JavaFX圓弧
弧形
以下代碼顯示如何繪製以50,50爲中心,半徑爲25並從角度45延伸到角度315(270度長)的圓弧。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Arc;
import javafx.scene.shape.ArcType;
import javafx.stage.Stage;
// from =>w WW . y II B AI.c O M
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Text Fonts");
Group g = new Group();
Scene scene = new Scene(g, 550, 250,Color.web("0x0000FF",1.0));
Arc arc = new Arc();
arc.setCenterX(50.0f);
arc.setCenterY(50.0f);
arc.setRadiusX(25.0f);
arc.setRadiusY(25.0f);
arc.setStartAngle(45.0f);
arc.setLength(270.0f);
arc.setType(ArcType.ROUND);
g.getChildren().add(arc);
primaryStage.setScene(scene);
primaryStage.show();
}
}上面的代碼生成以下結果。

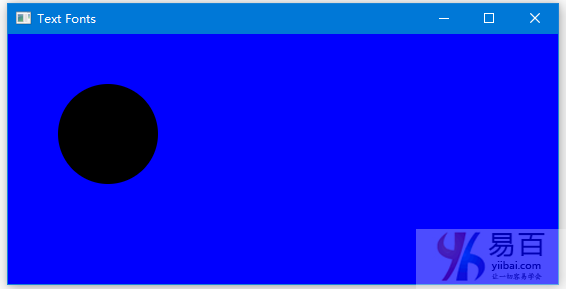
圓形
Circle類創建一個新的圓,其中指定的半徑和中心位置以像素爲單位。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Text Fonts");
Group root = new Group();
Scene scene = new Scene(root, 550, 250, Color.web("0x0000FF"));
Circle circle = new Circle();
circle.setCenterX(100.0f);
circle.setCenterY(100.0f);
circle.setRadius(50.0f);
root.getChildren().add(circle);
primaryStage.setScene(scene);
primaryStage.show();
}
}上面的代碼生成以下結果。

示例
以下代碼顯示瞭如何使用Circle構造函數傳遞半徑和中心。
import java.util.List;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Title");
final Circle circ = new Circle(40, 40, 30);
final Group root = new Group(circ);
final Scene scene = new Scene(root, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
}上面的代碼生成以下結果。

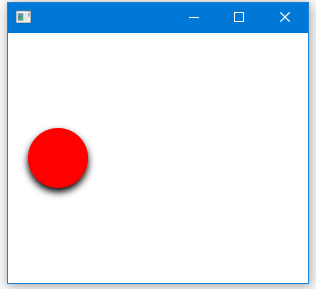
實例-2
圈形與DropShadow,如下代碼所示 -
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
// from =>w W W . y ii b AI.c o M
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("");
Group root = new Group();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
Group g = new Group();
DropShadow ds1 = new DropShadow();
ds1.setOffsetY(4.0);
Circle c = new Circle();
c.setEffect(ds1);
c.setCenterX(50.0);
c.setCenterY(125.0);
c.setRadius(30.0);
c.setFill(Color.RED);
c.setCache(true);
g.getChildren().add(c);
root.getChildren().add(g);
primaryStage.setScene(scene);
primaryStage.show();
}
}getBoundsInParent()方法返回節點的邊界區域,例如其寬度和高度。getBoundsInParent()計算包括節點的實際尺寸,高度,寬度,效果,平移和變換。例如,具有陰影效果的形狀通過包括陰影增加其寬度。
上面的代碼生成以下結果。