VueJS混合
混合 (mixins) 是一種分發 Vue 組件中可複用功能的非常靈活的方式。混合對象可以包含任意組件選項。當組件使用混合對象時,所有混合對象的選項將被混入該組件本身的選項。
示例
<html>
<head>
<meta charset="utf-8" />
<title>VueJs混合(Mixins)示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>在瀏覽器中打開上面示例文件,效果如下 -

當一個混合(mixin)和一個組件包含重疊選項時,它們將被合併,如下例所示。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
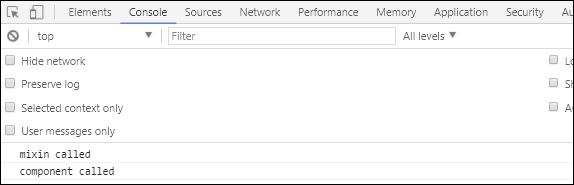
</html>現在mixin和vue實例創建了相同的方法。下面是在控制檯中看到的輸出。如下所見,vue和mixin的選項將被合併。

如果碰巧在方法中有相同的函數名,那麼主vue實例將會優先。
示例
創建一個文件:mixins-2.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs混合(Mixins)示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>如上面代碼中,mixin有一個方法屬性,其中定義了helloworld和相同的方法函數。 同樣,vue實例也有一個方法屬性,在這個屬性裏面又定義了兩個方法start和samemethod。
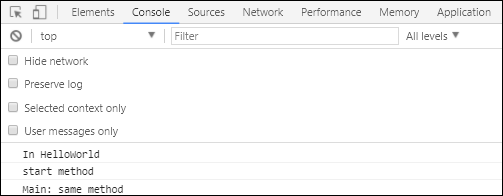
以下每個方法都被調用。
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same method如上所示,已經調用了helloworld,start和same方法。 同樣的方法也存在於mixin中,但優先級將賦予主實例,如下面的控制檯所示。