WebGL幾何體
所有原語(或對象模型)應該有明確定義的幾何細節。這些細節可以包括頂點,指數,顏色,紋理等。在WebGL中幾何詳細信息存儲在JavaScript數組。
圖形對象由其中在GPU上運行的着色器程序來創建。幾何信息傳遞到使用緩衝區對象着色器程序。
定義所需的幾何體
使用頂點所繪的2D或3D模型被稱爲網格。在網格的每個面被稱爲多邊形和多邊形是由3個或更多的頂點組成。
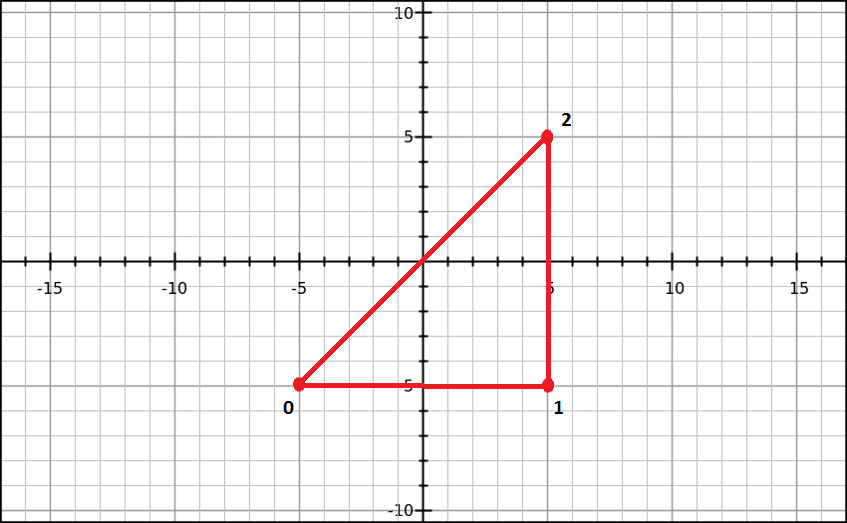
要繪製模型在WebGL中渲染,必須定義使用 JavaScript 數組的頂點和索引。舉例來說,如果我們想創建一個三角形的位於座標{(5,5),(5,5),(-5,-5)}如圖所示,圖中,那麼可以創建一個數組的頂點-
var vertices = [
0.5,0.5, //Vertex 1
0.5,-0.5, //Vertex 2
-0.5,-0.5, //Vertex 3
];

同樣,可以創建一個數組的索引。指數爲上述三角形索引將是[0,1,2],可以定義爲 -
var indices = [ 0,1,2 ]
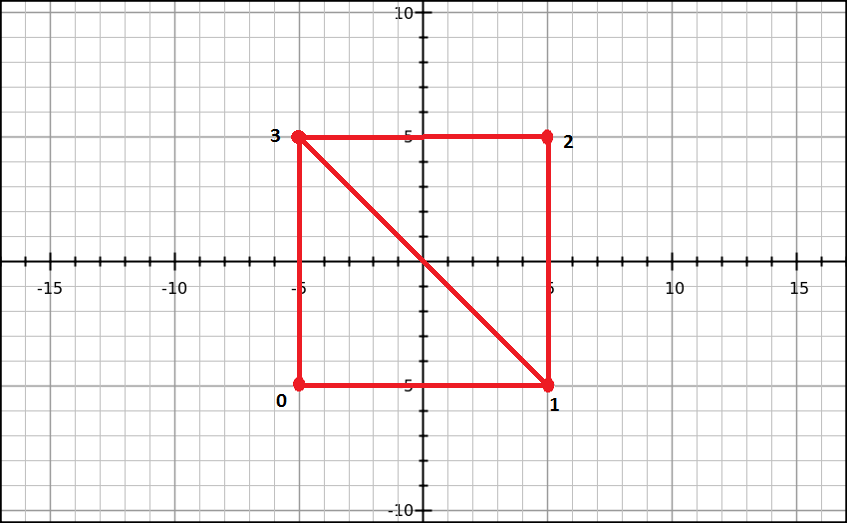
爲了更好地理解索引,考慮更多複雜的模型,如正方形。我們可以代表一個正方形爲一組的兩個三角形。如果(0,3,1)和(3,1,2)是用兩個三角形,我們打算繪製一個正方形,那麼索引將被定義爲 -
var indices = [0,3,1,3,1,2];

注意 −
對於繪圖圖元,WebGL 提供了以下兩種方法 -
drawArrays() − 當使用這種方法,我們通過原語使用JavaScript數組的頂點。
drawElements() − 當使用這種方法,我們通過這兩個頂點和原語使用JavaScript數組的索引。
緩衝區對象
緩衝對象是由WebGL的提供了一個機制,用於指示分配到系統中的存儲器區域。在這些緩衝區對象,可以存儲要繪製模型的數據,對應的頂點,索引,顏色等。
使用這些緩衝區對象,可以通過它的屬性變量中的一個傳遞多個數據的着色器程序(頂點着色器)。由於這些緩衝對象駐留在GPU存儲器,它們可以被直接呈現,這反過來又提高了性能。
爲了處理幾何形狀,有兩種類型的緩衝區的對象。他們是-
頂點緩衝區對象 (VBO) − 它保持所述圖形模型,要被渲染的每個頂點的數據。我們使用頂點緩衝對象中的WebGL存儲和處理關於頂點諸如頂點座標,法線,色彩,紋理座標數據。
索引緩衝區對象(IBO) − 它保持所述圖形模型的索引(索引數據),這是要被渲染的。
限定所需的幾何形狀和它們存儲在JavaScript數組,需要將這些陣列傳遞給對象緩衝器,數據將被傳遞到着色器程序。下面的步驟是在緩衝器要遵循數據存儲。
創建一個空的緩衝區。
綁定相應的數組對象爲空緩衝區。
傳遞數據(頂點/索引)使用類型數組的一個緩衝區。
取消綁定緩存(可選)。
注−
WebGL提供了一種特殊類型數組稱爲類型數組來傳輸數據元素,如索引頂點和紋理。這些類型的數組存儲大量數據並處理它們在本地二進制格式,這將產生更好的性能。使用WebGL類型數組是Int8Array,Uint8Array,Int16Array,Uint16Array,Int32Array,UInt32Array,Float32Array和Float64Array。
通常,用於存儲頂點數據,我們用Float32Array; 要存儲索引數據,我們使用Uint16Array。
可以創建類型數組就像使用new關鍵字JavaScript數組。
現在,讓我們來了解步驟存儲在緩衝區的數據 -
創建緩衝區
要創建一個空的緩衝區對象,WebGL提供了一個名爲createBuffer()的方法。該方法如果創建成功,返回一個新創建的緩衝區對象; 否則返回失敗的情況下一個 null 值。
WebGL操作爲狀態機。一旦緩衝器被創建,任何後續緩衝操作將在當前緩衝器被執行,直到我們解除綁定它。使用下面的代碼來創建緩衝區 -
var vertex_buffer = gl.createBuffer();
注 − gl 是參考變量的當前的 WebGL 的上下文。
綁定緩衝
創建一個空的緩衝區對象後,需要一個合適的數組緩衝區(目標)綁定到它。 WebGL提供)用於此目的稱爲bindBuffer() 方法。
語法
bindBuffer()方法的語法如下 −
void bindBuffer (enum target, Object buffer)
這個方法有兩個參數,它們將在下面討論。
target − 第一變量是一個枚舉值,表示我們要綁定到空緩衝器的緩衝的類型。有兩個預定義枚舉值作爲該參數選項。他們是-
ARRAY_BUFFER 表示頂點的數據。
ELEMENT_ARRAY_BUFFER 表示索引數據。
Object buffer − 第二個是參考變量,在上一步中創建的緩衝區對象。參考變量可以是一個索引緩存對象或頂點緩衝對象。
示例
下面的代碼片段展示瞭如何使用 bindBuffer()方法。
//vertex buffer
var vertex_buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
//Index buffer
var Index_Buffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, index_buffer);
數據傳遞到緩衝區
下一步驟是將數據(頂點/索引)傳送給緩衝器。截至目前數據是一個數組的形式在傳遞到緩衝區之前,我們需要把它包在WebGL的一個類型數組。 WebGL提供用於此目的 的 bufferData()方法。
語法
bufferData()方法的語法如下 -
void bufferData (enum target, Object data, enum usage)
這個方法接受三個參數,它們將在下面討論 -
target − 第一個參數是一個枚舉值,表示我們使用了數組中緩衝的類型。它們可以是ARRAY_BUFFER或ELEMENT_ARRAY_BUFFER。
Object data − 第二個參數是包含數據寫入到緩衝對象的對象的值。在這裏,我們使用類型數組來傳遞數據。
Usage − 該方法的第三個參數是一個枚舉變量,來指定如何使用緩衝區對象的數據(存儲的數據)來繪製形狀。有三種選擇此參數如下表所示。
gl.STATIC_DRAW − 數據將指定一次,多次使用。
gl.STREAM_DRAW − 數據將指定一次,使用幾次。
gl.DYNAMIC_DRAW − 數據將被重複指定和多次使用。
示例
下面的代碼片段展示瞭如何使用bufferData()方法。假設頂點和指數分別保持在頂點和索引數據的數組。
//vertex buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
//Index buffer
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, new Uint16Array(indices), gl.STATIC_DRAW);
取消綁定緩衝區
建議解除綁定緩存使用後。它可以通過使一個零值代替緩衝對象來完成,如下所示。
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, null);
WebGL提供以下方法來執行緩衝區操作 -
S.No.
方法及說明
1
void bindBuffer (enum target, Object buffer)
target − ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER
2
void bufferData(enum target, long size, enum usage)
target − ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER
usage − STATIC_DRAW, STREAM_DRAW, DYNAMIC_DRAW
3
void bufferData (enum target, Object data, enum usage)
target and usage − Same as for bufferData above
4
void bufferSubData(enum target, long offset, Object data)
target − ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER
5
Object createBuffer()
6
void deleteBuffer(Object buffer)
7
any getBufferParameter(enum target, enum pname)
target − ARRAY_BUFFER, ELEMENT_ ARRAY_BUFFER
pname − BUFFER_SIZE, BUFFER_USAGE
8
bool isBuffer(Object buffer)