JavaFX漸變顏色
JavaFX漸變顏色
可以使用徑向漸變使形狀看起來三維(立體)。
梯度繪製可以在兩種或更多種顏色之間內插,這給出形狀的深度。JavaFX提供兩種類型的漸變:徑向漸變(RadialGradient)和線性漸變(LinearGradient)。
要在JavaFX中創建漸變顏色,需要設置五個屬性值。如下 -
- 設置開始起點的第一個停止顏色。
- 將終點設置爲終止停止顏色。
- 設置
proportional屬性以指定是使用標準屏幕座標還是單位平方座標。 - 將循環方法設置爲使用三個枚舉:
NO_CYCLE,REFLECT或REPEAT。 - 設置停止顏色數組。
通過將proportional屬性設置爲false,可以基於標準屏幕(x,y)座標將漸變軸設置爲起點和終點。
通過將proportional屬性設置爲true,梯度軸線開始點和結束點將被表示爲單位平方座標。 開始點和結束點的x,y座標必須在0.0和1.0之間(double)。
線性梯度(LinearGradient)
要創建線性漸變塗料,爲開始點和結束點指定startX,startY,endX和endY。起點和終點座標指定漸變模式開始和停止的位置。
下表列出了LinearGradient屬性值 -
屬性
數據類型及描述
startX
Double - 設置梯度軸起點的X座標。
startY
Double - 設置梯度軸起點的Y座標。
endX
Double - 設置梯度軸終點的X座標。
endY
Double - 設置梯度軸終點的Y座標
proportional
Boolean - 設置座標是否與形狀成比例。設置爲true時則使用單位正方形座標,否則使用屏幕座標系。
cycleMethod
CycleMethod - 設置應用於漸變的循環方法。
stops
List<Stop> - 設置漸變顏色指定的停止列表。
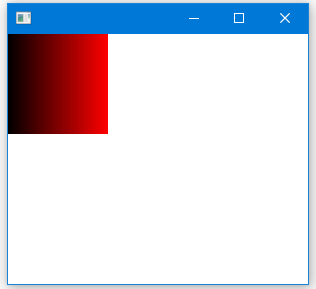
以下代碼顯示瞭如何使用線性漸變來繪製矩形。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box, 300, 250);
scene.setFill(null);
Stop[] stops = new Stop[] { new Stop(0, Color.BLACK), new Stop(1, Color.RED) };
LinearGradient lg1 = new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
Rectangle r1 = new Rectangle(0, 0, 100, 100);
r1.setFill(lg1);
box.getChildren().add(r1);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}上面的代碼生成以下結果。

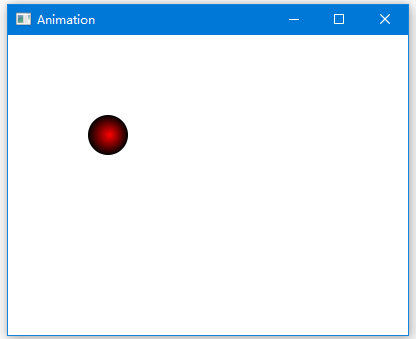
徑向漸變
下表列出了RadialGradient屬性。
屬性
數據類型及描述
focusAngle
Double - 設置從漸變中心到映射第一種顏色的焦點的角度(以度爲單位)。
focusDistance
Double - 設置從漸變中心到映射第一種顏色的焦點的距離。
centerX
Double - 設置漸變圓的中心點的X座標。
centerY
Double - 設置漸變圓的中心點的Y座標。
radius
Double - 設置顏色漸變的圓的半徑。
proportional
boolean - 設置座標和大小與形狀成比例。
cycleMethod
CycleMethod - 設置應用於漸變的Cycle方法。
Stops
List<Stop> - 設置漸變顏色的停止列表
現在來看看下面的示例代碼 -
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
// => w W w .y i IB A I .C O M
public class Main extends Application {
static int dx = 1;
static int dy = 1;
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(final Stage primaryStage) {
primaryStage.setTitle("Animation");
Group root = new Group();
Scene scene = new Scene(root, 400, 300, Color.WHITE);
primaryStage.setScene(scene);
addBouncyBall(scene);
primaryStage.show();
}
private void addBouncyBall(final Scene scene) {
final Circle ball = new Circle(100, 100, 20);
RadialGradient gradient1 = new RadialGradient(0,
.1,
100,
100,
20,
false,
CycleMethod.NO_CYCLE,
new Stop(0, Color.RED),
new Stop(1, Color.BLACK));
ball.setFill(gradient1);
final Group root = (Group) scene.getRoot();
root.getChildren().add(ball);
}
}上面的代碼生成以下結果。

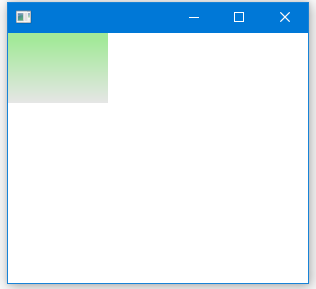
半透明漸變
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
// from W w w . y i I b a I. C o M
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box,300, 250);
scene.setFill(null);
// A rectangle filled with a linear gradient with a translucent color.
Rectangle rectangle = new Rectangle();
rectangle.setX(50);
rectangle.setY(50);
rectangle.setWidth(100);
rectangle.setHeight(70);
LinearGradient linearGrad = new LinearGradient(
0, // start X
0, // start Y
0, // end X
1, // end Y
true, // proportional
CycleMethod.NO_CYCLE, // cycle colors
// stops
new Stop(0.1f, Color.rgb(25, 200, 0, .4)),
new Stop(1.0f, Color.rgb(0, 0, 0, .1)));
rectangle.setFill(linearGrad);
box.getChildren().add(rectangle);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}上面的代碼生成以下結果。

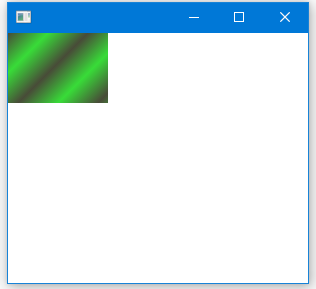
反射循環漸變
以下代碼使用在對角方向上的綠色和黑色創建具有漸變的重複圖案的矩形。開始點(X,Y)和結束點(X,Y)值設置在對角線位置,循環方法設置爲反射CycleMethod.REFLECT。
CycleMethod.REFLECT使梯度圖案在停止顏色之間重複或循環。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage stage) {
VBox box = new VBox();
final Scene scene = new Scene(box, 300, 250);
scene.setFill(null);
// A rectangle filled with a linear gradient with a translucent color.
Rectangle rectangle = new Rectangle();
rectangle.setX(50);
rectangle.setY(50);
rectangle.setWidth(100);
rectangle.setHeight(70);
LinearGradient cycleGrad = new LinearGradient(50, // start X
50, // start Y
70, // end X
70, // end Y
false, // proportional
CycleMethod.REFLECT, // cycleMethod
new Stop(0f, Color.rgb(21, 25, 0, .784)), new Stop(1.0f, Color.rgb(0,
210, 0, .784)));
rectangle.setFill(cycleGrad);
box.getChildren().add(rectangle);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}上面的代碼生成以下結果。