JavaFX快速入門
1- 前提條件
在本文中,將學習如何在 Eclipse IDE 開發和執行JavaFX編程。
e(fx)eclipse
e(fx)eclipse是一組工具和必要的庫,它們幫助您執行JavaFX編程,確保您已經作爲插件將其安裝在eclipse上了。 如果未安裝e(fx)eclipse,可以在以下鏈接查看安裝指南:
JavaFX Scene Builder
JavaFX Scene Builder是一種可視化設計工具,它允許通過拖放快速創建應用程序界面。 並且代碼創建爲XML格式的文件。 這是一個選項,爲了執行JavaFX編程,最好也應該安裝它。
如果還未安裝JavaFX Scene Builder,可以在以下鏈接查看說明:
2-創建Hello World項目
打開Eclipse,並在Eclipse中選擇:
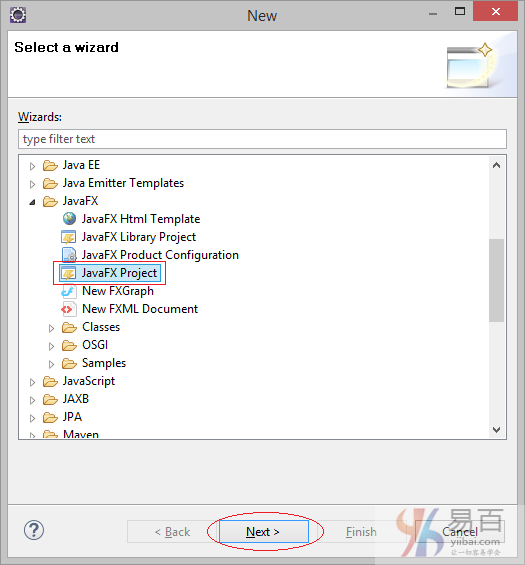
- File -> New -> Others..

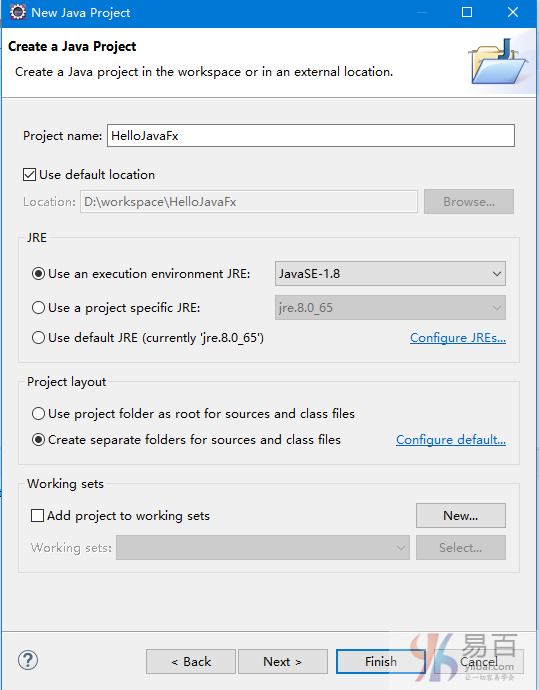
創建一個項目名稱爲:HelloJavaFx,如下圖中所示 -

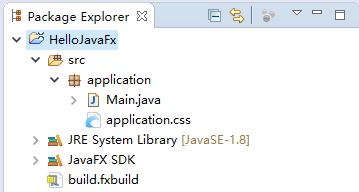
項目創建成功以後,如下圖中所示 -

還創建了Hello World示例代碼,如下所示 -
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
BorderPane root = new BorderPane();
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
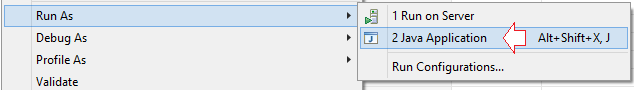
}首先,讓我們確保運行Hello World例子成功。 右鍵單擊**主類(Main)**並選擇:
- Run As -> Java Application

JavaFX的Hello World應用正在運行,結果是一個空白的界面,如下:

3- Hello World示例說明
在上面的步驟中,您已成功創建並運行 JavaFX 的 Hello World 應用。
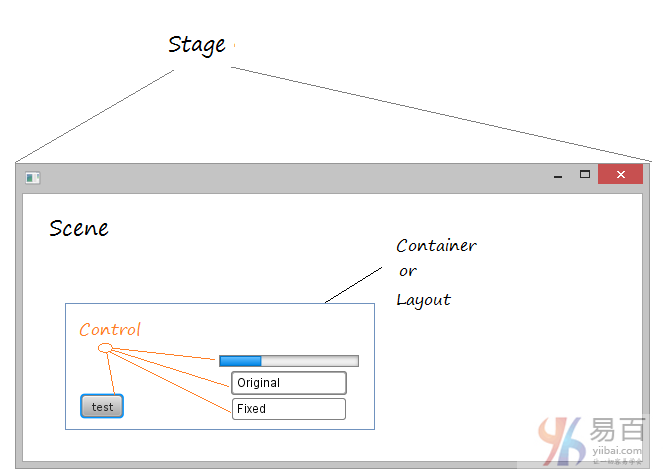
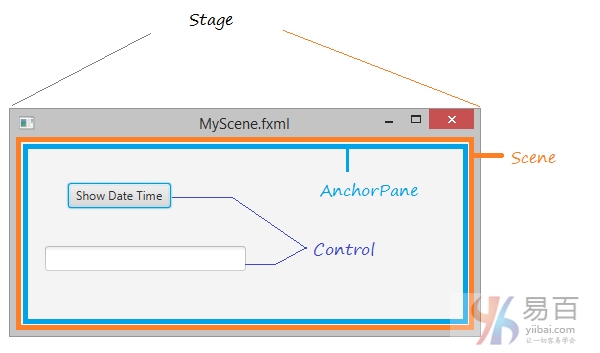
下圖顯示了舞臺(Stage),場景(Scene),容器(Container),佈局(Layout )和控件(Controls)之間的關係:

在JavaFX中,Stage是應用程序窗口,其中包含稱爲Scene的空間。 Scene包含界面的組件,如Button,Text,…或容器。
4- JavaFX Scene Builder
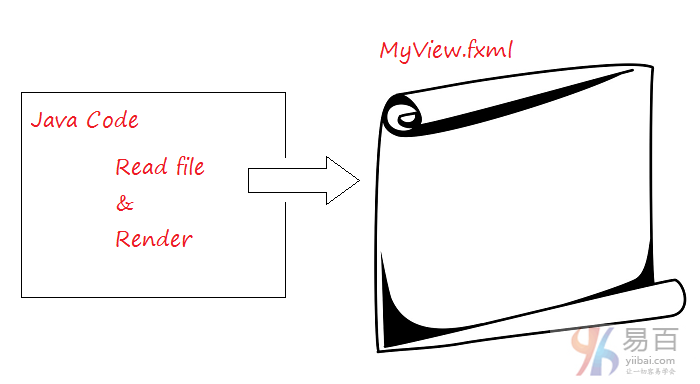
爲了創建一個JavaFX應用程序界面,可以完全編寫Java代碼。 但是,需要這麼多時間來做到這一點,JavaFX Scene Builder是一個可視化工具,允許您設計Scene的界面。 生成的代碼是XML代碼保存在*.fxml文件中。

5-使用JavaFX Scene Builder的示例
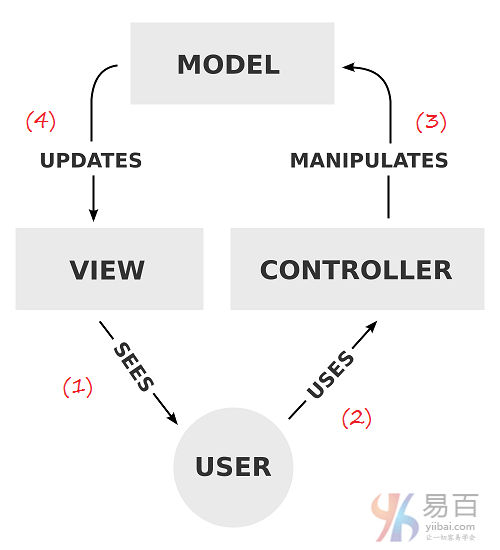
這是一個小例子,使用Scene Builder來設計應用程序界面。應用於該示例的MVC的模型如下所示:

- 在VIEW上顯示它
- 用戶使用CONTROLLER
- 操作數據(更新,修改,刪除,..),MODEL上的數據已更改。
- 在VIEW上顯示MODEL的數據。
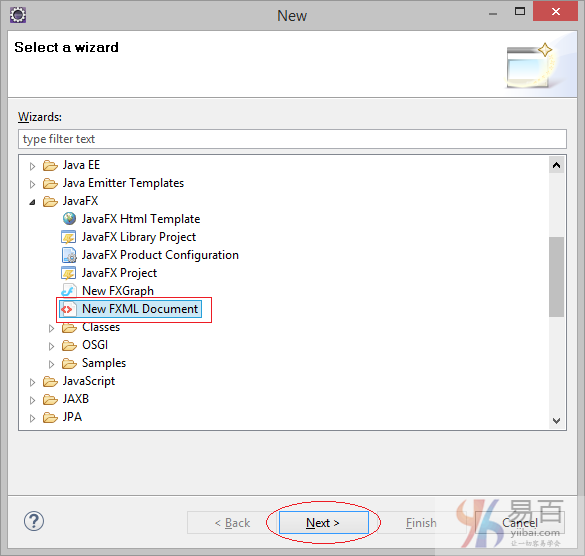
下面我們來創建一個新的 MySecene.xml 文件。
- File -> New -> Other…

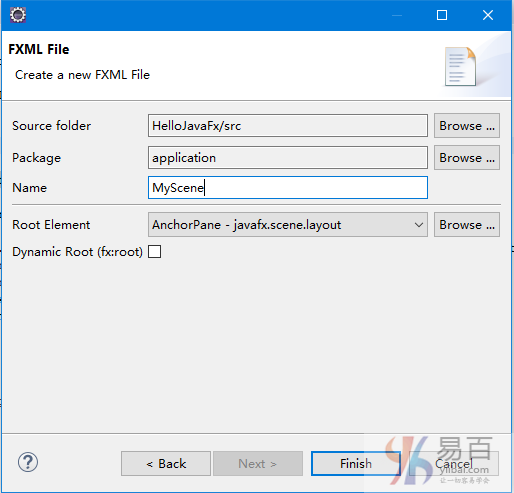
輸入文件名稱 -

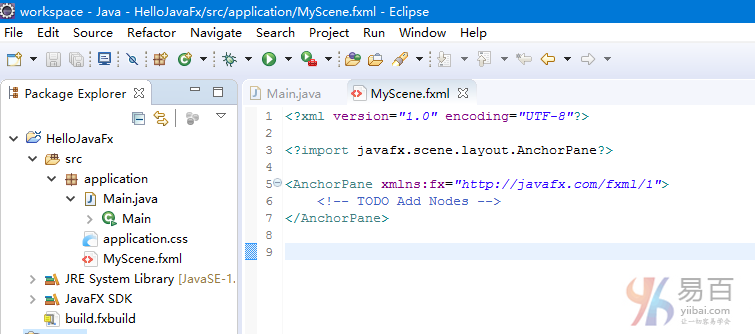
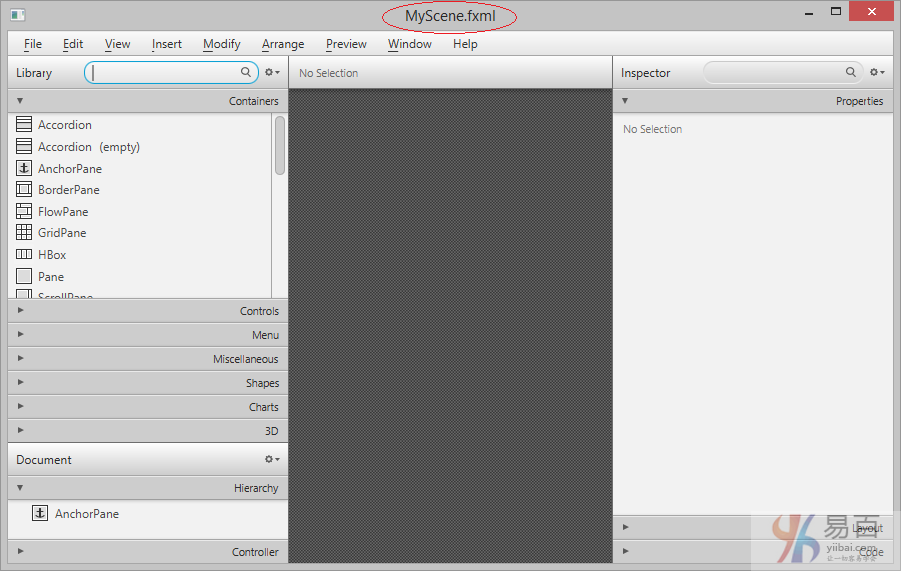
創建結果如下圖所示 -

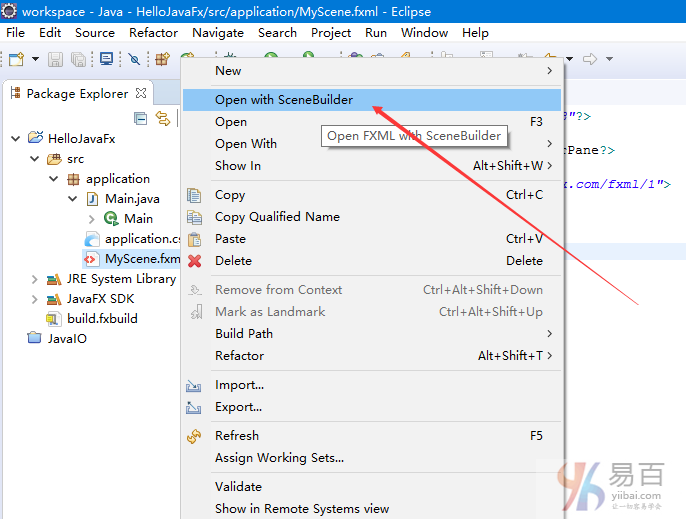
可以使用JavaFX Scene Builder打開fxml文件。
注意:確保已安裝JavaFX Scene Builder,並將其集成到Eclipse中。

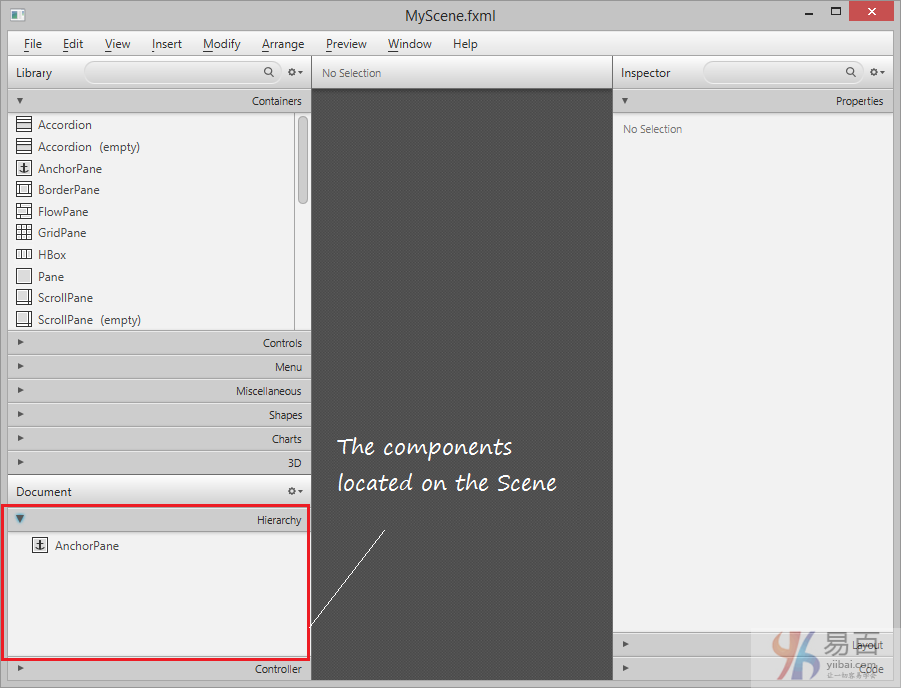
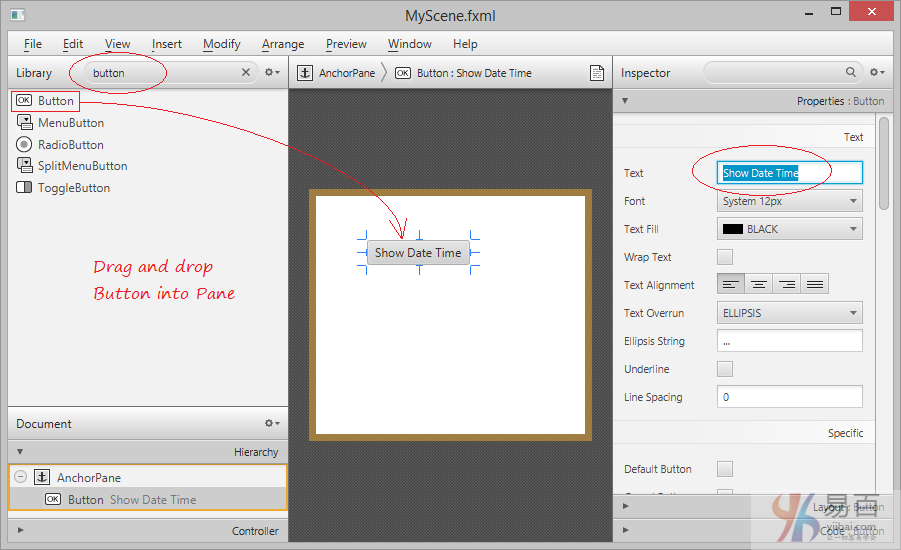
MyScene.fxml的界面設計屏幕如下:

位於場景上的組件:

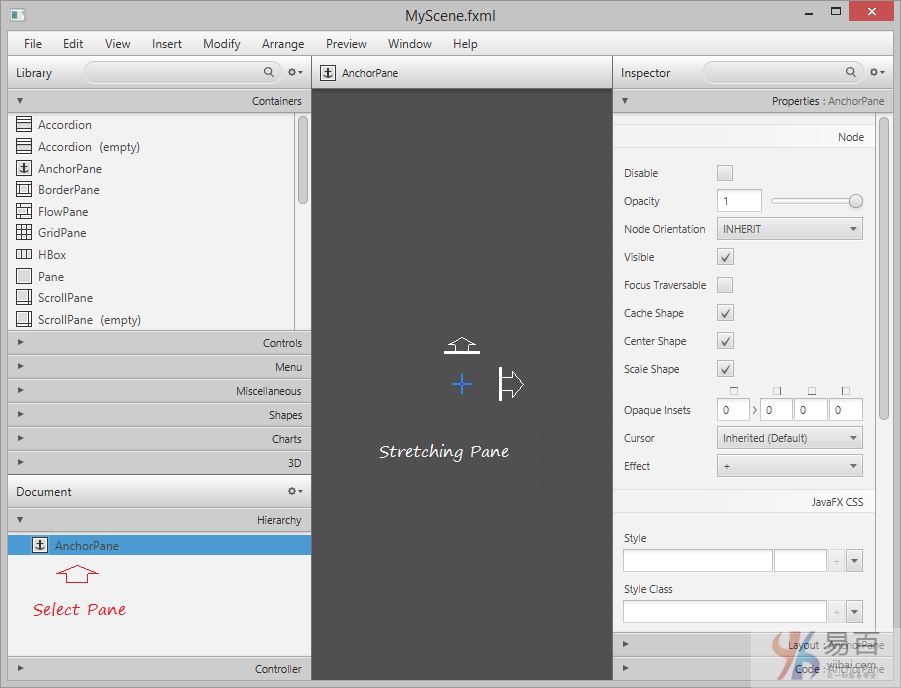
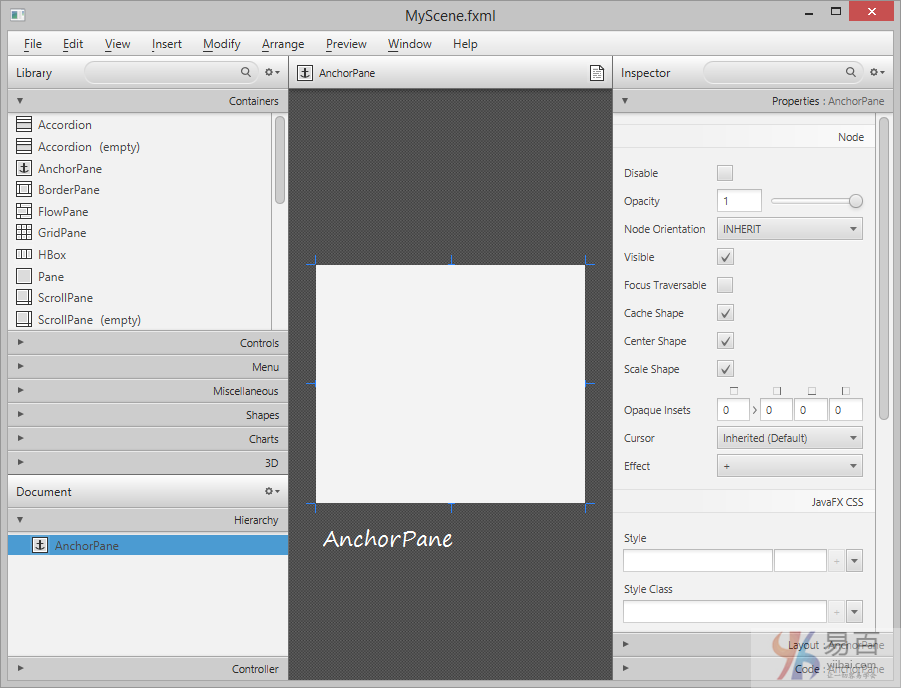
拉伸面板 -

錨點面板 -

查找按鈕並將其拖動到AnchorPane中:

將Button的ID設置爲「myButton」,可以通過其ID從Java代碼訪問這Button。設置方法將在單擊按鈕時調用。
將TextField拖放到AnchorPane中。設置TextField的ID,將其作爲「myTextField」新拖放到AnchorPane中,可以通過其ID在Java代碼中訪問這個TextField。
選擇文件/保存以保存更改。並在窗口中選擇「預覽/顯示預覽」以預覽您的設計。

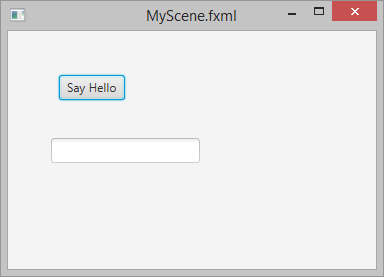
顯示結果如下 -

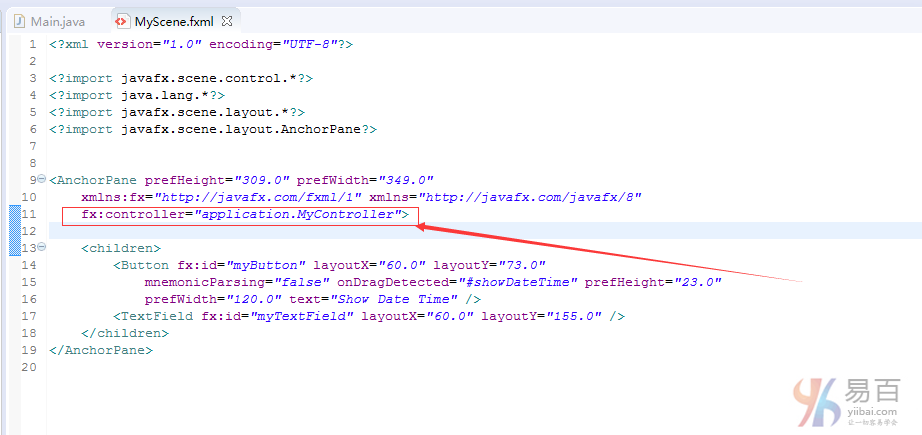
關閉Scene Builder窗口並在Eclipse上刷新項目。您可以查看此時MyScene.fxml文件中生成的代碼:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane prefHeight="309.0" prefWidth="349.0"
xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/8">
<children>
<Button fx:id="myButton" layoutX="60.0" layoutY="73.0"
mnemonicParsing="false" onAction="#showDateTime" prefHeight="23.0"
prefWidth="120.0" text="Show Date Time" />
<TextField fx:id="myTextField" layoutX="60.0" layoutY="155.0" />
</children>
</AnchorPane>將屬性fx:controller添加到<AnchorPane>中,Controller將對位於AnchorPane內部的控件(如myButton和myTextField)有引用。

注意:
application.MyController類將在以後創建。

控制器(Controller)
以下是 MyController.java 文件的內容 -
package application;
import java.net.URL;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
public class MyController implements Initializable {
@FXML
private Button myButton;
@FXML
private TextField myTextField;
@Override
public void initialize(URL location, ResourceBundle resources) {
// TODO (don't really need to do anything here).
}
// When user click on myButton
// this method will be called.
public void showDateTime(ActionEvent event) {
System.out.println("Button Clicked!");
Date now= new Date();
DateFormat df = new SimpleDateFormat("yyyy-dd-MM HH:mm:ss");
String dateTimeString = df.format(now);
// Show in VIEW
myTextField.setText(dateTimeString);
}
}Main.java 文件的內容如下 -
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
// Read file fxml and draw interface.
Parent root = FXMLLoader.load(getClass()
.getResource("/application/MyScene.fxml"));
primaryStage.setTitle("My Application");
primaryStage.setScene(new Scene(root));
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
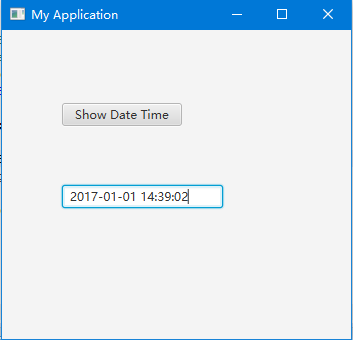
}執行上面的代碼,得到以下結果 -

關於糾錯補充
網友(
DX <475******[[email protected]](mailto:[email protected])>)
MyScene.fxml文檔中有個onDragDetected屬性,它指的是發生拖拽動作,不是點擊動作,所以我原封不動嘗試代碼是錯誤的,怎麼點擊那個按鈕都沒有反應,拖拽那個按鈕纔有反應(報錯)。 後來查閱官方文檔才發現問題,這給我這個初學者造成了很大的困擾,希望能及時更正內容,應該改爲onAction纔對。