VueJS渲染函數
前面我們已經學習了組件和它的用法。 例如,有一個需要在整個項目中重用的內容。 我們可以將其轉換爲組件並使用它。
下面來看看一個簡單組件的例子,看看渲染函數在它裏面做什麼。
示例
創建一個文件:render_function.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs渲染函數</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h2>Hello World</h2>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>考慮上面一個打印"Hello World"的簡單組件的例子,在瀏覽器輸出效果如下圖所示 -

現在,如果想重新使用組件,可以通過重新打印來實現。 例如,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>在瀏覽器輸出效果如下圖所示 -

但是,現在需要對組件進行一些更改。 我們不希望打印相同的文本。那麼如何修改它? 如果在組件內部輸入一些東西,是否會考慮到?
考慮下面的例子,看看會輸出什麼效果 -
<div id = "component_test">
<testcomponent>Hello Java</testcomponent>
<testcomponent>Hello Ruby</testcomponent>
<testcomponent>Hello Linux</testcomponent>
<testcomponent>Hello Python</testcomponent>
</div>輸出結果仍與我們前面看到的一樣。 它不會改變我們需要的文字值。如下 -

組件提供了一些被稱爲插槽的東西。在下面的示例中使用它,看看是否得到了預期的結果。
創建一個文件:render_function-slots.html
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Java</testcomponent>
<testcomponent>Hello Ruby</testcomponent>
<testcomponent>Hello Linux</testcomponent>
<testcomponent>Hello Python</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h2><slot></slot></h2>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>如上面的代碼所示,在模板中添加了插槽,因此現在需要在組件內部發送值,如以下屏幕截圖所示。

現在,假設想要改變顏色和大小。 例如,目前使用的是h2標籤,希望將HTML標籤更改爲同一個組件的p標籤或div標籤。如何能夠靈活地進行如此多的改變?
可以在渲染函數的幫助下做到這一點。渲染函數有助於使組件動態化,並通過保持通用性和使用相同組件傳遞參數來使用它所需的方式。
示例
創建一個文件:render_function-style.html -
<html>
<head>
<title>VueJs渲染函數樣式</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Java</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Ruby</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello C#</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Python</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>在上面的代碼中,我們已經改變了組件,並使用下面的一段代碼添加了帶有props屬性的渲染函數。
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});props屬性如下所示。
props:{
elementtype:{
attributes:String,
required:true
}
}已經定義了一個名爲elementtype的屬性,它接受string類型的屬性字段。 另一個必填字段,其中提到該字段是強制性的。
在渲染函數中,使用了elementtype屬性,如下面的一段代碼所示。
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}渲染函數將createElement作爲參數並返回相同的值。 CreateElement和JavaScript中一樣創建DOM元素。還用逗號分隔元素類型,使用attrs字段中的值。
CreateElement將第一個參數作爲要創建的元素標籤。它使用下面的一段代碼傳遞給組件。
<testcomponent :elementtype = "'div,red,25,div1'">Hello Java</testcomponent>該組件需要採取props字段如上所示。 它開始於:props的名字。 在這裏傳遞元素標籤,顏色,字體大小和元素的ID。
在渲染函數中,在createElement中,使用逗號進行分割,所以第一個元素是elementtag,它被賦給了createElemet,如下面的一段代碼所示。
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]是html元素標記。 下一個參數是元素標籤的屬性。 它們在attr字段中定義在下面的一段代碼中。
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}我們已經定義了元素標籤的id和style兩個屬性。 對於id,傳遞了a[3],這是在逗號分割後的值。 使用樣式定義了顏色和字體大小。
最後是slot,下面的代碼片段中給出的消息。
<testcomponent :elementtype = "'div,red,25,div1'">Hello Java</testcomponent>使用下面的一段代碼定義了要在createElement中打印的文本。
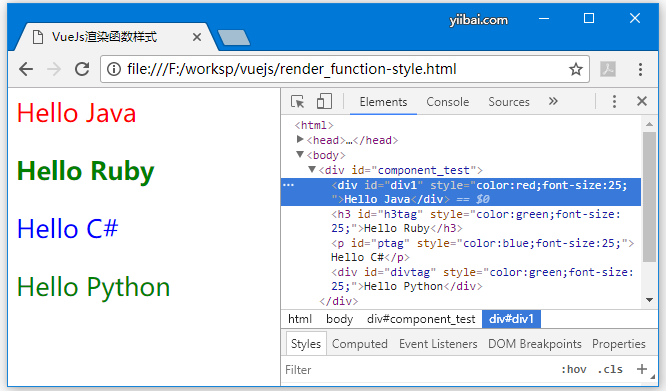
this.$slots.default它採用組件字段中分配的默認值。以下是在瀏覽器中獲得的輸出。

元素也顯示結構。下面是定義的組件 -
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Java</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Ruby</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello C#</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Python</testcomponent>
</div>