WebGL圖形管線
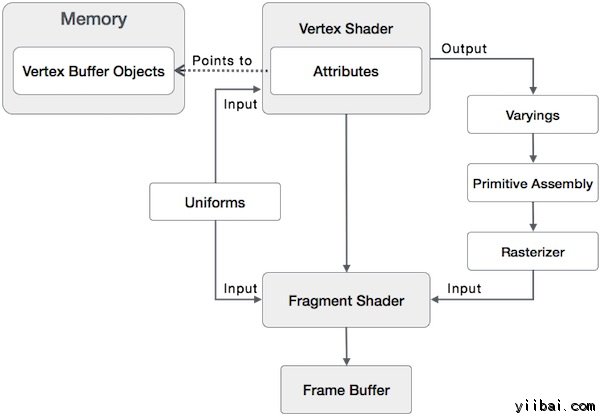
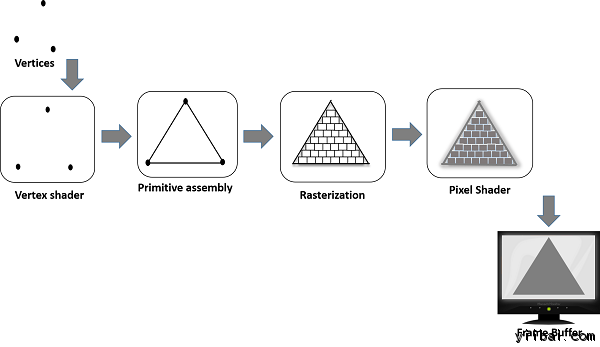
要渲染3D圖形,我們必須遵循一系列步驟。這些步驟被稱爲圖形管線或渲染管線。下圖描述WebGL圖形流水線。

在以下部分中,我們將一個接一個討論管道中的每個步驟的作用。
JavaScript
在開發WebGL應用程序時,我們需要寫Shader語言代碼與GPU進行溝通。使用JavaScript編寫的程序,其中包括以下操作的控制代碼-
初始化WebGL − JavaScript是用於初始化WebGL的上下文。
創建數組 − 我們創建JavaScript數組來保存幾何數據。
緩衝區對象 − 通過將數組作爲參數來創建緩衝區對象(頂點和索引)。
着色器 − 我們創建,編譯和使用JavaScript鏈接着色器。
屬性− 我們可以創建屬性,啓用它們並使用JavaScript緩衝區對象相關聯。
制服− 我們還可以使用 JavaScript 制服(uniforms)關聯。
變換矩陣 − 使用JavaScript,我們可以創建變換矩陣。
最初我們創建幾何形狀所需的數據和它們傳遞到着色器中緩衝器的形式。着色器語言指向緩衝區對象,這作爲輸入傳遞給頂點着色器的屬性變量。
頂點着色器
當我們通過調用方法drawElements()和drawArray()啓動渲染過程中,頂點着色器提供的每個頂點執行在頂點緩衝區對象。它計算原始多邊形各頂點的位置並且存儲在不同的 gl_position。 它還計算的其他屬性,例如顏色,紋理座標,以及頂點,這通常與頂點相關聯。
原始彙編
計算位置及每個頂點的其他細節之後,下一階段是原始裝配階段。這裏三角形被組裝並傳送給光柵化程序。
光柵化
在光柵化步驟,在原始的最終圖像的像素被確定。它有兩個步驟 -
剔除− 最初的取向(是其正面或背面朝向?)多邊形被確定。所有這些三角形使用不當取向不可見在觀看區域被丟棄。這個過程被稱爲剔除。
剪裁 − 如果一個三角形部分在觀看區域之外,則視圖區域之外的部分被去除。這個過程被稱爲剪裁。
片段着色器
片段着色器獲取
從頂點着色器不同變量的數據,
從光柵化階段元語,然後
計算顏色值頂點之間每一個象素。
片段着色器存儲在每個片段的每一個像素的顏色值。這些顏色值可以在片段操作進行訪問,我們將在下一個節學習和討論。
一些片段操作確定在所述原始的每個像素的顏色後進行。這些片段操作可以包括以下 -
深度
顏色緩衝區混合
抖色
一旦所有的片段進行處理,2D圖像形成並顯示在屏幕上。幀緩衝器是渲染管線的最終目的地。

幀緩衝
幀緩衝區的圖形內存持有的場景數據的一部分。這個緩衝區包含細節如寬度和表面的高度(以像素爲單位),每個像素的顏色,深度和模版緩衝器。