WebGL顏色
在我們的所有先前的例子中,我們通過分配所希望的顏色值給 gl_FragColor 變量應用於顏色的對象。除此之外,我們可以爲每個頂點定義顏色 - 就像頂點座標和索引。本章以一個例子來說明WebGL如何使用顏色應用到一個四邊形。
應用顏色
要應用的顏色,必須爲每個頂點使用RGB值定義顏色,在 JavaScript 數組。可以分配相同的值,所有頂點有一個唯一的顏色的對象。定義顏色後,必須創建一個顏色緩衝區並在其中存儲這些值,並關聯到頂點着色器的屬性。
在頂點着色器,隨着座標屬性(保存頂點的位置),我們定義一個屬性和具有變化來處理顏色。
顏色屬性保存每頂點的顏色值,不同的是作爲輸入傳遞到片段着色器變量。因此,我們要的顏色值賦值到變化。
在片段着色器,將保存該顏色值的變化分配給 gl_FragColor,它保存對象的最終顏色。
應用顏色步驟
下面的步驟是用來創建一個WebGL應用程序繪製四邊形和渲染它。
第1步 - 準備Canvas和獲取WebGL渲染上下文
在此步驟中,我們使用getContext()得到 WebGL 渲染上下文對象。
第2步 - 定義幾何並將其存儲在緩衝區對象
正方形可以用兩個三角形來繪製。因此,在這個例子中,我們提供的頂點兩個三角形(具有一個公共邊緣)和索引。由於我們想要將顏色對它應用,一個變量保持顏色值或也可以定義顏色值,爲每個(紅,藍,綠,和粉紅色)並被分配給它。
var vertices = [
-0.5,0.5,0.0,
-0.5,-0.5,0.0,
0.5,-0.5,0.0,
0.5,0.5,0.0
];
var colors = [ 0,0,1, 1,0,0, 0,1,0, 1,0,1,];
indices = [3,2,1,3,1,0];
第3步 - 創建和編譯着色器程序
在這一步中,你需要編寫的頂點着色器和片段着色器程序,編譯它們,並通過連接這兩個程序將創建一個合併程序。
- 頂點着色器- 在程序的頂點着色器,我們定義向量的屬性來存儲三維座標(位置)以及每個頂點的顏色。一個變化的變量聲明爲從頂點着色與片段着色器傳遞的顏色值。最後,存儲在色彩屬性的值被分配。
var vertCode = 'attribute vec3 coordinates;'+
'attribute vec3 color;'+
'varying vec3 vColor;'+
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'vColor = color;'+
'}';
- 片段着色器- 在片段着色器,我們分配 varying 到 gl_FragColor 變量。
var fragCode = 'precision mediump float;'+
'varying vec3 vColor;'+
'void main(void) {'+
'gl_FragColor = vec4(vColor, 1.);'+
'}';
第4步 - 與緩衝區對象相關聯着色器程序
在這一步,我們關聯緩衝器對象和着色器程序。
第5步 - 繪製所需的對象
由於我們使用索引繪製兩個三角形形成一個四邊形,我們將使用 drawElements()方法。在方法我們必須傳遞索引的數量。 indices.length 的值表示索引的數量。
gl.drawElements(gl.TRIANGLES, indices.length, gl.UNSIGNED_SHORT,0);
示例 - 應用顏色
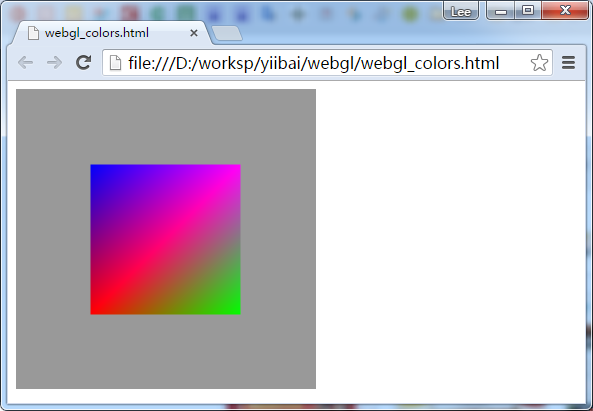
下面的程序演示了WebGL應用程序如何繪製一個四邊形,並渲染它。
<script>
/\*============= Creating a canvas ==================\*/
var canvas = document.getElementById('my\_Canvas');
gl = canvas.getContext('experimental-webgl');
/\*========== Defining and storing the geometry ==========\*/
var vertices = \[
-0.5,0.5,0.0,
-0.5,-0.5,0.0,
0.5,-0.5,0.0,
0.5,0.5,0.0
\];
var colors = \[0,0,1, 1,0,0, 0,1,0, 1,0,1,\];
indices = \[3,2,1,3,1,0\];
// Create an empty buffer object and store vertex data
var vertex\_buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY\_BUFFER, vertex\_buffer);
gl.bufferData(gl.ARRAY\_BUFFER, new Float32Array(vertices), gl.STATIC\_DRAW);
gl.bindBuffer(gl.ARRAY\_BUFFER, null);
// Create an empty buffer object and store Index data
var Index\_Buffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT\_ARRAY\_BUFFER, Index\_Buffer);
gl.bufferData(gl.ELEMENT\_ARRAY\_BUFFER, new Uint16Array(indices), gl.STATIC\_DRAW);
gl.bindBuffer(gl.ELEMENT\_ARRAY\_BUFFER, null);
// Create an empty buffer object and store color data
var color\_buffer = gl.createBuffer ();
gl.bindBuffer(gl.ARRAY\_BUFFER, color\_buffer);
gl.bufferData(gl.ARRAY\_BUFFER, new Float32Array(colors), gl.STATIC\_DRAW);
/\*======================= Shaders =======================\*/
// vertex shader source code
var vertCode = 'attribute vec3 coordinates;'+
'attribute vec3 color;'+
'varying vec3 vColor;'+
'void main(void) {' +
' gl\_Position = vec4(coordinates, 1.0);' +
'vColor = color;'+
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX\_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// fragment shader source code
var fragCode = 'precision mediump float;'+
'varying vec3 vColor;'+
'void main(void) {'+
'gl\_FragColor = vec4(vColor, 1.);'+
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT\_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to
// store the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both the programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/\* ======== Associating shaders to buffer objects =======\*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY\_BUFFER, vertex\_buffer);
// Bind index buffer object
gl.bindBuffer(gl.ELEMENT\_ARRAY\_BUFFER, Index\_Buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// point an attribute to the currently bound VBO
gl.vertexAttribTutorialser(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
// bind the color buffer
gl.bindBuffer(gl.ARRAY\_BUFFER, color\_buffer);
// get the attribute location
var color = gl.getAttribLocation(shaderProgram, "color");
// point attribute to the volor buffer object
gl.vertexAttribTutorialser(color, 3, gl.FLOAT, false,0,0) ;
// enable the color attribute
gl.enableVertexAttribArray(color);
/\*============Drawing the Quad====================\*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH\_TEST);
// Clear the color buffer bit
gl.clear(gl.COLOR\_BUFFER\_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
//Draw the triangle
gl.drawElements(gl.TRIANGLES, indices.length, gl.UNSIGNED\_SHORT,0);
</script>這將產生以下結果 -