JavaFX HBox
JavaFX API具有將UI控件顯示到場景圖上的佈局類。
HBox佈局類將JavaFX子節點放在水平行中。 新的子節點附加到右側的末尾。默認情況下,HBox佈局尊重子節點的首選寬度和高度。
當父節點不可調整大小時,例如Group節點,HBox的行高度設置爲子節點的最大首選高度。
默認情況下,每個子節點與左上(Pos.TOP_LEFT)位置對齊。
我們可以通過編程方式改變HBox的佈局約束,例如邊框,填充,邊距,間距和對齊。
當處理不可縮放的子節點(如Shape節點)時,父節點會考慮Shape的矩形邊界(ParentInBounds)的寬度和高度。
當處理諸如TextField控件之類可調整大小的節點時,父節點計算TextField水平增長的可用空間。
要在HBox中水平增長UI控件,請使用靜態HBox.setHgrow()方法。
示例
以下代碼將TextField控件設置爲在調整父HBox的寬度時水平增長:
TextField myTextField = new TextField();
HBox.setHgrow(myTextField, Priority.ALWAYS);請閱讀下面的完整源代碼。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
TextField myTextField = new TextField();
HBox hbox = new HBox();
hbox.getChildren().add(myTextField);
HBox.setHgrow(myTextField, Priority.ALWAYS);
// from =>w WW .yi I BA I.C O M
Scene scene = new Scene(hbox, 320, 112, Color.rgb(0, 0, 0, 0));
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}上面的代碼生成以下結果。

示例2
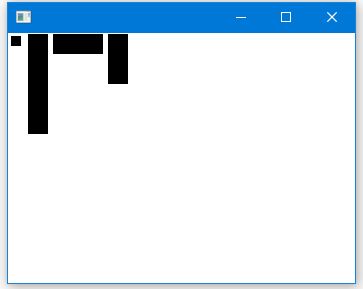
以下代碼向HBox添加了四個矩形,設置了HBox約束,並演示了HBox佈局控件的許多間距屬性。矩形節點不可調整大小。
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.layout.HBox;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Scene scene = new Scene(root, 300, 250);
// 5 pixels space between child nodes
HBox hbox = new HBox(5);// by W w W. y I I ba I .c O M
// 1 pixel padding between child nodes only
hbox.setPadding(new Insets(1));
Rectangle r1 = new Rectangle(10, 10);
Rectangle r2 = new Rectangle(20, 100);
Rectangle r3 = new Rectangle(50, 20);
Rectangle r4 = new Rectangle(20, 50);
HBox.setMargin(r1, new Insets(2, 2, 2, 2));
hbox.getChildren().addAll(r1, r2, r3, r4);
root.getChildren().add(hbox);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}上面的代碼生成以下結果。

在HBox中增長
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("");
Group root = new Group();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
// create w W W.YI iB AI.C o M
HBox hbox = new HBox();
Button button1 = new Button("Add ");
Button button2 = new Button("Remove ");
HBox.setHgrow(button1, Priority.ALWAYS);
HBox.setHgrow(button2, Priority.ALWAYS);
button1.setMaxWidth(Double.MAX_VALUE);
button2.setMaxWidth(Double.MAX_VALUE);
hbox.getChildren().addAll(button1, button2);
root.getChildren().add(hbox);
primaryStage.setScene(scene);
primaryStage.show();
}
}上面的代碼生成以下結果。

設置HBox首選寬度
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}// create W WW . y II b a I . CO M
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("");
Group root = new Group();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
HBox hbox = new HBox();
Button button1 = new Button("Add ");
Button button2 = new Button("Remove ");
HBox.setHgrow(button1, Priority.ALWAYS);
HBox.setHgrow(button2, Priority.ALWAYS);
button1.setMaxWidth(Double.MAX_VALUE);
button2.setMaxWidth(Double.MAX_VALUE);
hbox.getChildren().addAll(button1, button2);
hbox.setPrefWidth(400);
root.getChildren().add(hbox);
primaryStage.setScene(scene);
primaryStage.show();
}
}上面的代碼生成以下結果。

在HBox的控件之間設置空格(空間)
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("");
Group root = new Group();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
HBox hbox = new HBox(8);// space
Button button1 = new Button("Add ");
Button button2 = new Button("Remove ");
HBox.setHgrow(button1, Priority.ALWAYS);
HBox.setHgrow(button2, Priority.ALWAYS);
button1.setMaxWidth(Double.MAX_VALUE);
button2.setMaxWidth(Double.MAX_VALUE);
hbox.getChildren().addAll(button1, button2);
hbox.setPrefWidth(400);
root.getChildren().add(hbox);
primaryStage.setScene(scene);
primaryStage.show();
}
}上面的代碼生成以下結果。

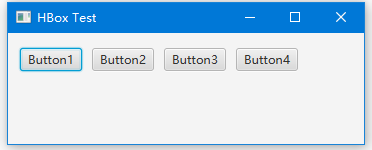
HBox設置填充和間距
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("HBox Test");
// HBox
HBox hb = new HBox();
hb.setPadding(new Insets(15, 12, 15, 12));
hb.setSpacing(10);
// Buttons
Button btn1 = new Button();
btn1.setText("Button1");
hb.getChildren().add(btn1);
Button btn2 = new Button();
btn2.setText("Button2");
hb.getChildren().add(btn2);
Button btn3 = new Button();
btn3.setText("Button3");
hb.getChildren().add(btn3);
Button btn4 = new Button();
btn4.setText("Button4");
hb.getChildren().add(btn4);
// Adding HBox to the scene
Scene scene = new Scene(hb);
primaryStage.setScene(scene);
primaryStage.show();
}
}上面的代碼生成以下結果。