
變量vm是Vue的一個實例,它調用aSquare和aSum函數。 另外vm.aSquare = 3從aSquare函數調用set函數,vm.aSquare調用get函數。可以查看瀏覽器中的輸出,如下圖所示。

方法 - methods將包含在Vue實例中,如以下代碼所示。可以使用Vue對象來訪問函數。
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>methods是Vue構造函數的一部分。使用Vue對象vm.asquare()調用方法,在asquare函數中更新屬性a的值。 a的值從1更改爲25。