WebGL繪製點
我們在前面已經有介紹如何一步一步繪製原請過程的討論。我們已在五個步驟解釋這一過程。接下來需要在每次繪製一個新的形狀時重複這些步驟。本章介紹如何繪製點WebGL的三維座標。在進一步學習前,讓我們來重新審視在五個步驟。
所需的步驟
下面的步驟是創建一個WebGL的應用程序用來繪製點。
第1步 - 準備Canvas和獲取WebGL的渲染上下文
在此步驟中,我們使用getContext()方法得到WebGL的渲染上下文對象。
第2步 - 定義幾何並將其存儲在緩衝區對象
因爲我們繪製三個點,這裏定義了三個頂點三維座標,並將它們存儲在緩衝區中。
var vertices = [
-0.5,0.5,0.0,
0.0,0.5,0.0,
-0.25,0.25,0.0,
];
第3步 - 創建和編譯着色器程序
在這一步中,需要寫頂點着色器和片段着色器程序,編譯它們,並通過連接這兩個程序將創建一個合併程序。
頂點着色器- 在給出的示例中的頂點着色器,我們定義了一個向量屬性來存儲三維座標,並將其分配給 gl_position 變量。
gl_pointsize 是用於一個大小分配給該點的變量。我們指定點大小爲10。
var vertCode = 'attribute vec3 coordinates;' +
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'gl_TutorialsSize = 10.0;'+
'}';
- 片段着色器 - 在片段着色器,只分配碎片顏色給 gl_FragColor 變量
var fragCode = 'void main(void) {' +' gl_FragColor = vec4(1, 0.5, 0.0, 1);' +'}';
第4步 - 關聯着色器程序到緩衝區對象
在這一步,我們關聯着色器程序到緩衝器的對象。
第5步 - 繪製所需的對象
我們使用 drawArrays()方法來繪製點。因爲要畫的點的數量爲三個,所以計數值爲3。
gl.drawArrays(gl.POINTS, 0, 3)
示例 - 使用WebGL繪製三點
下面是完整的WebGL程序繪製三個點代碼-
<script>
/\*================Creating a canvas=================\*/
var canvas = document.getElementById('my\_Canvas');
gl = canvas.getContext('experimental-webgl');
/\*==========Defining and storing the geometry=======\*/
var vertices = \[
-0.5,0.5,0.0,
0.0,0.5,0.0,
-0.25,0.25,0.0,
\];
// Create an empty buffer object to store the vertex buffer
var vertex\_buffer = gl.createBuffer();
//Bind appropriate array buffer to it
gl.bindBuffer(gl.ARRAY\_BUFFER, vertex\_buffer);
// Pass the vertex data to the buffer
gl.bufferData(gl.ARRAY\_BUFFER, new Float32Array(vertices), gl.STATIC\_DRAW);
// Unbind the buffer
gl.bindBuffer(gl.ARRAY\_BUFFER, null);
/\*=========================Shaders========================\*/
// vertex shader source code
var vertCode =
'attribute vec3 coordinates;' +
'void main(void) {' +
' gl\_Position = vec4(coordinates, 1.0);' +
'gl\_TutorialsSize = 10.0;'+
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX\_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// fragment shader source code
var fragCode =
'void main(void) {' +
' gl\_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' +
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT\_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to store
// the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/\*======== Associating shaders to buffer objects ========\*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY\_BUFFER, vertex\_buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// Tutorials an attribute to the currently bound VBO
gl.vertexAttribTutorialser(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
/\*============= Drawing the primitive ===============\*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH\_TEST);
// Clear the color buffer bit
gl.clear(gl.COLOR\_BUFFER\_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
// Draw the triangle
gl.drawArrays(gl.POINTS, 0, 3);
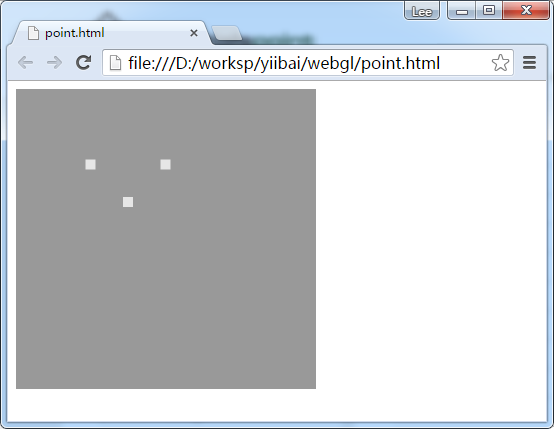
</script>這將產生以下結果 -