JavaFX FlowPane佈局
JavaFX FlowPane佈局
1- FlowPane佈局
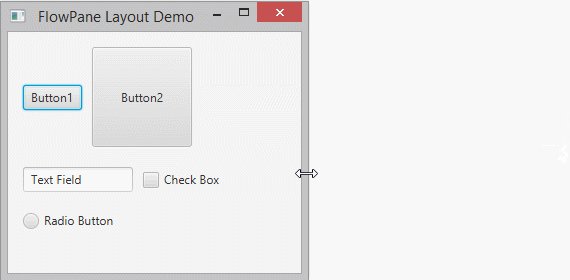
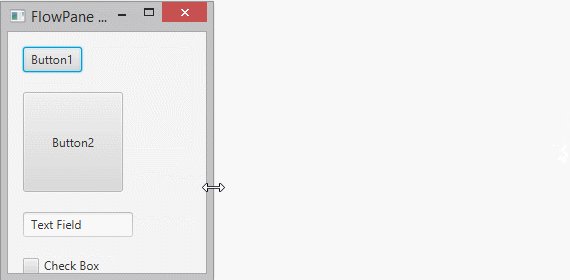
FlowPane是一個容器。它在一行上排列連續的子組件,並且如果當前行填滿了以後,則自動將子組件向下推到下一行。

2- FlowPane示例

Main.java 代碼如下 -
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.RadioButton;
import javafx.scene.control.TextField;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(20);
root.setPadding(new Insets(15,15,15,15));
// Button 1
Button button1= new Button("Button1");
root.getChildren().add(button1);
// Button 2
Button button2 = new Button("Button2");
button2.setPrefSize(100, 100);
root.getChildren().add(button2);
// TextField
TextField textField = new TextField("Text Field");
textField.setPrefWidth(110);
root.getChildren().add(textField);
// CheckBox
CheckBox checkBox = new CheckBox("Check Box");
root.getChildren().add(checkBox);
// RadioButton
RadioButton radioButton = new RadioButton("Radio Button");
root.getChildren().add(radioButton);
Scene scene = new Scene(root, 550, 250);
primaryStage.setTitle("FlowPane Layout Demo");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
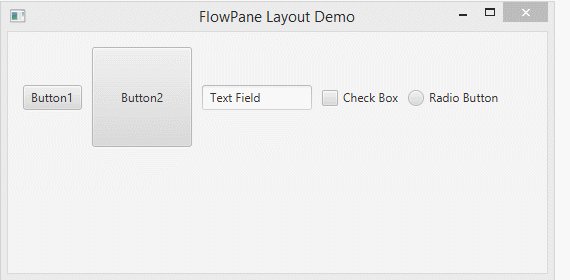
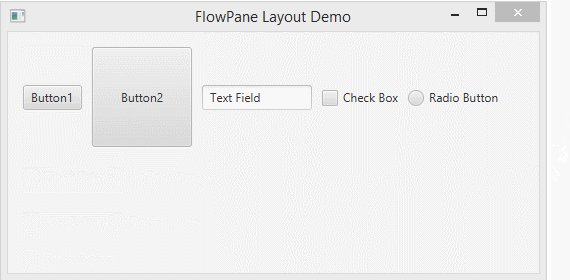
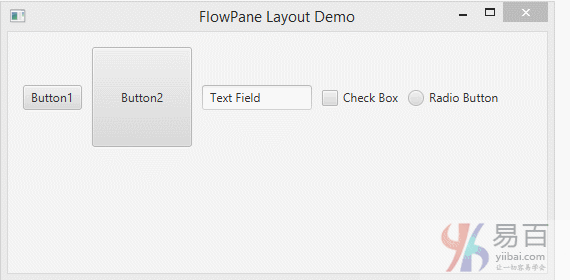
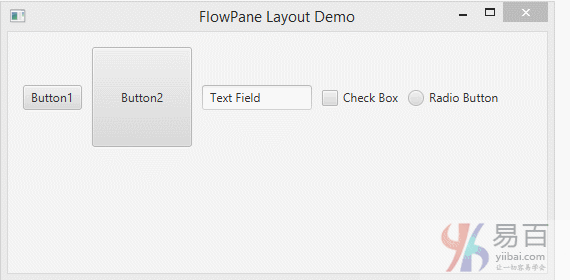
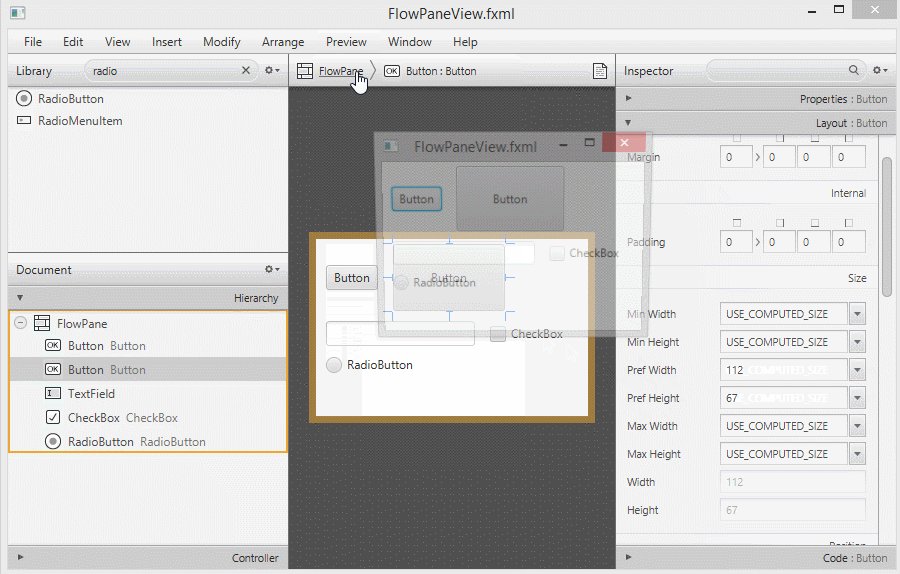
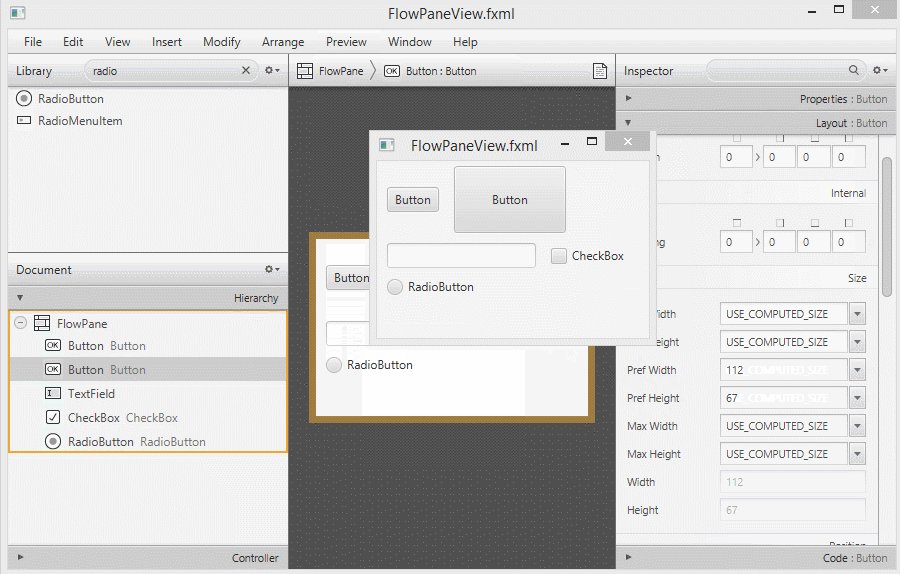
}運行示例,得到以下結果:

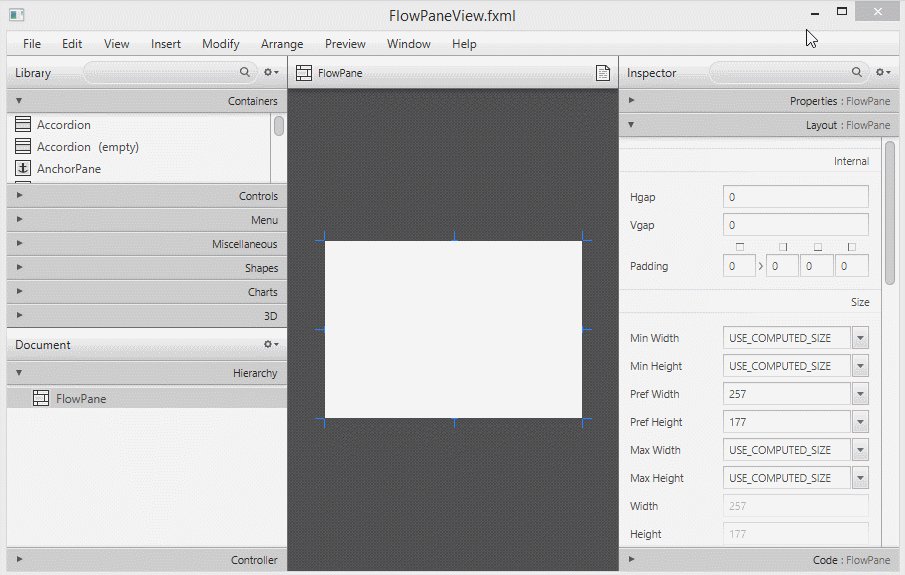
3- Scene Builder上的FlowPane
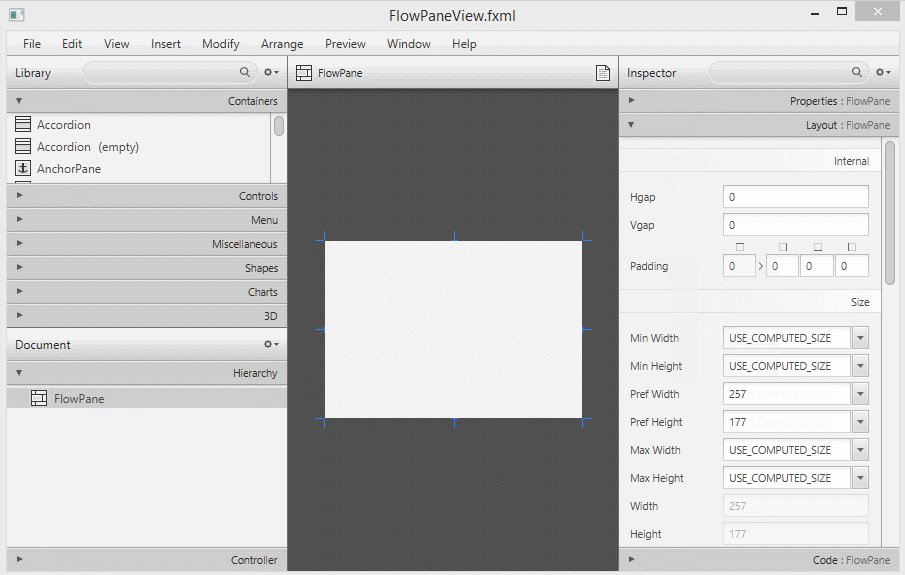
您可以使用JavaFX Scene Builder輕鬆設計界面。下圖顯示了使用Scane Builder的FlowPane設計。
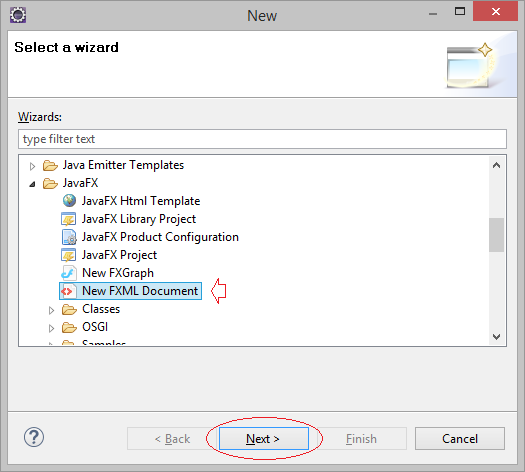
- File -> New -> Other..

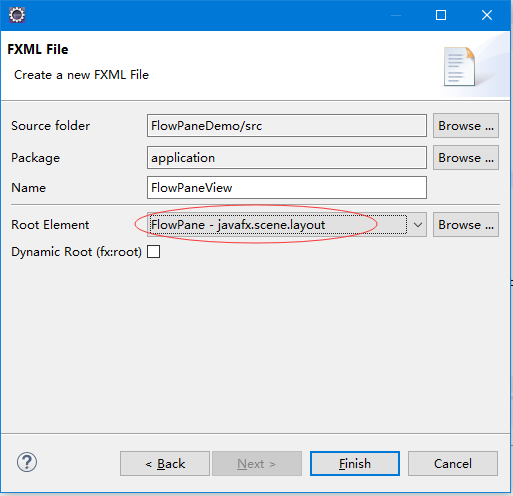
創建一個視圖文件- FlowPaneView.fxml,並選擇根元素爲:FlowPane - javafx.scene.layout,如下圖所示 -

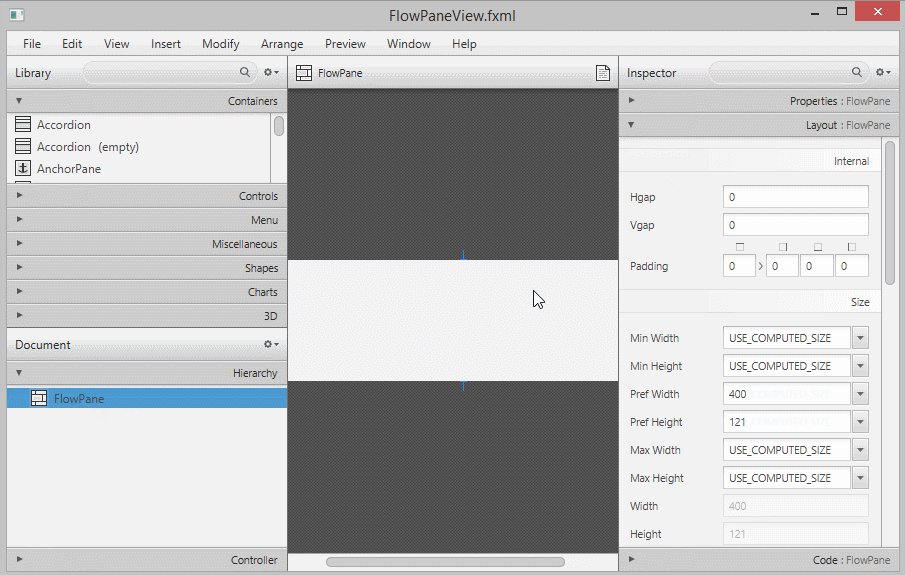
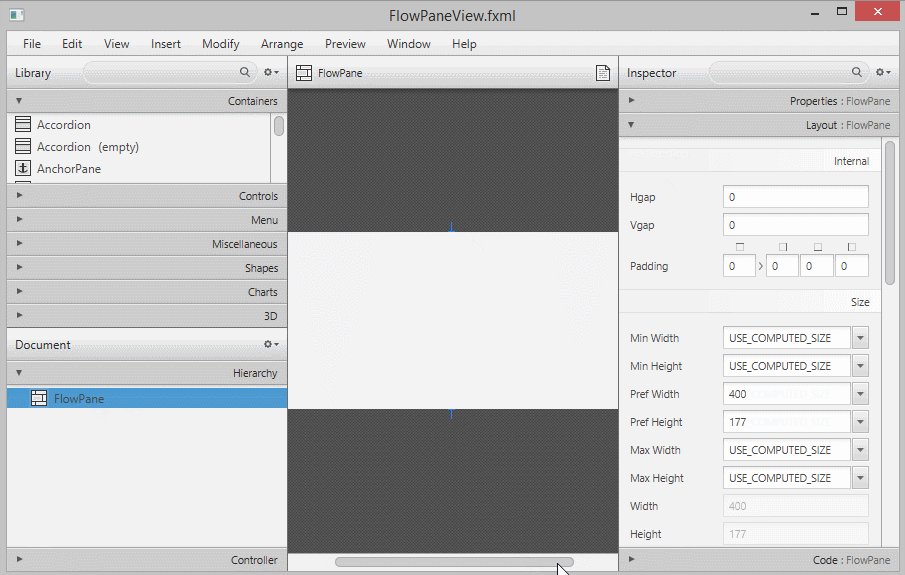
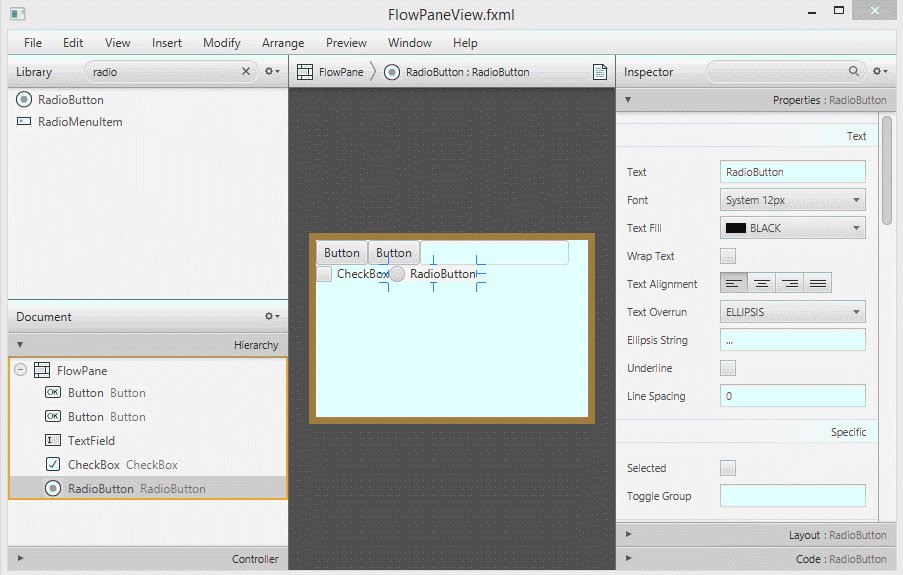
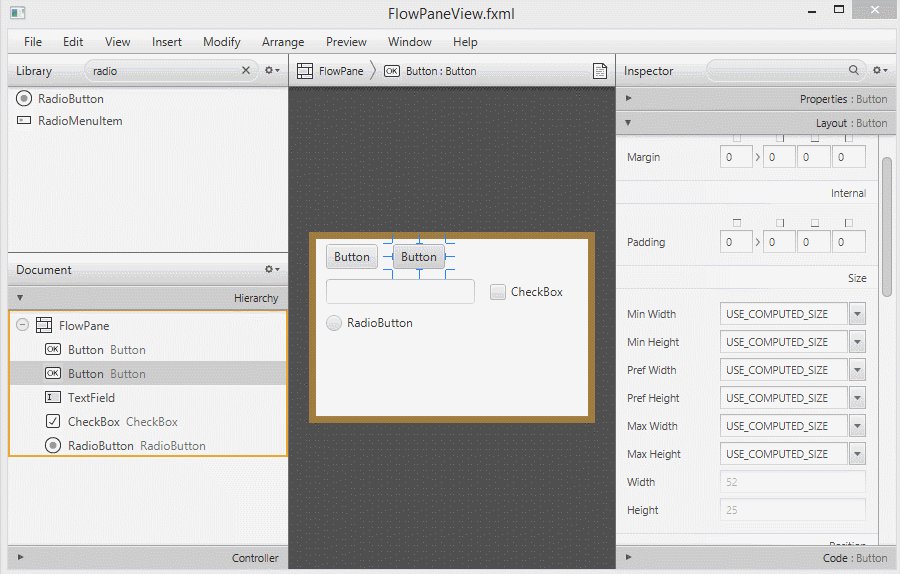
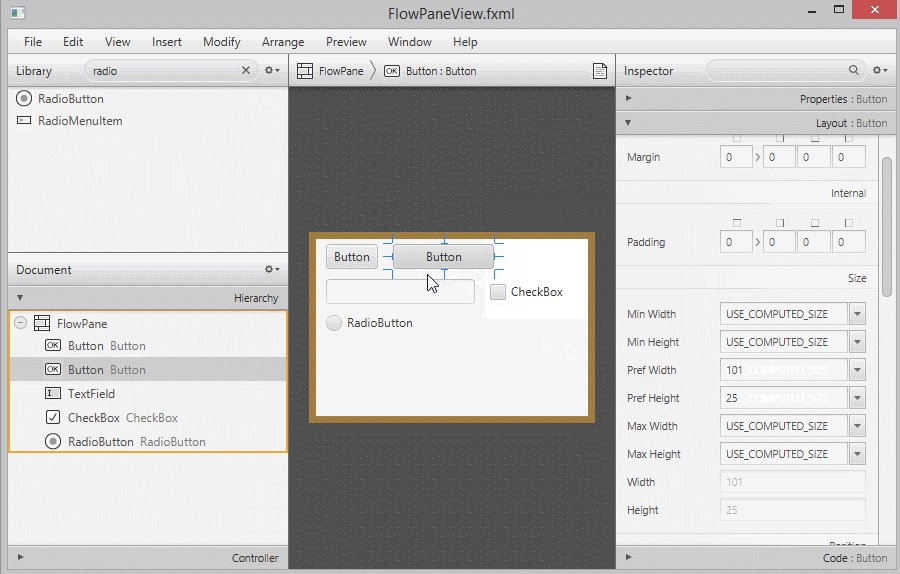
使用 Scene Builder 打開 FlowPaneView.fxml 文件 -

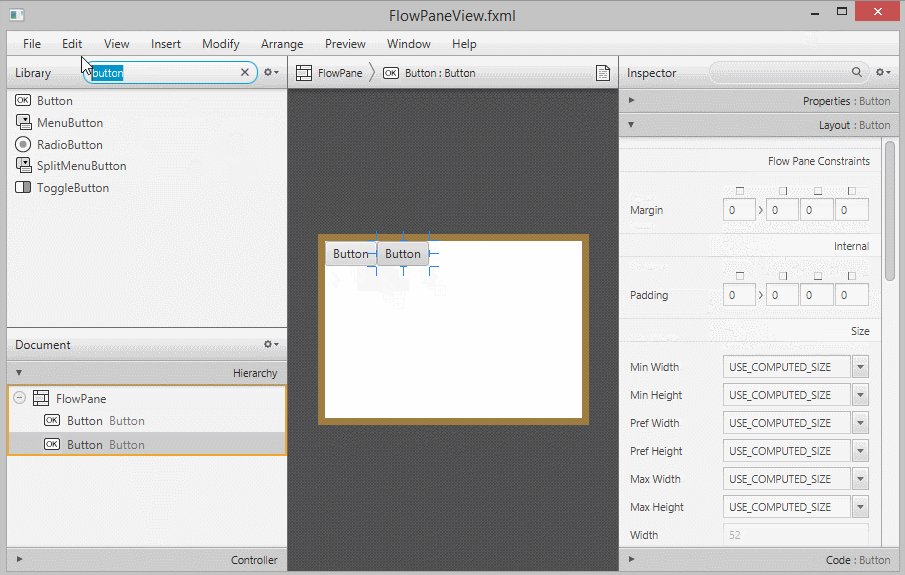
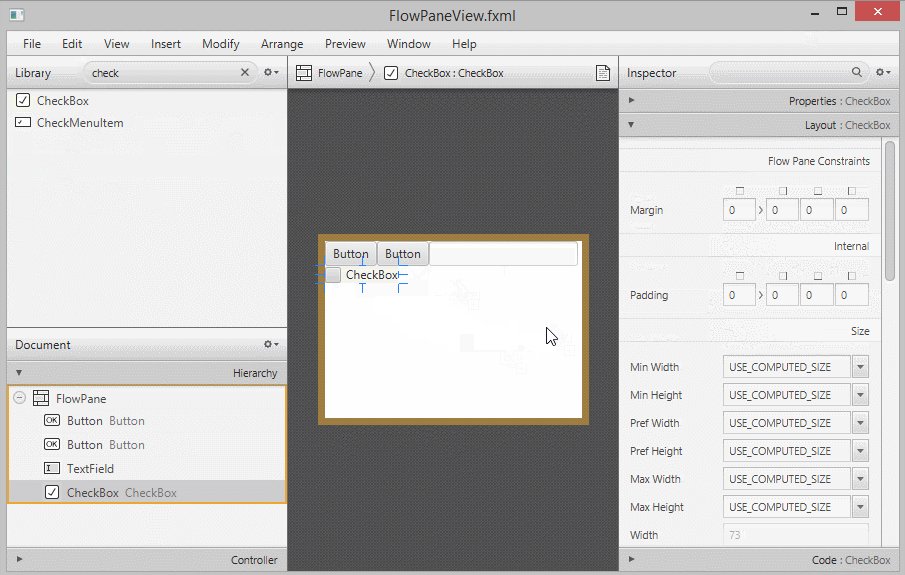
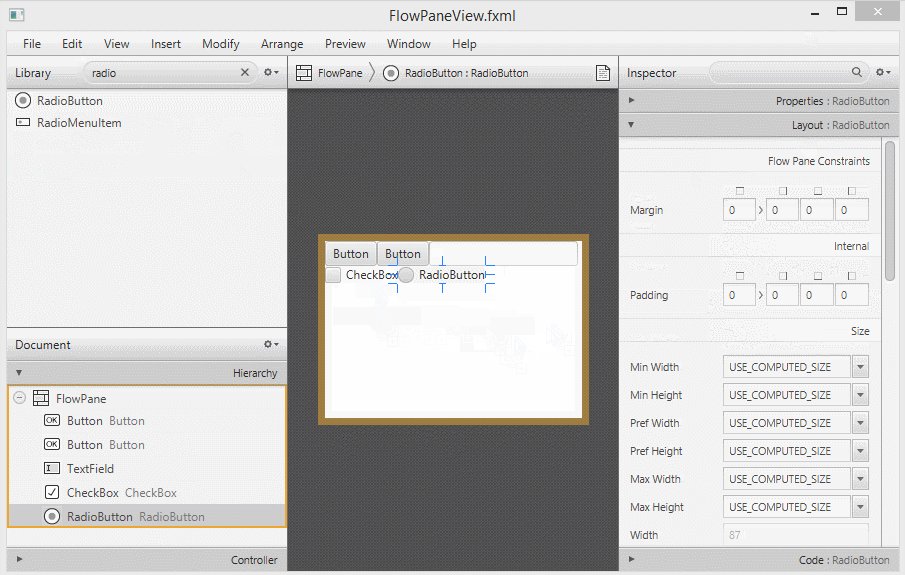
將節點元件添加到FlowPane。

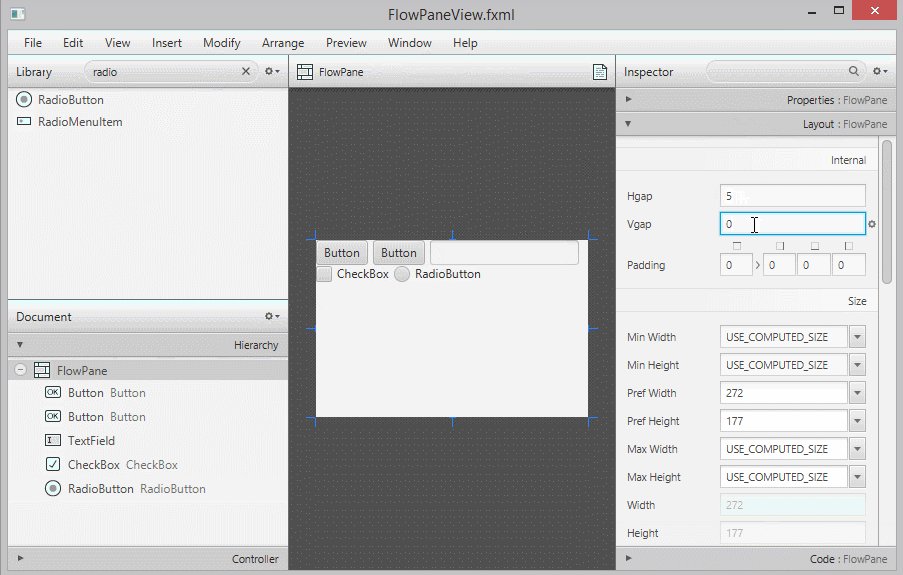
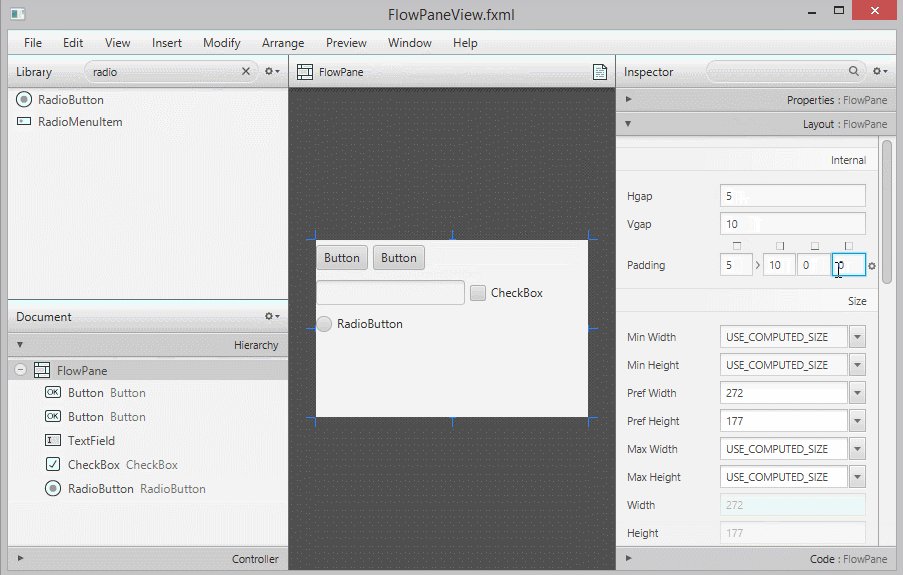
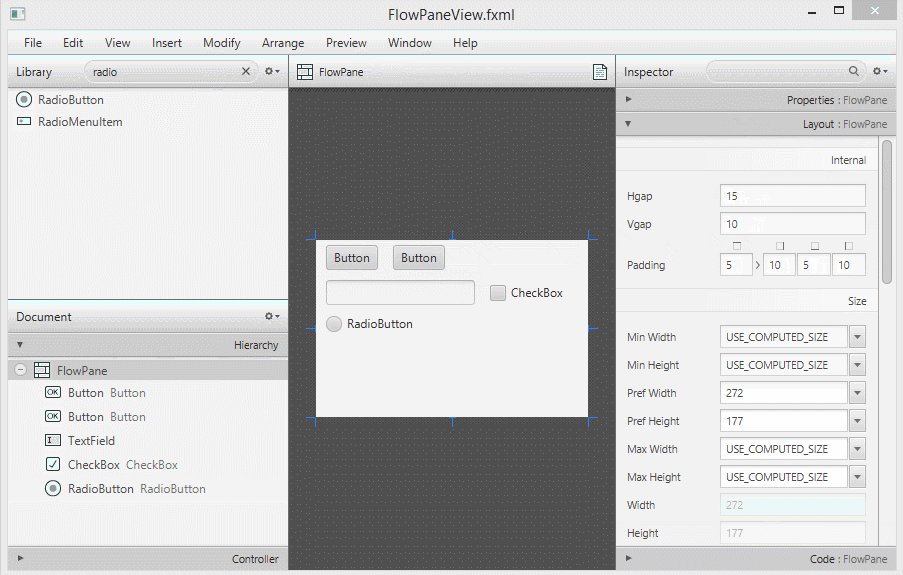
設置Vgap,Hgap和Padding。

設置行對齊和列對齊。

首選寬度,首選高度