JavaFX標籤
JavaFX API的javafx.scene.control包中的Label類可用於顯示一個文本元素。
我們可以包裝文本元素以適應特定空間,添加圖形圖像或使用JavaFX Label控件應用視覺效果。
以下代碼顯示如何使用Label顯示文本。
import javafx.application.Application;
import javafx.geometry.HPos;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.GridPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
// create w w W .Y i ib A I. c O M
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Scene scene = new Scene(root, 300, 130, Color.WHITE);
GridPane gridpane = new GridPane();
gridpane.setPadding(new Insets(5));
gridpane.setHgap(10);
gridpane.setVgap(10);
Label label = new Label("Label");
GridPane.setHalignment(label, HPos.CENTER);
gridpane.add(label, 0, 0);
root.getChildren().add(gridpane);
primaryStage.setScene(scene);
primaryStage.show();
}
}創建標籤
JavaFX API提供了Label類的三個構造函數來創建標籤。
//An empty label
Label label1 = new Label();
//A label with the text element
Label label2 = new Label("Name");
//A label with the text element and graphical icon
Image image = new Image(getClass().getResourceAsStream("labels.jpg"));
Label label3 = new Label("Name", new ImageView(image));標籤內容
創建標籤後,我們可以使用Label類中的以下方法添加文本和圖形內容。
-
setText(String text)- 設置標籤的文本標題 -
setGraphic(Node graphic)- 設置圖形圖標
setGraphicTextGap()方法設置文本和圖標之間的間距。setTextFill()方法設置標籤文本的顏色。以下代碼創建文本標籤,向其添加圖標,併爲文本設置填充顏色。
Label label1 = new Label("Name");
Image image = new Image(getClass().getResourceAsStream("icon.jpg"));
label1.setGraphic(new ImageView(image));
label1.setTextFill(Color.web("#FF76a3"));以下代碼顯示如何設置Label Text顏色。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
// by W w W. y iIb a I. c O M
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
stage.setTitle("Label Sample");
stage.setWidth(400);
stage.setHeight(180);
HBox hbox = new HBox();
Label label1 = new Label("Search");
label1.setTextFill(Color.web("#0076a3"));
hbox.setSpacing(10);
hbox.getChildren().add((label1));
((Group) scene.getRoot()).getChildren().add(hbox);
stage.setScene(scene);
stage.show();
}
}setTextAlignment()方法可以在其佈局區域內設置標籤內容的對齊方式。setContentDisplay()方法設置圖形相對於文本的位置。該方法接受以下ContentDisplay常量中的一個:LFFT,RIGHT,CENTER,TOP,BOTTOM。
標籤字體
如果未設置Label控件的字體,則使用默認字體大小進行渲染。要設置字體文本大小,請使用Label類中的setFont方法。
以下代碼將label1文本的大小設置爲30點像素,將字體名稱設置爲Arial。
label.setFont(new Font("Arial", 30));將文本大小設置爲32點像素,將字體名稱設置爲Cambria。
label.setFont(Font.font("Cambria", 32));以下代碼顯示如何設置標籤的字體。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.HBox;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
stage.setWidth(400);
stage.setHeight(180);
HBox hbox = new HBox();// create w W w .y I I bA i.c OM
Label label1 = new Label("Search");
label1.setFont(new Font("Arial", 30));
hbox.setSpacing(10);
hbox.getChildren().add((label1));
((Group) scene.getRoot()).getChildren().add(hbox);
stage.setScene(scene);
stage.show();
}
}包裝文本
要包裝文本以將文本適合佈局區域,請使用setWrapText方法並設置爲true值。
Label label = new Label("A long long long long long text");
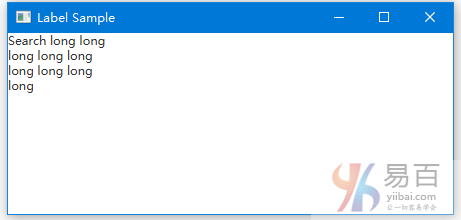
label.setWrapText(true);以下代碼顯示如何包裝Label。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.HBox;
import javafx.scene.text.TextAlignment;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
stage.setTitle("Label Sample");
stage.setWidth(400);
stage.setHeight(180);
HBox hbox = new HBox();
Label label1 = new Label("Search long long long long long long long long long ");
label1.setPrefWidth(100);
label1.setWrapText(true);
hbox.setSpacing(10);
hbox.getChildren().add((label1));
((Group) scene.getRoot()).getChildren().add(hbox);
stage.setScene(scene);
stage.show();
}
}當不可能渲染文本字符串時,我們可以使用setTextOverrun方法控制如何從標籤渲染文本。setTextOverrun方法接受一個OverrunStyle值。
上面的代碼生成以下結果。

應用效果
我們可以對Label控件應用視覺效果或轉換。以下代碼將標籤旋轉270度,並將其位置垂直平移。
Label label = new Label("Name");
label.setRotate(270);
label.setTranslateY(50);以下代碼顯示如何使用旋轉創建垂直標籤。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.HBox;
import javafx.scene.text.TextAlignment;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
stage.setTitle("Label Sample");
stage.setWidth(400);
stage.setHeight(180);
HBox hbox = new HBox();
Label label1 = new Label("Search");
label1.setRotate(270);
hbox.setSpacing(10);
hbox.getChildren().add((label1));
((Group) scene.getRoot()).getChildren().add(hbox);
stage.setScene(scene);
stage.show();
}
}以下代碼顯示瞭如何使用setTranslateY來移動標籤。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.HBox;
import javafx.scene.text.TextAlignment;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
stage.setTitle("Label Sample");
stage.setWidth(400);
stage.setHeight(180);
HBox hbox = new HBox();
Label label1 = new Label("Search");
label1.setTranslateY(50);
hbox.setSpacing(10);
hbox.getChildren().add((label1));
((Group) scene.getRoot()).getChildren().add(hbox);
stage.setScene(scene);
stage.show();
}
}當用戶將鼠標光標懸停在標籤上時,可以縮放標籤。當在標籤上觸發MOUSE_ENTERED事件時,以下代碼將縮放效果應用於標籤。
以下代碼顯示如何縮放標籤。
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
stage.setTitle("Label Sample");
stage.setWidth(400);
stage.setHeight(180);
HBox hbox = new HBox();
final Label label1 = new Label("Search long long long long long long long long long ");
label1.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label1.setScaleX(1.5);
label1.setScaleY(1.5);
}
});
label1.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label1.setScaleX(1);
label1.setScaleY(1);
}
});
hbox.setSpacing(10);
hbox.getChildren().add((label1));
((Group) scene.getRoot()).getChildren().add(hbox);
stage.setScene(scene);
stage.show();
}
}上面的代碼生成以下結果。

標籤鼠標事件
以下代碼顯示瞭如何爲標籤添加鼠標進出事件處理程序。
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
// @ W w W . yI Ib AI.C O m
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
Scene scene = new Scene(new Group());
stage.setTitle("Label Sample");
stage.setWidth(400);
stage.setHeight(180);
HBox hbox = new HBox();
final Label label1 = new Label("Search long long long long long long long long long ");
label1.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label1.setScaleX(1.5);
label1.setScaleY(1.5);
}
});
label1.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label1.setScaleX(1);
label1.setScaleY(1);
}
});
hbox.setSpacing(10);
hbox.getChildren().add((label1));
((Group) scene.getRoot()).getChildren().add(hbox);
stage.setScene(scene);
stage.show();
}
}上面的代碼生成以下結果。

更新標籤
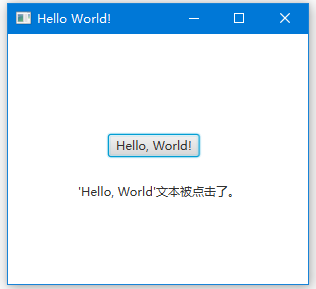
以下代碼顯示瞭如何在Button單擊事件中更改Label文本。
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
Button btn = new Button();
final Label lbl = new Label();
primaryStage.setTitle("Hello World!");
lbl.setLayoutX(70);
lbl.setLayoutY(150);
btn.setLayoutX(100);
btn.setLayoutY(100);
btn.setText("Hello, World!");
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
lbl.setText("'Hello, World'文本被點擊了。");
}
});
Group root = new Group();
root.getChildren().add(btn);
root.getChildren().add(lbl);
primaryStage.setScene(new Scene(root, 300, 250));
primaryStage.show();
}
}上面的代碼生成以下結果。