JavaFX BorderPane佈局
BorderPane佈局頂部,底部,左,右或中心區域中的子節點。每個區域只能有一個節點。BorderPane的頂部和底部區域允許可調整大小的節點佔用所有可用寬度。
左邊界區域和右邊界區域佔據頂部和底部邊界之間的可用垂直空間。
默認情況下,所有邊界區域尊重子節點的首選寬度和高度。放置在頂部,底部,左側,右側和中心區域中的節點的默認對齊方式如下:
- 頂部:
Pos.TOP_LEFT - 底部:
Pos.BOTTOM_LEFT - 左側:
Pos.TOP_LEFT - 右側:
Pos.TOP_RIGHT - 中心:
Pos.CENTER
示例
將按鈕添加到BorderPane,如下代碼所示 -
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("BorderPane Test");
BorderPane bp = new BorderPane();
bp.setPadding(new Insets(10, 20, 10, 20));
Button btnTop = new Button("Top");
bp.setTop(btnTop);
Button btnLeft = new Button("Left");
bp.setLeft(btnLeft);
Button btnCenter = new Button("Center");
bp.setCenter(btnCenter);
Button btnRight = new Button("Right");
bp.setRight(btnRight);
Button btnBottom = new Button("Bottom");
bp.setBottom(btnBottom);
Scene scene = new Scene(bp, 300, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
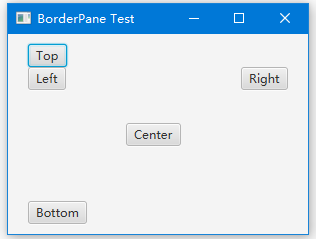
}上面的代碼生成以下結果。

實例-2
使用場景綁定BorderPane寬度和高度
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.layout.BorderPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Title");
Group root = new Group();
Scene scene = new Scene(root, 400, 250, Color.WHITE);
MenuBar menuBar = new MenuBar();
EventHandler<ActionEvent> action = changeTabPlacement();
Menu menu = new Menu("Direction");
MenuItem left = new MenuItem("Left");
left.setOnAction(action);
menu.getItems().add(left);
MenuItem right = new MenuItem("Right");
right.setOnAction(action);
menu.getItems().add(right);
MenuItem top = new MenuItem("Top");
top.setOnAction(action);
menu.getItems().add(top);
MenuItem bottom = new MenuItem("Bottom");
bottom.setOnAction(action);
menu.getItems().add(bottom);
menuBar.getMenus().add(menu);
BorderPane borderPane = new BorderPane();
borderPane.prefHeightProperty().bind(scene.heightProperty());
borderPane.prefWidthProperty().bind(scene.widthProperty());
borderPane.setTop(menuBar);
root.getChildren().add(borderPane);
primaryStage.setScene(scene);
primaryStage.show();
}// from w WW.y i i bAI. c OM
private EventHandler<ActionEvent> changeTabPlacement() {
return new EventHandler<ActionEvent>() {
public void handle(ActionEvent event) {
MenuItem mItem = (MenuItem) event.getSource();
String side = mItem.getText();
if ("left".equalsIgnoreCase(side)) {
System.out.println("left");
} else if ("right".equalsIgnoreCase(side)) {
System.out.println("right");
} else if ("top".equalsIgnoreCase(side)) {
System.out.println("top");
} else if ("bottom".equalsIgnoreCase(side)) {
System.out.println("bottom");
}
}
};
}
}上面的代碼生成以下結果。